 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bercakap secara ringkas tentang ciri Hook dalam Vue3 (perkongsian ringkasan)
Bercakap secara ringkas tentang ciri Hook dalam Vue3 (perkongsian ringkasan)
Bercakap secara ringkas tentang ciri Hook dalam Vue3 (perkongsian ringkasan)
Artikel ini membawa kepada anda mengapa anda perlu menggunakan Hook, dan apakah perbezaan antara Vue 3's Hook dan React Seterusnya, saya akan berkongsinya melalui artikel ini.

Konsep Cangkuk
Cangkuk Konsep itu dicadangkan dalam React. Mula-mula, mari kita perkenalkan secara ringkas cara Hook muncul dalam React.


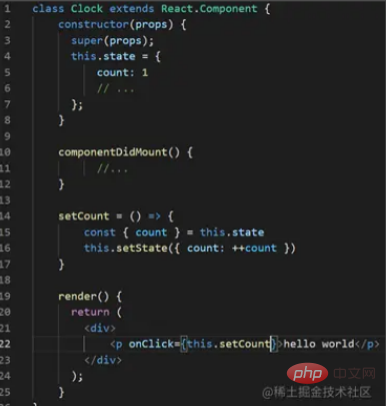
Merujuk kepada struktur kod Vue 2 yang terkenal, kita lihat: React menggunakan Kelas secara keseluruhan untuk merangkum komponen a state direka Untuk mengurus pembolehubah, ia bersamaan dengan data dalam Vue 2 ia juga mempunyai kitaran hayat dan kaedah tersuai; Jika anda perlu mengemas kini paparan, anda mesti mengemas kini pembolehubah dalam keadaan melalui kaedah setState, dan kemudian data pada paparan akan dikemas kini dengan sewajarnya Anda tidak boleh mengemas kini data secara langsung dengan mengemas kini paparan.
Seperti yang anda lihat, tidak seperti Vue, ia adalah aliran data sehala. Sebutan Vue ialah "pandangan" pandangan, dan "keadaan" bermaksud keadaan. Jika Vue berorientasikan pandangan, React adalah berorientasikan keadaan.
Memandangkan React menggunakan Kelas untuk melaksanakan komponen, masalah timbul: anda mesti memberi perhatian kepada masalah penunjuk ini dalam Kelas dan apabila komponen digunakan semula dan bersarang, prop setiap lapisan komponen mestilah Semua operasi mesti dilakukan, dan logiknya rumit.
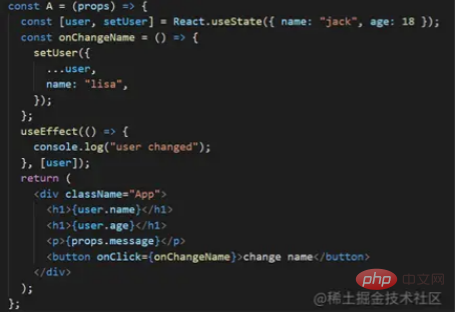
Jadi komponen fungsi dilahirkan, merealisasikan pemisahan keadaan untuk React.

Di sini, pengisytiharan pembolehubah, kaedah komponen dan fungsi pemaparan semuanya dirangkumkan ke dalam satu fungsi, dan useEffect baharu ditambah untuk melaksanakan kitaran hayat dan memantau perubahan dalam data keadaan . Apabila komponen ini diisytiharkan, dikemas kini atau hampir dimusnahkan, ia akan memanggil fungsi yang mentakrifkannya dan mengeluarkan paparan baharu.
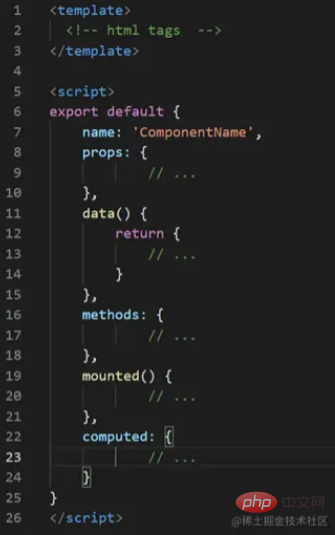
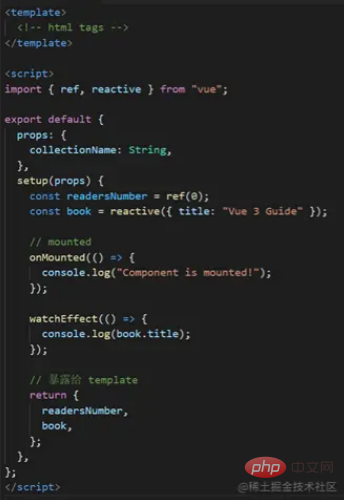
Mari kita lihat cara mentakrifkan komponen dalam Vue 3:

Adakah ia serupa dengan yang di atas? Walau bagaimanapun, walaupun kaedah penulisan adalah serupa, ia masih sangat berbeza dalam pelaksanaan. Seperti yang kami nyatakan sebelum ini, React adalah berorientasikan keadaan, manakala Vue berorientasikan pandangan. Komponen fungsi bertindak balas mengemas kini paparan dengan memanggil semula fungsi, menyepadukan kitaran hayat ke dalam pengisytiharan komponen manakala kaedah persediaan Vue hanya menggantikan sebelumCreate dan dibuat, kitaran hayat lain masih ditakrifkan dalam komponen, dan setiap contoh hanya menjalankan persediaan sekali. Menyokong perubahan pemantauan dalam paparan dan data.
Sesetengah orang sering mengatakan bahawa Vue adalah satu lagi pelaksanaan React, tetapi kedua-dua konsep itu berbeza sama sekali, sebenarnya boleh difahami bahawa Vue menggunakan kaedah reka bentuk React sambil mengekalkan ciri-cirinya sendiri.
Jadi apakah itu Hook? Takrifan dalam React adalah untuk mengekalkan data keadaan dalam komponen fungsi sambil menyepadukan fungsi kitaran hayat, menggunakan keseluruhan komponen sebagai fungsi cangkuk.
Cangkuk Tersuai
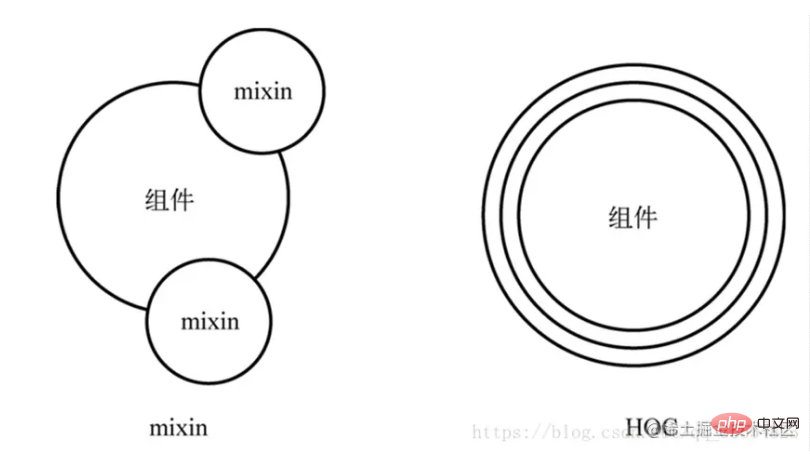
Apabila komponen kompleks, beberapa logik berulang dalam berbilang komponen boleh diabstraksikan. Sebelum kelahiran Hook, kedua-dua React dan Vue mempunyai corak reka bentuk komponen tertib tinggi Dalam React, HOC telah digunakan, dan dalam Vue 2, mixin telah digunakan. Mengapa kita harus meninggalkannya dan menggunakan Hooks?

Prinsip HOC ialah menghantar komponen ke dalam fungsi sebagai parameter, menambah bahagian guna semula dan menggunakan komponen baharu sebagai nilai pulangan, menggunakan mod penghias. Mixin adalah seperti membuka bahagian yang digunakan semula kepada bahagian kecil, dan menyambungkannya apabila komponen tertentu diperlukan.
Dalam amalan, mixin mempunyai kelemahan berikut:
Pengenalan kebergantungan tersirat.
Mungkin terdapat penjujukan atau malah isu liputan konflik kod antara campuran berbeza
Kod mixin akan membawa kepada kerumitan bola salji
Berbilang campuran membawa kepada sumber yang tidak diketahui bagi item digabungkan
Untuk mengelakkan masalah ini, React menggunakan HOC, tetapi masih mempunyai kelemahan:
Keadaan satu komponen mempengaruhi prop banyak komponen
Menyebabkan neraka bersarang
Tetapi gunakan yang baru Cangkuk Struktur komponen boleh merealisasikan panggilan rata bagi bahagian komponen yang digunakan semula, menyelesaikan masalah sumber campuran yang tidak diketahui dan sarang neraka HOC.
Vue 3 melaksanakan Hook
Seperti yang dinyatakan sebelum ini, React menukar komponen Kelas kepada komponen fungsi dan melaksanakan Hook. Dalam Vue 3, Hooks dilaksanakan melalui bahagian terpenting ciri baharu Vue 3 - API komposit.
Gunakan API gabungan untuk menulis komponen Secara ringkasnya, data, kaedah, kitaran hayat, dll. yang sebelum ini dipecah mengikut jenis data diletakkan dalam fungsi persediaan, dan komponen hanya perlu memanggil. fungsi persediaan sekali semasa permulaan. API khusus tidak akan diperkenalkan secara terperinci di sini, anda boleh menyemak dokumentasi rasmi. (antfu menerangkan API gabungan)
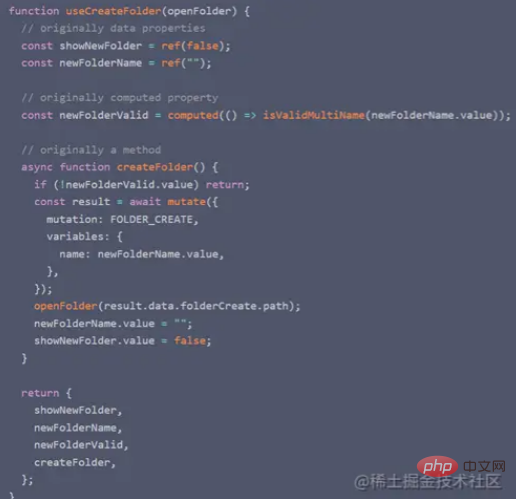
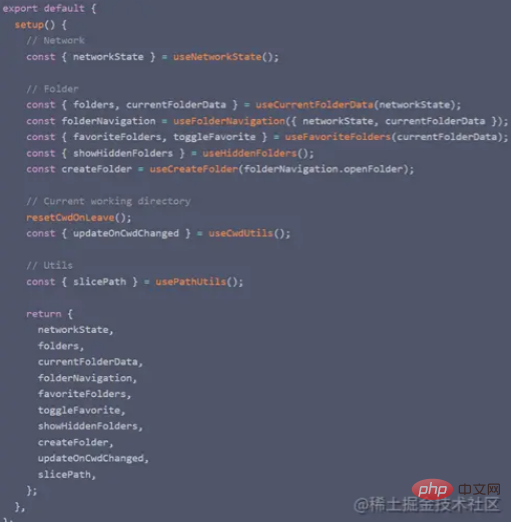
Menggunakan gabungan API, anda boleh melaksanakan Hook dengan meniru kaedah penulisan React. Sebagai contoh, ini ialah contoh pengurusan sistem fail:


Bayangkan jika kod ini dilaksanakan dalam Vue 2, ia hanya Tindakan mencipta folder memerlukan pembongkaran pembolehubah yang diisytiharkan, kaedah, data pemantauan, dll. Apatah lagi kita juga perlu melaksanakan fungsi seperti pemadaman, penyuntingan, salin dan tampal, dll. Beban kerja mengubah suai. kod sangat besar jika anda memikirkannya.
Tetapi ditulis dalam bentuk Hook ini, kita boleh menggabungkan kod yang melaksanakan fungsi yang sama Bukan sahaja kod itu sangat ringkas dan jelas, tetapi kita juga boleh mengetahui sumber komponen yang digunakan semula dengan baik.
Berbanding dengan React's Hook, Vue 3 juga telah membuat beberapa pengoptimuman di peringkat bawah, menarik balik sekatan komponen fungsi tindak balas dan meningkatkan prestasi.
Ringkasan
Kandungan umum artikel ini adalah seperti berikut:

Memikirkan
Mengapa terdapat konsep cangkuk dan bukannya HOC dan mixin yang asal Ia boleh dilihat bahawa arah kemajuan umum dalam pembangunan program adalah untuk menjadi lebih dan lebih abstrak, serupa dengan Sejak pembangunan daripada bahasa pengaturcaraan berorientasikan proses seperti C kepada bahasa pengaturcaraan berorientasikan objek seperti Java, dan daripada pembangunan Three Musketeers front-end asli kepada penggunaan rangka kerja untuk pembangunan komponen , Hook melakukan perkara yang sama. Bungkus logik berkaitan bersama-sama, asingkan logik yang tidak berkaitan, kurangkan gandingan, dedahkan logik yang digunakan semula kepada komponen lain dalam bentuk antara muka, dan melindungi pelaksanaan asas.
Dengan cara ini, fungsi yang sama ditulis dengan lebih ringkas Mengubah suai satu fungsi tidak akan melibatkan kebergantungan tersembunyi, mengurangkan kerumitan penyenggaraan yang ditetapkan menjadikan kod mudah dibaca dan dikembangkan, dan juga memberi manfaat kepada pelbagai pihak.
State ialah konsep yang sangat penting dalam React Redux yang digunakan untuk pengurusan keadaan sebenarnya untuk menjadikan keadaan dalam React mudah diurus, manakala Vue melaksanakan Vuex yang serupa, tetapi tiada mekanisme keadaan. Begitu juga, kedua-dua Hooks juga menggunakan kesan Dalam React, kesan juga digunakan untuk menyelesaikan masalah keadaan, manakala Vue menggunakannya dalam mekanisme yang sama sekali berbeza.
React nampaknya melaksanakan sistem dengan mesin keadaan sebagai idea utama, dan logik antara bahagian adalah ketat Vue menggunakan kaedahnya sendiri untuk melaksanakan semula beberapa kaedah dalam React, menjadikannya dipisahkan sepenuhnya diperlukan? Hanya pasang yang mana satu yang anda mahu. Mereka menggunakan dua konsep yang sama sekali berbeza Tidak mustahil untuk mengatakan siapa yang lebih baik, tetapi apabila mempelajari satu rangka kerja, anda boleh mendalami pemahaman anda dengan merujuk kepada idea reka bentuk rangka kerja yang lain.
Beberapa waktu lalu, You Yuxi juga menjawab soalan tentang Zhihu dan menyebut bahawa daripada AngularJS, React to Vue, ia sebenarnya merupakan kemajuan konsep Jika anda hanya meniru idea ini untuk membuat rangka kerja baharu, Itu hanya mencipta semula roda, dan jika kita ingin membuat kemajuan yang penting, menambah baik konsep adalah perkara yang harus kita lakukan.
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Bercakap secara ringkas tentang ciri Hook dalam Vue3 (perkongsian ringkasan). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Vue menyedari kesan menatal marquee/teks
Apr 07, 2025 pm 10:51 PM
Melaksanakan kesan menatal marquee/teks di VUE, menggunakan animasi CSS atau perpustakaan pihak ketiga. Artikel ini memperkenalkan cara menggunakan animasi CSS: Buat teks tatal dan bungkus teks dengan & lt; div & gt;. Tentukan animasi CSS dan tetapkan limpahan: tersembunyi, lebar, dan animasi. Tentukan frasa key, set Transform: TranslateX () pada permulaan dan akhir animasi. Laraskan sifat animasi seperti tempoh, kelajuan tatal, dan arah.
 Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Cara Menanyakan Versi Vue
Apr 07, 2025 pm 11:24 PM
Anda boleh menanyakan versi VUE dengan menggunakan Vue Devtools untuk melihat tab VUE dalam konsol penyemak imbas. Gunakan NPM untuk menjalankan arahan "NPM LIST -G VUE". Cari item VUE dalam objek "Dependencies" fail Package.json. Untuk projek Vue CLI, jalankan perintah "Vue -version". Semak maklumat versi di & lt; skrip & gt; Tag dalam fail HTML yang merujuk kepada fail VUE.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.



