 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci)
Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci)
Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci)
Artikel ini membawakan anda pengetahuan yang berkaitan tentang cara vue menyelesaikan masalah silang domain hadapan dalam permintaan axios.

Terdapat banyak penyelesaian untuk masalah merentas domain dalam pembangunan biasa. Yang paling biasa ialah bahagian belakang mengubah pengepala respons. Tetapi bahagian hadapan juga boleh diselesaikan melalui proksi terbalik. Untuk mengelakkan kesilapan sedemikian daripada berlaku pada masa akan datang, rekod dan ringkaskannya.
Jadi sekarang mari semak semula dan selesaikannya.
1. Mengapakah masalah merentas domain berlaku?
Rentas domain: Apabila penyemak imbas meminta sumber daripada halaman web satu nama domain ke nama domain lain, jika nama domain, port atau protokol berbeza, ia adalah merentas domain .
Dalam mod pemisahan bahagian hadapan dan bahagian belakang, nama domain bahagian hadapan dan belakang adalah tidak konsisten dan masalah akses merentas domain akan berlaku. Masalah merentas domain datang daripada dasar asal yang sama JavaScript, iaitu, hanya jika protokol, nama hos dan nombor port (jika ada) adalah sama, akses bersama dibenarkan. Dalam erti kata lain, JavaScript hanya boleh mengakses dan mengendalikan sumber dalam domainnya sendiri, tetapi tidak boleh mengakses dan mengendalikan sumber dalam domain lain. Isu merentas domain adalah untuk JS dan ajax. Axios ialah enkapsulasi teknologi ajax melalui Promise, dan terdapat juga masalah merentas domain.
2. Penyelesaian
Di sini saya menggunakan mesin tempatan untuk membuka dua port berbeza untuk ujian.
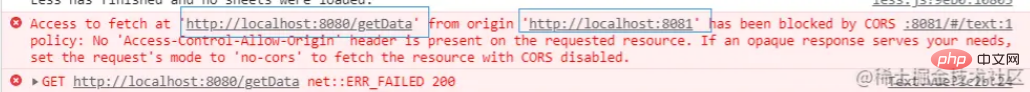
Ralat yang dilaporkan sebelum pemprosesan merentas domain tidak diproses

Permintaan tanpa pemprosesan merentas domain adalah seperti ini
axios.get('http://localhost:8080/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
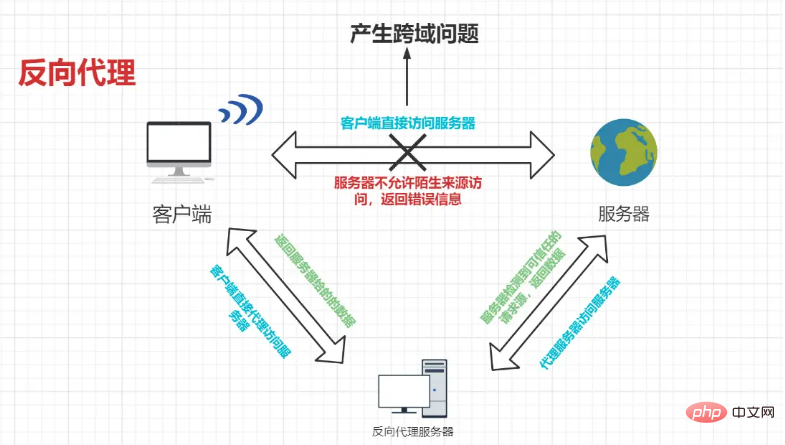
})Sebaliknya Lakukan proksi terbalik kepada proksi
bahagian hadapan untuk menyelesaikan isu merentas domain. Gambarajah skematik adalah seperti berikut:

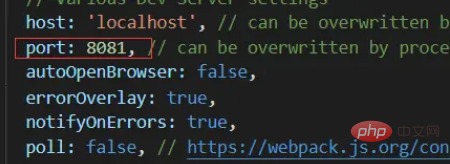
Port projek vue ialah 8081

Komputer saya telah membuka port 8080, request /getData akan meletakkan semula data json.
Konfigurasikan proksi
1. Dalam vue2.0
ubah suai fail index.js dalam folder konfigurasi dan tambah yang berikut pada Kod Jadual proxy:
proxyTable: {
'/apis': {
target: 'http://localhost:8080/', //要解决跨域的接口的域名
secure:false, //如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置
pathRewrite: {
'^/apis': '' // 路径重写
}
},
},Kemudian tulis ini dalam axios dalam permintaan
axios.get('apis/getData')
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})Analisis:
Apa yang mengikuti sasaran ialah bahagian awam URL yang perlu diminta , dan kemudian gunakan /apis untuk proksi ini, dan akhirnya tulis semula beberapa laluan, dan gunakan apis proksi kami sebagai awalan semasa membuat permintaan.
Kami boleh menyesuaikan awalan ini proxyTable ialah objek, jadi kami boleh mengkonfigurasi berbilang proksi.
Penyelesaian merentas domain

2. Dalam vue3.0
vue-cli3 selepas perancah adalah dibina , tiada fail vue.config.js dalam direktori projek, anda perlu mencipta
secara manual untuk mencipta vue.config.js baharu dan mengkonfigurasi maklumat berikut, yang juga boleh diselesaikan.
module.exports = {
devServer: {
proxy: {
'^/api': {
target: 'http://localhost:8080/',//接口的前缀
ws:true,//代理websocked
changeOrigin:true,//虚拟的站点需要更管origin
pathRewrite:{
'^/api':''//重写路径
}
}
}
}
}Ringkasan:
changeOrigin: true: Hidupkan proksi: pelayan palsu akan dibuat secara setempat, kemudian hantar data yang diminta dan terima data yang diminta pada masa yang sama , supaya pelayan dan pelayan boleh berinteraksi dengan data.
apis ialah awalan permintaan sebenar antara muka, yang memproksi bahagian awam awalan antara muka sebenar kami, iaitu nama hos protokol dan nombor port
Sebagai contoh, antara muka permintaan ialah localhost:8080/getData Kami Hanya masukkan: getData
Kemudian nama domain awam ialah localhost:8080/, kami menukar nama domain awam localhost:8080/ antara muka permintaan kepada api/!
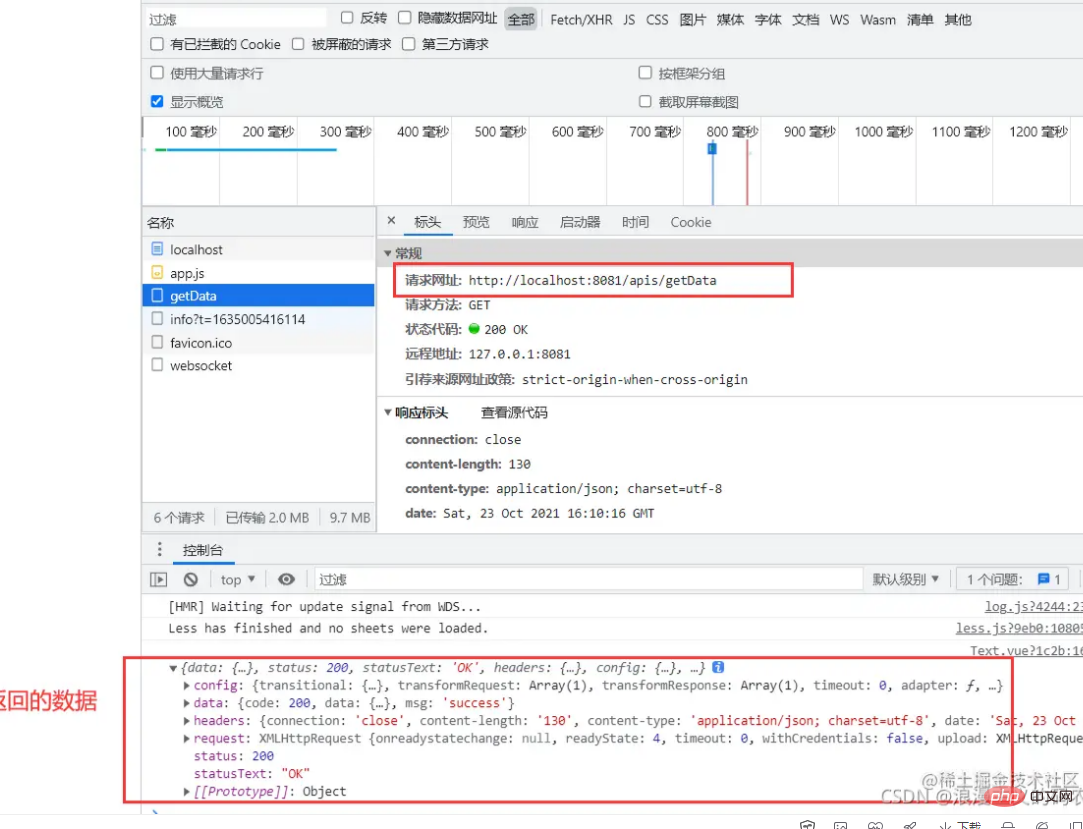
Jalankan projek Apabila anda melihat ke atas, anda boleh melihat bahawa laluan permintaan antara muka ialah: localhost:8081/apis/getData
Selepas memasukkan proksi, laluan permintaan sebenar ialah: localhost :8080/getData
[Cadangan berkaitan: "tutorial vue.js"]
Atas ialah kandungan terperinci Bagaimanakah vue menyelesaikan masalah silang domain hadapan dalam permintaan axios (contoh terperinci). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
React vs Vue: Rangka kerja mana yang digunakan oleh Netflix?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled "gibbon" Builtonreact, notreactorsvuedirectly.1) TeamExperience: chectionBasedOnfamiliarity.2) ProjectOplePlexity: VueforsImplerProjects, ReactForComplexones.3)



