
Dalam JavaScript, seterusnya bermaksud "seterusnya". Kaedah seterusnya() digunakan untuk mengembalikan elemen saudara seterusnya bagi elemen yang dipilih. Sintaksnya ialah "$(selector) .next (penapis)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah maksud seterusnya dalam JavaScript
Kaedah next() mengembalikan elemen adik beradik seterusnya bagi elemen yang dipilih.
Elemen adik beradik ialah elemen yang berkongsi elemen induk yang sama.
Nota: Kaedah ini hanya mengembalikan satu elemen.
Pokok DOM: Kaedah ini merentasi ke hadapan di sepanjang elemen adik beradik seterusnya bagi elemen DOM.
Kaedah berkaitan:
nextAll() - Mengembalikan semua elemen adik beradik selepas elemen yang dipilih
nextUntil() - Mengembalikan setiap elemen antara dua parameter yang diberikan Semua elemen adik beradik selepas elemen
Sintaks
$(selector).next(filter)
Perihalan Parameter
penapis Pilihan. Menentukan ungkapan pemilih yang mengecilkan carian kepada satu elemen adik beradik.
Contoh adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
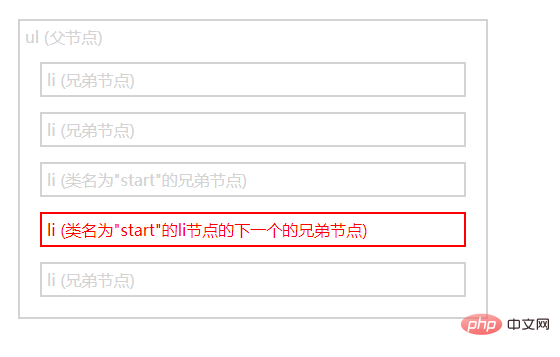
</html>Hasil keluaran:

[Cadangan berkaitan: Tutorial pembelajaran javascript】
Atas ialah kandungan terperinci Apakah maksud seterusnya dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!