bootstrap mempunyai beberapa grid
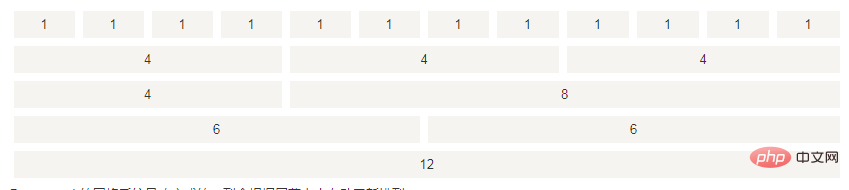
bootstrap mempunyai 12 grid. Bootstrap menyediakan sistem grid bendalir mudah alih yang responsif yang membahagikan halaman secara automatik kepada sehingga 12 grid apabila saiz skrin atau port pandangan meningkat.

Persekitaran pengendalian tutorial ini: sistem Windows 7, bootsrap versi 3.3.7, komputer DELL G3
Bootstrap menyediakan satu set responsif dan peranti mudah alih Sistem grid bendalir yang diutamakan (sistem cengkaman), apabila saiz skrin atau port pandangan meningkat, sistem akan membahagikan halaman secara automatik kepada sehingga 12 grid, dan halaman boleh dibahagikan mengikut dua belas grid ini, yang sesuai untuk menulis adaptif Halaman ini sangat mudah. Anda hanya perlu memadankan kelas .row dan kelas .col telefon mudah alih .col-xs-ultra-small (

Contohnya: Jika anda ingin mencapai kesan gambar berikut pada halaman, bahagikan sahaja grid kepada tiga bahagian, setiap bahagian mempunyai 4 grid

Jika anda ingin memilih bilangan baris yang dipaparkan berdasarkan saiz komputer, tablet atau telefon mudah alih anda, anda boleh menggunakan col-*-* yang ditulis di atas untuk peruntukkan, contohnya
Ini bermakna grid dibahagikan kepada 2 bahagian pada skrin telefon mudah alih, setiap bahagian mempunyai 6 grid dan dipaparkan sebagai dua lajur pada peranti, manakala pada tablet dan desktop komputer Ia dibahagikan kepada 3 bahagian, setiap bahagian mempunyai 4 grid, dan dipaparkan sebagai tiga lajur pada peranti (terdapat paparan grid di bawah). dibahagikan kepada halaman kawalan berdasarkan parameter col-device-bilangan grid.


.col mesti disertakan dalam .row untuk digunakan dan .col dan .row mesti digunakan dalam . bekas. Terdapat contoh di bawah untuk rujukan dan pemahaman:
<div class="container"> <h1 id="标签-small-使用bootstrap网格系统布局网页-small">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[Cadangan berkaitan: "tutorial bootstrap"]
Atas ialah kandungan terperinci bootstrap mempunyai beberapa grid. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




