 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Bagaimana untuk menyatakan tidak sama dalam javascript
Bagaimana untuk menyatakan tidak sama dalam javascript
Bagaimana untuk menyatakan tidak sama dalam javascript
Dalam JavaScript, ketaksamaan boleh dinyatakan menggunakan operator "!=" dan "!="; operator "!=" digunakan untuk membandingkan sama ada nilai dua operan tidak sama , gunakan operator "!==" untuk membandingkan sama ada nilai kedua-dua operan tidak sama, dan pada masa yang sama mengesan sama ada jenisnya tidak sama.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara menyatakan ketidaksamaan dalam JavaScript
Pengendali pengesanan kesaksamaan termasuk 4, penerangan terperinci ditunjukkan dalam jadual.
Operator pengesanan kesamaan
Penerangan operator pengesanan kesamaan
-
== (Kesamaan) Membandingkan sama ada nilai dua operan adalah sama
!= (tidak mahu menunggu) Membandingkan sama ada nilai dua operan tidak sama
=== (kongruen) Membandingkan dua operasi Sama ada nilai nombor adalah sama, dan semak sama ada jenisnya sama
!== (tidak kongruen) Bandingkan sama ada nilai kedua-dua operan tidak sama, dan semak sama ada jenisnya tidak sama Sama
Dalam operasi kesamarataan, isu berikut harus diambil perhatian:
Jika operan ialah nilai Boolean, ia ditukar kepada nilai berangka terlebih dahulu, Antaranya, palsu ditukar kepada 0, dan benar ditukar kepada 1.
Jika satu operan ialah rentetan dan satu lagi operan ialah nombor, cuba tukar rentetan itu kepada nombor dahulu.
Jika satu operan ialah rentetan dan satu lagi operan ialah objek, cuba tukar objek itu kepada rentetan dahulu.
Jika satu operan ialah nombor dan satu lagi operan ialah objek, cuba tukar objek itu kepada nombor dahulu.
Jika kedua-dua operan ialah objek, alamat rujukan akan dibandingkan. Jika alamat rujukan adalah sama, ia adalah sama;
Contoh 1
Berikut ialah perbandingan kesamaan operan khas.
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN tidak sama dengan mana-mana nilai, termasuk dirinya sendiri. Nilai null dan undefined adalah sama, tetapi ia adalah jenis data yang berbeza. Dalam perbandingan kesamaan, null dan undefined tidak dibenarkan untuk ditukar kepada jenis nilai lain.
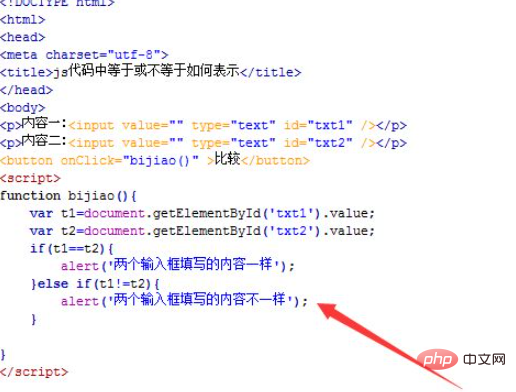
Contoh adalah seperti berikut:

Hasil output: 
[Cadangan berkaitan: pembelajaran javascript tutorial】
Atas ialah kandungan terperinci Bagaimana untuk menyatakan tidak sama dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





