
Dalam vue, anda perlu menggunakan vue-resource, axios dan pemalam lain untuk menghantar permintaan. axios ialah klien permintaan HTTP berasaskan Promise yang digunakan untuk menghantar permintaan. Ia juga disyorkan secara rasmi oleh vue2.0 Pada masa yang sama, vue-resource tidak akan dikemas kini dan dikekalkan lagi.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
1) Vue sendiri tidak menyokong penghantaran permintaan AJAX dan perlu dilaksanakan menggunakan pemalam seperti vue-resource dan aksios.
2) axios ialah klien permintaan HTTP berasaskan Promise, digunakan untuk menghantar permintaan, dan juga disyorkan secara rasmi oleh vue2.0 Pada masa yang sama, vue-resource tidak lagi akan dikemas kini dan diselenggara.
Gunakan axios untuk menghantar permintaan AJAX
1. Pasang axios dan perkenalkan
1) npm Cara: $ npm pasang axios -S atau cnpm pasang axios -S
2) cara bower: $ bower pasang axios
3) cara cdn:
2 Cara memperkenalkan dan menggunakan axios
untuk pasang lain Apabila memasang, anda boleh terus memperkenalkan Vue.use() dalam main.js, tetapi axios tidak boleh menggunakannya Anda hanya boleh memperkenalkan
dengan segera dalam setiap komponen yang perlu menghantar permintaan masalah ini, terdapat dua Terdapat dua idea pembangunan,
Pertama ialah mengubah suai rantai prototaip selepas memperkenalkan aksios
Yang kedua ialah menggabungkan Vuex dan merangkum aciton
Pilihan 1: Tulis semula rantai prototaip
Mula-mula perkenalkan aksios dalam main.js
import axios from 'axios' Vue.prototype.$http= axios
Hantar permintaan http dalam komponen
this.$http.post('/user',{name: 'xiaoming'})
this.$http({method: 'post',url: '/user',data: {name: 'xiaoming'}})
//发送get请求
this.$http.get('/user?ID=12345')
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
this.$http.get('/user',{params:{ID:12345}})
.then(res=> { console.log(response); })
.catch(err=> { console.log(error); });
//发送post请求
this.$http.post('/user',
{name: 'xiaoming'}
)
.then(res=> { console.log(res) })
.catch(err=> { console.log(err)});3. Merangkumkan aksios untuk memanggil
/**** request.js ****/
// 导入axios
import axios from 'axios'
// 使用element-ui Message做消息提醒
import { Message} from 'element-ui';
//1. 创建新的axios实例,
const service = axios.create({
// 公共接口--这里注意后面会讲
baseURL: '',
// 超时时间 单位是ms,这里设置了3s的超时时间
timeout: 3 * 1000
})
// 2.请求拦截器
service.interceptors.request.use(config => {
//发请求前做的一些处理,数据转化,配置请求头,设置token,设置loading等,根据需求去添加
config.data = JSON.stringify(config.data); //数据转化,也可以使用qs转换
console.log('请求拦截器中',config)
config.headers = {
'Content-Type':'application/x-www-form-urlencoded' //配置请求头
}
//注意使用token的时候需要引入cookie方法或者用本地localStorage等方法,推荐js-cookie
// const token = getCookie('名称');//这里取token之前,你肯定需要先拿到token,存一下
// if(token){
// config.params = {'token':token} //如果要求携带在参数中
// config.headers.token= token; //如果要求携带在请求头中
// }
return config
}, error => {
console.log('错误')
Promise.reject(error)
})
// 3.响应拦截器
service.interceptors.response.use(response => {
//接收到响应数据并成功后的一些共有的处理,关闭loading等
return response
}, error => {
console.log('error',error)
/***** 接收到异常响应的处理开始 *****/
if (error && error.response) {
// 1.公共错误处理
// 2.根据响应码具体处理
switch (error.response.status) {
case 400:
error.message = '错误请求'
break;
case 401:
error.message = '未授权,请重新登录'
break;
case 403:
error.message = '拒绝访问'
break;
case 404:
error.message = '请求错误,未找到该资源'
// window.location.href = "/"
break;
case 405:
error.message = '请求方法未允许'
break;
case 408:
error.message = '请求超时'
break;
case 500:
error.message = '服务器端出错'
break;
case 501:
error.message = '网络未实现'
break;
case 502:
error.message = '网络错误'
break;
case 503:
error.message = '服务不可用'
break;
case 504:
error.message = '网络超时'
break;
case 505:
error.message = 'http版本不支持该请求'
break;
default:
error.message = `连接错误${error.response.status}`
}
} else {
// 超时处理
if (JSON.stringify(error).includes('timeout')) {
Message.error('服务器响应超时,请刷新当前页')
}
Message.error('连接服务器失败')
}
Message.error(error.message)
/***** 处理结束 *****/
//如果不需要错误处理,以上的处理过程都可省略
return Promise.resolve(error.response)
})
//4.导入文件
export default service/**** http.js ****/
// 导入封装好的axios实例
import request from './request'
const http ={
/**
* methods: 请求
* @param url 请求地址
* @param params 请求参数
*/
get(url,params){
const config = {
method: 'get',
url:url
}
if(params) config.params = params
return request(config)
},
post(url,params){
console.log(url,params)
const config = {
method: 'post',
url:url
}
if(params) config.data = params
return request(config)
},
put(url,params){
const config = {
method: 'put',
url:url
}
if(params) config.params = params
return request(config)
},
delete(url,params){
const config = {
method: 'delete',
url:url
}
if(params) config.params = params
return request(config)
}
}
//导出
export default httpimport http from './http'
//
/**
* @parms resquest 请求地址 例如:http://197.82.15.15:8088/request/...
* @param '/testIp'代表vue-cil中config,index.js中配置的代理
*/
// let resquest = ""
// get请求
export function getListAPI(resquest,params){
return http.get(`${resquest}/getList.json`,params)
}
// post请求
export function postFormAPI(resquest,params){
console.log('发送post请求')
return http.post(`${resquest}`,params)
}
// put 请求
export function putSomeAPI(resquest,params){
return http.put(`${resquest}/putSome.json`,params)
}
// delete 请求
export function deleteListAPI(resquest,params){
return http.delete(`${resquest}/deleteList.json`,params)
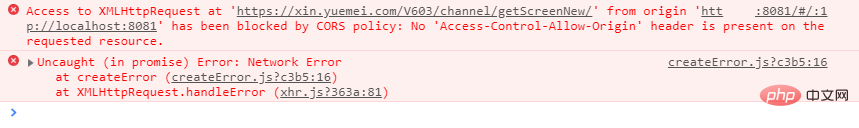
}Selesaikan masalah merentas domain Vue:

Penyelesaian: Dalam indeks. js di bawah konfigurasi dalam perancah
Tambahkan atribut ini dalam objek proxyTable dev
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
"/api":{
target:"https://xin.yuemei.com/V603/channel/getScreenNew/",//接口域名
changeOrigin:true,//是否跨域
pathRewrite:{
"^/api":""//重写为空,这个时候api就相当于上面target接口基准地址
}
}
},Kemudian minta di sini menggunakan permintaan axios
Apabila meminta, api awalan adalah bersamaan dengan pangkalan alamat
axios.post("/api").then(res => {
console.log(res);
this.data = res.data.data;
});
//如果有参数请求
axios.post("/api?key=111").then(res => {
console.log(res);
this.data = res.data.data;
});Selepas mengkonfigurasi, ingat untuk menjalankan semula projek (ingat)
Terdapat dua cara untuk menghantar permintaan Ajax
Satu: melalui objek XHR
Baris permintaan:
kaedah: siarkan atau dapatkan url: minta alamat
Tajuk permintaan:
hos: alamat hos
kuki
jenis kandungan: kandungan kandungan permintaanbadan permintaan:
baris jawapan: status
pengepala tindak balas: berbilang pengepala respons
Ibu tindak balas:
json/image/css/js/html
Dua: Melalui fungsi ambil
[Cadangan berkaitan: tutorial vue .js】
Atas ialah kandungan terperinci Perkara yang perlu digunakan dalam vue untuk menghantar permintaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!