
Dalam Vue, skrin rangka menunjukkan kepada pengguna struktur umum halaman sebelum data halaman dimuatkan, dan kemudian memaparkan halaman selepas data yang diminta dikembalikan untuk menambah kandungan data yang perlu dipaparkan; skrin rangka boleh difahami Ini ialah versi kosong halaman sebelum data dimuatkan, laluan pemaparan kritikal yang mudah.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Berbanding dengan zaman awal apabila kod bahagian belakang digandingkan dengan ketat dan jurutera bahagian belakang masih perlu menulis kod bahagian hadapan, kini ia telah berkembang kepada pemisahan bahagian hadapan dan bahagian belakang kaedah telah banyak meningkatkan kebolehselenggaraan projek bahagian hadapan dan bahagian belakang dan kestabilan pembangunan, membolehkan jurutera bahagian hadapan dan bahagian belakang menumpukan pada perniagaan utama mereka. Walau bagaimanapun, walaupun ia membawa kemudahan, ia juga membawa beberapa kelemahan Contohnya, masa pemaparan skrin pertama (FCP) memerlukan lebih banyak kandungan untuk diminta untuk skrin pertama, yang memerlukan lebih banyak masa perjalanan pergi balik (RTT) HTTP daripada sebelumnya, yang mana mengakibatkan pembaziran masa Jika skrin kekal kosong terlalu lama, pengalaman pengguna akan terjejas dengan teruk Jika kelajuan rangkaian pengguna lemah, FCP akan menjadi lebih panjang.
Ini membawa kepada satu siri kaedah pengoptimuman, dan skrin rangka turut dicadangkan.
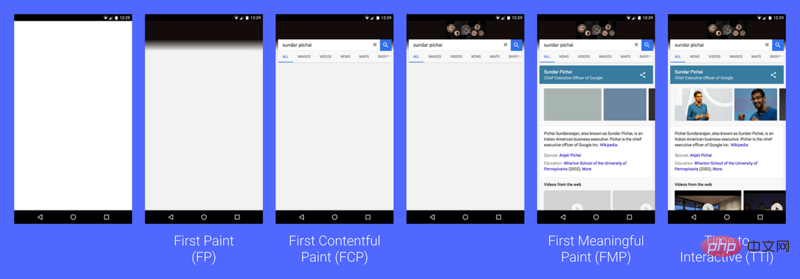
Antara empat metrik prestasi halaman berpusatkan pengguna yang dicadangkan oleh Google, FP/FCP mungkin yang paling biasa kepada pembangun:

Untuk mengoptimumkan indeks masa pemaparan skrin pertama dan mengurangkan masa skrin putih, lelaki bahagian hadapan telah memikirkan pelbagai cara:
Mempercepatkan atau mengurangkan permintaan HTTP Kehilangan: Gunakan CDN untuk memuatkan perpustakaan awam, gunakan caching yang kuat dan caching yang dirundingkan, gunakan penumpuan nama domain, gunakan Base64 dan bukannya gambar kecil, gunakan Dapatkan permintaan dan bukannya Kirim permintaan, tetapkan Access-Control-Max-Age untuk mengurangkan permintaan pra-penerbangan dan lompat ke orang lain dalam halaman Gunakan prefetch penyemak imbas untuk menghurai nama domain atau meminta sumber daripada nama domain lain
Pemuatan malas: perpustakaan yang tidak penting, pemuatan yang tertangguh; imej skrin, pemuatan malas komponen SPA, dsb.;
Kurangkan saiz kandungan yang diminta: dayakan pemampatan Gzip pelayan, pemampatan dan penggabungan fail JS dan CSS, kurangkan saiz kuki, SSR secara langsung mengeluarkan HTML yang diberikan, dsb.;
Prinsip pemaparan penyemak imbas: mengoptimumkan laluan pemaparan kritikal dan meminimumkan JS dan CSS yang menyekat pemaparan; > Optimumkan pengalaman menunggu pengguna: gunakan bar kemajuan memuatkan dan kekwa pada gambar skrin putih, penggantian skrin rangka, dll.; pengalaman menunggu pengguna Ia boleh dianggap sebagai versi dinaik taraf bagi gambar rajah kekwa asal, digabungkan dengan kaedah pengoptimuman skrin pertama boleh mencapai hasil yang baik dengan mengoptimumkan aplikasi.
Skrin rangka menunjukkan kepada pengguna struktur umum halaman sebelum data halaman dimuatkan sehingga data yang diminta dikembalikan data yang perlu dipaparkan. Ia sering digunakan untuk halaman senarai yang agak biasa seperti senarai artikel dan halaman senarai dinamik.
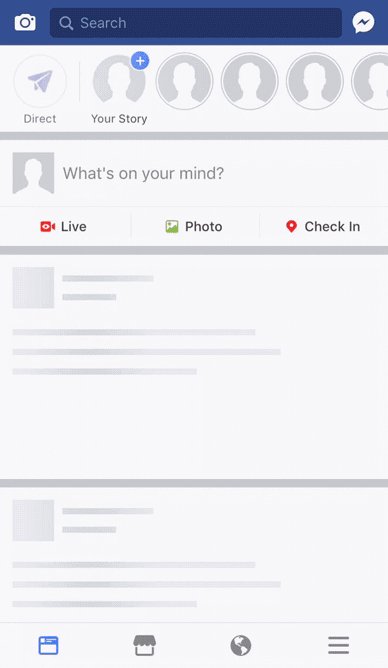
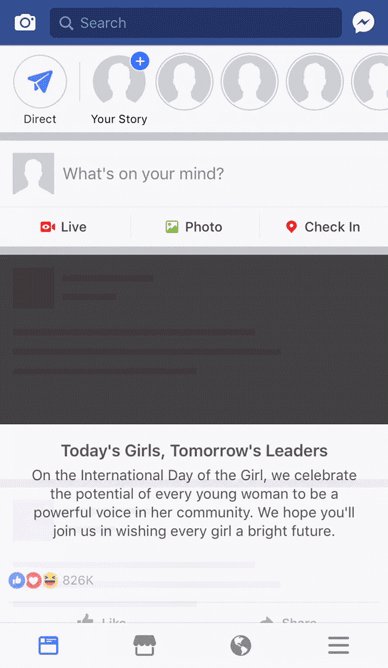
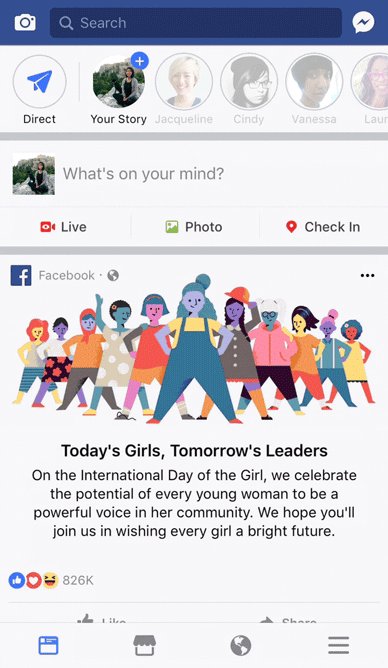
, laluan pemaparan kritikal yang mudah. Anda boleh melihat pelaksanaan skrin rangka Facebook di bawah Anda boleh melihat bahawa sebelum halaman dipaparkan sepenuhnya, pengguna akan melihat halaman skrin rangka dengan gaya ringkas yang menggambarkan bingkai umum halaman semasa skrin rangka sebenarnya Sumber diganti sepenuhnya Semasa proses ini, pengguna akan merasakan bahawa kandungan itu dimuatkan secara beransur-ansur dan akan dipersembahkan, yang mengurangkan kebimbangan pengguna dan menjadikan proses pemuatan secara subjektif lancar.
Anda boleh lihat contoh gambar di bawah yang pertama ialah skrin rangka, yang kedua ialah gambar kekwa, dan yang ketiga adalah tanpa pengoptimuman yang dibandingkan dengan Gambar kekwa tradisional akan menjadikan kandungan kelihatan lancar dan tidak tiba-tiba kepada deria, dan pengalaman akan menjadi lebih baik.
3. Kaedah menjana skrin rangka 
.vue yang kami tulis ke dalam HTML, memasukkannya ke dalam titik pelekap templat halaman dan melengkapkan suntikan skrin rangka. Kaedah ini tidak begitu beradab Jika gaya halaman berubah, skrin rangka mesti ditukar semula, yang meningkatkan kos penyelenggaraan. Untuk pelaksanaan gaya skrin rangka, sila rujuk CodePenTerdapat juga plug-in vue-skeleton-webpack-plugin, yang mengubah cara memasukkan skrin rangka daripada manual kepada automatik Prinsipnya adalah menggunakan fungsi pra-perenderan Vue semasa pembinaan untuk menukar komponen skrin rangka Serpihan HTML hasil pemaparan dimasukkan ke dalam titik pelekap templat halaman HTML dan gaya diselaraskan ke dalam teg head. Pemalam ini boleh menetapkan skrin rangka yang berbeza untuk laluan berbeza pada satu halaman, atau untuk berbilang halaman Pada masa yang sama, untuk kemudahan penyahpepijatan semasa pembangunan, skrin rangka akan ditulis ke dalam penghala sebagai laluan, iaitu. cukup bertimbang rasa. Untuk kegunaan khusus
vue-skeleton-webpack-plugin, rujuk vue-style-codebase, terutamanya memfokus pada beberapa fail dalam direktori binaan Untuk demo dalam talian, anda boleh melaraskan kelajuan rangkaian kepada Gast 3G / Slow 3G dalam Chrome DevTools. Ia berfungsi~
[Cadangan berkaitan: tutorial vue.js]
Atas ialah kandungan terperinci Apakah skrin rangka dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!