
Dua mod penghalaan Vue: 1. Mod hash, prinsipnya ialah acara onhashchange, yang boleh dipantau pada objek tetingkap; 2. Mod sejarah, API "history.pushState" boleh digunakan untuk melengkapkan lompat URL.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.9.6, komputer DELL G3.
Pemisahan bahagian hadapan dan belakang ===> Menggunakan Ajax, interaksi permintaan data tak segerak boleh dicapai tanpa menyegarkan penyemak imbas.
Aplikasi satu halaman (Hanya ada satu fail html, semua kandungan keseluruhan laman web ada dalam html ini, diproses melalui js) Bukan sahaja dalam Interaksi halaman tidak menyegarkan, malah lompat halaman tidak menyegarkan. Untuk melaksanakan aplikasi satu halaman ==> Asingkan penghalaan bahagian hadapan dan bahagian hadapan. (Kemas kini paparan tetapi tidak meminta semula halaman)
Penghalaan bahagian hadapan sebenarnya sangat mudah untuk dilaksanakan, iaitu, padanan dengan laluan url yang berbeza, menghuraikan, memuatkan yang berbeza komponen, dan kemudian secara dinamik Memaparkan kandungan html kawasan .
#Perubahan dalam nilai cincang berikutnya dan tidak akan menyebabkan penyemak imbas menghantar permintaan kepada pelayan , Jika penyemak imbas tidak membuat permintaan, ia tidak akan memuatkan semula halaman. Setiap kali nilai cincang berubah, peristiwa akan dicetuskan Melalui acara ini, kita dapat mengetahui perubahan yang telah berlaku dalam nilai cincang. Kemudian kita boleh hashchange memantau untuk melaksanakan operasi mengemas kini sebahagian kandungan halaman hashchange: Prinsip di sebalik
, yang boleh dilakukan dalam onhashchangeDengar acara ini pada objek: window
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
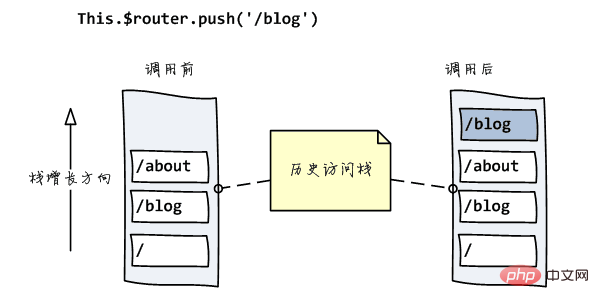
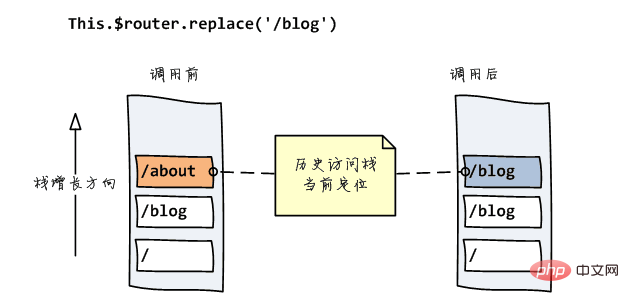
}<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push( ) Tambahkan laluan baharu ke bahagian atas timbunan sejarah akses penyemak imbas dan <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace() untuk menggantikan laluan semasa pada bahagian atas timbunan<p><code class="css"><span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push()将新路由添加到浏览器访问历史的栈顶 和 <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()替换掉当前栈顶的路由</span></span></span></span>

Oleh kerana cincangan berubah URL akan direkodkan oleh penyemak imbas (tindanan akses sejarah), jadi anda akan mendapati bahawa pelayar
hadapan dan belakangmod sejarahpushState()replaceState()。Disebabkan oleh pengeluaran standard HTML5, terdapat dua lagi API, dan Melalui kedua-dua API ini (1) alamat url boleh diubah tanpa Hantar permintaan , (2) bukan sahaja boleh membaca timbunan sejarah, tetapi juga mengubah suai
Ubah suai keadaan sejarahpushStatereplaceState Termasuk dua kaedah
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
Tukar keadaan sejarahbackforwardtermasuk go ,
sejarah.go(-2) ;//Kembali Dua Kali
sejarah.pergi (2);//Ke hadapan dua kali
sejarah.kembali(); //Kembali
<🎜><🎜>hsitory.forward(); //前进
区别:
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
Atas ialah kandungan terperinci Apakah dua mod penghalaan vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!