
Direktori yang diperlukan untuk pembinaan vue: 1. bina (bina direktori skrip 2. config (direktori konfigurasi projek); Direktori); 6. komponen (direktori komponen) dan sebagainya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, vue versi 2.5.2, komputer DELL G3.
1. > 1. Alamat muat turun ialah: https://nodejs.org/en/
2. Semak sama ada pemasangan berjaya: Jika nombor versi dikeluarkan, ini bermakna kami memasang persekitaran nod berjaya
3. Untuk meningkatkan kecekapan kami, kami boleh menggunakan cermin Taobao: http://npm.taobao.org/
Input: npm install -g cnpm –registry=https: //registry.npm.taobao.org, anda boleh memasang imej npm Jika anda menggunakan npm pada masa hadapan, gunakan sahaja cnpm. 
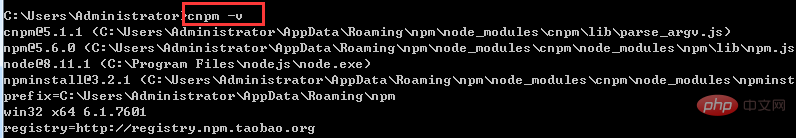
Semak sama ada pemasangan berjaya:

1. Pasang vue-cli secara global

2. Masukkan direktori projek anda ,
Buat projek baharu berdasarkan templat webpacknpm install --global vue-cli
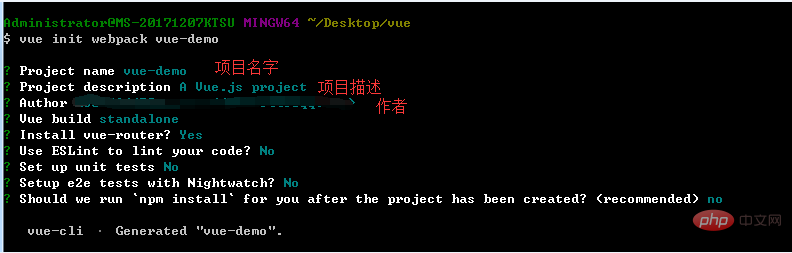
 Penerangan:
Penerangan:
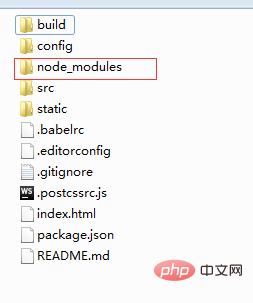
Vue build ==> Hanya tekan Enter; penghala, anda mesti menggunakannya dalam projek, jadi Y Enter; ujian dengan Nightwatch ==> Adakah kita memerlukan alat ujian hujung ke hujung pada masa ini kita tidak memerlukan n dan tekan Enter; > Selepas pemasangan berjaya, akan ada direktori tambahan dalam folder projek: node_modules

4. npm run dev, mulakan projek
Projek bermula dengan jayanya:
🎜>
1. Binaan: Bina direktori skrip 1) build.js ==> Skrip binaan persekitaran pengeluaran; utils.js ==> Bina kaedah alat yang berkaitan; 4) vue-loader.conf.js ==> ) webpack.base.conf.js ==> Konfigurasi asas Webpack; 6) webpack.dev.conf.js ==> prod.conf.js ==> konfigurasi persekitaran pengeluaran webpack;  2) index.js ==> Fail konfigurasi projek;
2) index.js ==> Fail konfigurasi projek;
3) prod.env.js ==> Pembolehubah persekitaran pengeluaran; dimuatkan oleh npm
4. src: Inilah yang kami mahu bangunkan Direktori, pada asasnya semua yang perlu dilakukan adalah dalam direktori ini. Ia mengandungi beberapa direktori dan fail: 
3) penghala: penghalaan bahagian hadapan, laluan penghalaan yang perlu kami konfigurasikan ditulis dalam index.js;
4) App.vue: komponen akar; .js: Entri fail js;
5. statik: direktori sumber statik, seperti gambar, fon, dsb. Tidak akan dibina oleh webpack
6. index.html: Fail kemasukan halaman utama, anda boleh menambah beberapa maklumat meta, dsb.
7. package.json: fail konfigurasi pakej npm, mentakrifkan skrip npm projek , pakej bergantung dan maklumat lain
<br> 8. README.md: dokumen penerangan projek, format markdown
9. .xxxx fail: Ini adalah beberapa fail konfigurasi , termasuk konfigurasi sintaks, Konfigurasi git, dsb.
4. Mulakan projek vue pertama kami 1. Cipta direktori pandangan baharu di bawah direktori komponen dan tulis kami di dalamnya vue komponen
1) Mulakan komponen pertama kami:
a: Buat First.vue baharu dalam direktori pandangan
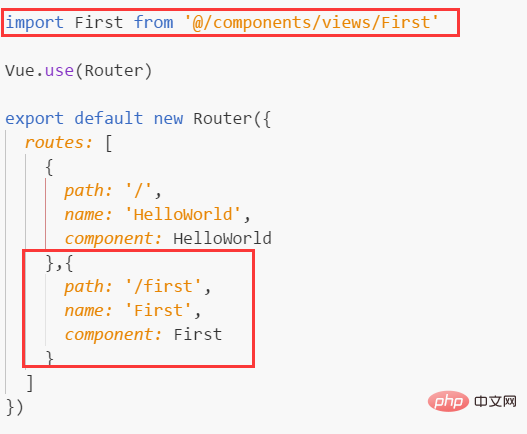
b: Indeks dalam direktori penghala. Konfigurasikan laluan penghalaan dalam js
 c: templat menulis html, skrip menulis js, gaya menulis gaya
c: templat menulis html, skrip menulis js, gaya menulis gaya
 d: Masukkan ip: http://localhost:8010/#/first untuk melihat kesan halaman
d: Masukkan ip: http://localhost:8010/#/first untuk melihat kesan halaman
 Nota:
Nota:
Hanya boleh menjadi satu komponen selari di bawah satu komponen p, tulisan berikut salah:
 Data hendaklah ditulis dalam pemulangan, bukan seperti dokumen, tulisan berikut salah:
Data hendaklah ditulis dalam pemulangan, bukan seperti dokumen, tulisan berikut salah:
 2. Mari kita bercakap tentang komponen ibu bapa-anak
2. Mari kita bercakap tentang komponen ibu bapa-anak
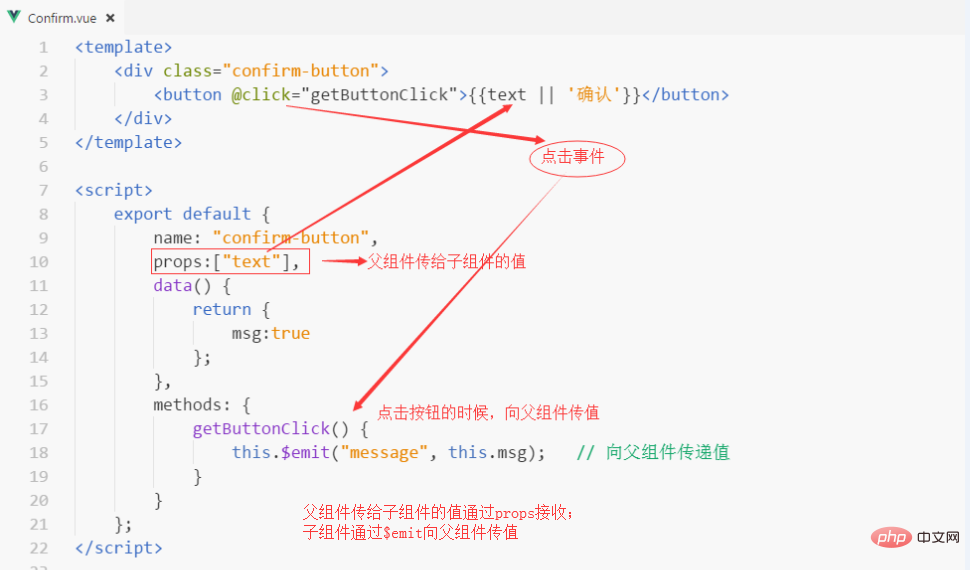
1) Cipta subfolder baharu dalam direktori komponen untuk menyimpan sub-komponen yang boleh digunakan semula. Sebagai contoh, cipta komponen Confirm.vue baharu
 3) Perkenalkan sub-komponen
3) Perkenalkan sub-komponen
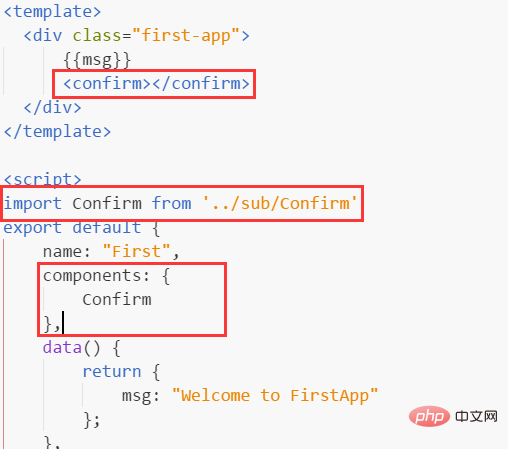
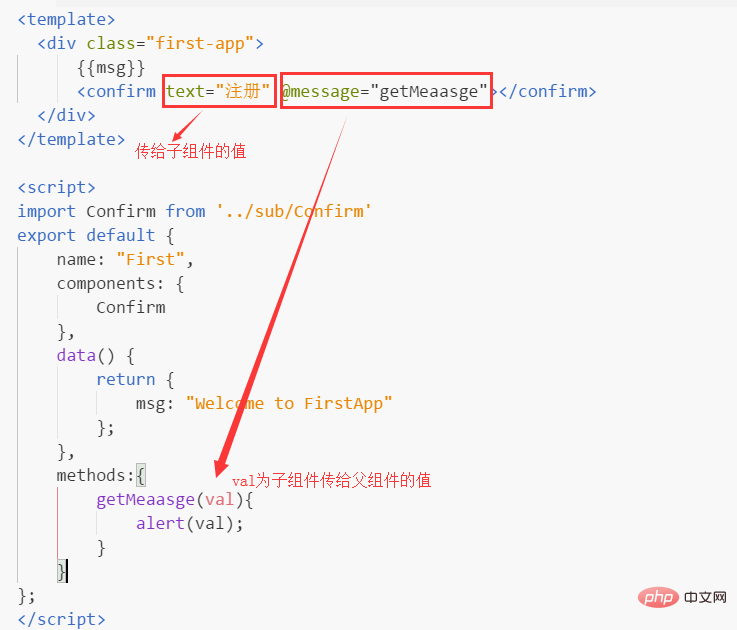
ke dalam komponen induk Pengenalan: import Confirm dari '../ sub/Confirm'
Pendaftaran: Tambah komponen: {Confirm}
selepas blok kod nama dalam tag <script></script> Penggunaan: Tambah
Kod lengkap: <template></template>
Komponen induk:

3. Gunakan penghalaan untuk membina aplikasi satu halaman
1) Ikuti kaedah di atas untuk mencipta komponen Second.vue baharu
2) Lompat laluan: 
🎜>
Ini hanyalah pengenalan ringkas tentang penggunaan penghalaan Untuk maklumat lebih terperinci, sila ke laman web rasmi: https://router.vuejs.org/zh-cn/
4. Cara menulis gaya dengan kurang 




1. Selesaikan masalah yang vue tidak boleh membuka penyemak imbas secara automatik: apabila kami memasuki npm run dev untuk menjalankan projek, baris arahan menggesa kami bahawa operasi itu berjaya, tetapi penyemak imbas tidak dibuka secara automatik, dan kami hanya boleh masukkan secara manual.
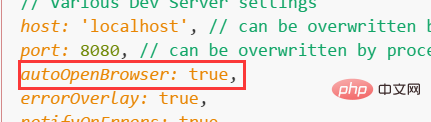
Penyelesaian:
1) Buka konfigurasi ==> > 3) Tukar autoOpenBrowser kepada benar

4) Ctrl C, dan kemudian kita mulakan semula Klik dan penyemak imbas akan terbuka secara automatik

2. Untuk mengelakkan konflik port, anda juga boleh mengubah suai port dan membuka direktori seperti di atas

Pengubahsuaian berjaya:
Atas ialah kandungan terperinci Apakah direktori yang diperlukan untuk membina vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!