Apakah ikon fon dalam html5
Dalam HTML5, ikon fon ialah fon ikon yang digunakan dalam projek Web Intipatinya ialah fon istimewa melalui fon ini, ia dipaparkan kepada pengguna seperti gambar. Ikon fon boleh dikawal sewenang-wenangnya dalam saiz dan warna melalui CSS seperti teks, yang sangat mudah untuk membina tapak web.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
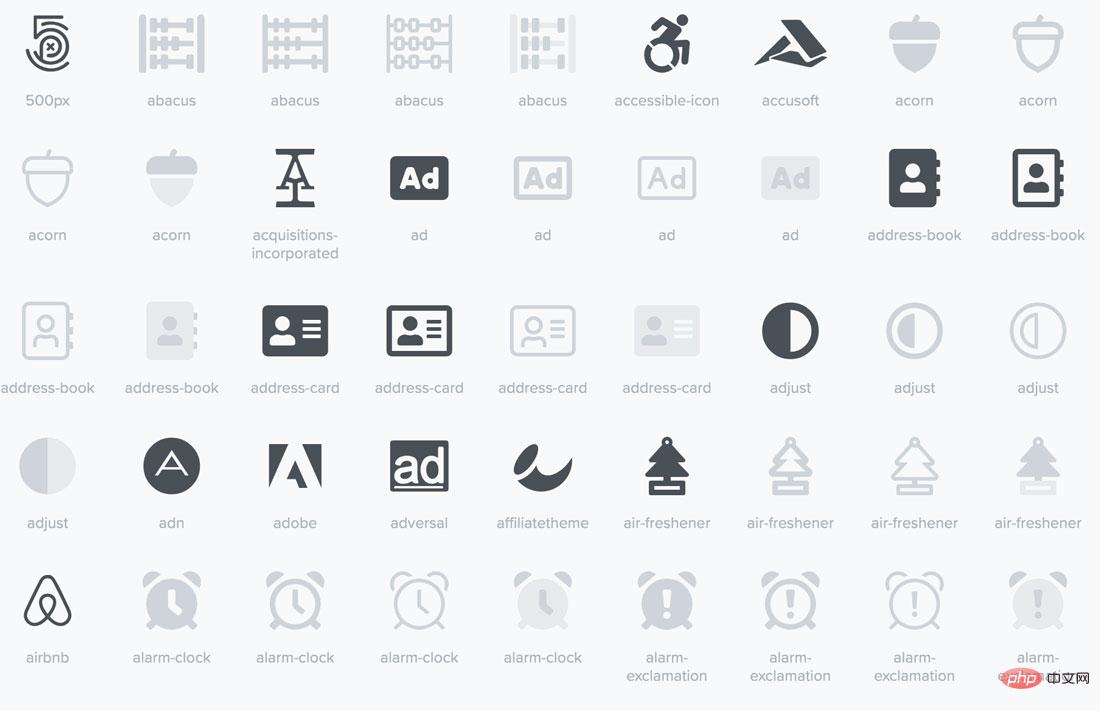
Apakah itu ikon fon?
Ringkasnya, ikon fon ialah fon istimewa Melalui fon ini, ia dipaparkan kepada pengguna seperti gambar. Kelebihan terbesar ikon fon ialah ia tidak akan berubah bentuk dan dimuatkan dengan cepat. Ikon fon boleh dikawal sewenang-wenangnya dalam saiz dan warna melalui CSS seperti teks, yang sangat mudah untuk membina tapak web.

Ikon fon ialah fon yang menggunakan imej kecil dan bukannya bentuk huruf. Seperti aksara, setiap fon ikon ialah elemen vektor yang berskala mengikut keperluan dan boleh diubah suai menggunakan gaya CSS.
Sebab utama untuk menggunakan fon ikon ialah anda boleh menukar saiz, warna, bentuk dengan mudah. Fon ikon bersifat lutsinar, jadi anda boleh meletakkannya pada sebarang warna atau jenis latar belakang, dan anda juga boleh menambah strok atau menukar kelegapan ikon.
Semua operasi persediaan boleh dilakukan menggunakan CSS, jadi anda tidak perlu mencipta imej unik untuk setiap contoh ikon baharu dalam reka bentuk anda (ini bagus untuk memastikan reka bentuk tapak web dan kod anda ringan).
Fon ikon ialah imej vektor, yang bermaksud ia boleh diskalakan tanpa herotan. Seperti fon lain, anda boleh menjadikannya lebih besar atau lebih kecil mengikut keperluan. Gunakan fon ikon sahaja sebagai elemen artistik, walaupun dalam medan teks lain.
Kebaikan dan keburukan menggunakan ikon fon
Kebaikan
Ikon mudah untuk skala selagi kelas yang sepadan wujud dalam CSS;
Anda boleh mendapatkan perpustakaan ikon sedia ada yang besar dengan mudah di Internet;
-
Sangat mudah untuk menukar sifat ikon, tidak kira apa yang anda gunakan untuk membina tapak web anda; );
Terdapat beribu-ribu ikon untuk dipilih dalam pelbagai gaya; fon ikon.
- 2. Kelemahan
Jika fon ikon tidak boleh dimuatkan, tiada fon sandaran lain untuk digunakan;
Anda mungkin tidak memerlukan set ikon penuh;
Sesetengah penyemak imbas masih belum atau tidak menyokong sepenuhnya fon ikon;
-
Anda mungkin tidak menemui sumber yang sesuai dengan keperluan anda.
- Terdapat dua cara untuk mendapatkan ikon fon
Ikon vektor Alibaba laman web rasmi : www.iconfont.cn (disyorkan)laman web asing: http://icomoon.io
- Bagaimana untuk menggunakan ikon fon?
(1) Cari dalam pelayar iconfont, cari laman web rasmi Alibaba Vector Icon Library, kemudian daftar dan log masuk. Jika anda telah mendaftar sebelum ini, langkau langkah ini (2) Gerakkan tetikus ke dalam perpustakaan ikon, di sana akan; menjadi senarai juntai bawah, pilih Pustaka ikon rasmi;
(3) Klik pada pustaka ikon pertama dalam senarai untuk membuka halaman baharu dan menambah ikon kegemaran anda ke perpustakaan;
 Tambah ke perpustakaan:
Tambah ke perpustakaan:
(4) Terdapat troli beli-belah dalam penjuru kanan sebelah atas, anda tambahkan ke pustaka Semua ikon fon di dalam berada di dalam; 🎜>
Kemudian halaman web secara automatik akan melompat ke projek yang sepadan, seperti yang ditunjukkan dalam gambar: 
Muat turun ke setempat: (langkah paling kritikal)

Fail yang dimuat turun dan dinyahmampat adalah seperti berikut:

(6) Bagaimana untuk menggunakan ikon fon dalam projek ini sebenarnya sangat mudah. Buat teg i atau teg span, tambahkan nama kelas dan tampal kod yang sepadan ke dalam teg.
Buka demo_index.html ini dan salin sahaja rentetan kod ini seperti yang ditunjukkan:

Kemudian tampal iconfont.css ke dalam folder css This is My project folder dan kod yang sepadan:

Ini ialah ikon fon yang dilihat dalam Google Chrome (saya rasa fon itu terlalu Jika ia kecil, ia boleh dikawal melalui atribut saiz fon).
Pengesyoran berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah ikon fon dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.








