
Dalam HTML5, tag hi merujuk kepada teg siri tajuk Ditunjukkan dalam huruf tebal; tag hi mempunyai enam format: "
", "
", "
", "
", "
", "

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, teg hi merujuk kepada teg siri tajuk, iaitu teg berpasangan Teks yang diapit antara "" dan "" berada dalam dokumen Html The title dan teks tajuk ditunjukkan dalam huruf tebal.
Teg hi mempunyai enam format: "
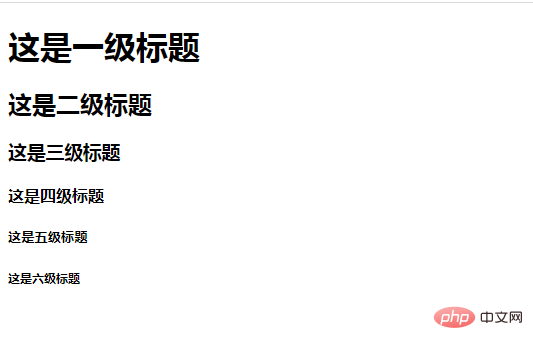
Tajuk peringkat atas sentiasa lebih besar daripada tajuk peringkat bawah Saiz tertentu berbeza-beza bergantung pada penyemak imbas. Teks yang dilampirkan oleh teg
Contoh:
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6> </body> </html>

Kita boleh lihat kesannya dalam penyemak imbas. Perlu diingatkan juga bahawa teg juga membayangkan pemutusan baris. Atribut teg termasuk warna dan penjajaran, yang masing-masing mengenal pasti warna dan kedudukan tajuk. Julat nilai parameter atribut warna adalah sama dengan teg Nilai parameter atribut align ialah salah satu dari kiri, tengah atau kanan. Menunjukkan bahawa tajuk terletak di sebelah kiri, tengah dan kanan tetingkap penyemak imbas.
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah maksud tag hi dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Cara clearfix melaksanakan pembersihan terapung
Cara clearfix melaksanakan pembersihan terapung
 ps nombor siri cs5
ps nombor siri cs5
 Senarai lengkap arahan kekunci pintasan CAD
Senarai lengkap arahan kekunci pintasan CAD
 Bagaimana untuk melangkau pengaktifan dalam talian dalam win11
Bagaimana untuk melangkau pengaktifan dalam talian dalam win11
 Untuk apa antara muka konsol?
Untuk apa antara muka konsol?
 Perbezaan antara fungsi anak panah dan fungsi biasa
Perbezaan antara fungsi anak panah dan fungsi biasa