
Elemen HTML5 yang digunakan untuk membuat tajuk: 1. elemen tajuk, yang boleh mentakrifkan tajuk dokumen, dengan sintaks "
Nama tajuk tapak web " 2. h1, h2, elemen h3, h4 , h5, h6 boleh mentakrifkan tajuk dalam kandungan dokumen dan kepentingannya semakin berkurangan daripada h1 kepada h6.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
elemen tajuk HTML5
1 Gunakan elemen tajuk - tajuk dokumen tapak web
teg
Mentakrifkan tajuk dalam bar alat penyemak imbas
Menyediakan halaman ditambahkan pada Tajuk koleksi apabila dipotong
Tajuk halaman dipaparkan dalam hasil enjin carian
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网</title>
</head>
<body>
...
</body>
</html>
2. Gunakan untuk tag
menyediakan 6 peringkat tajuk, iaitu
,
,
,
,
dan
, daripada
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>php中文网</title>
</head>
<body>
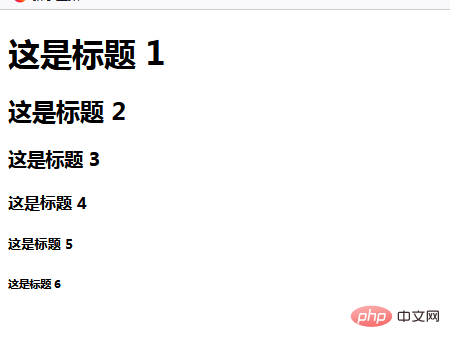
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>Pengesyoran berkaitan: " tutorial video html
tutorial video html
Atas ialah kandungan terperinci Apakah elemen yang digunakan html5 untuk tajuk?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 enjin carian meta
enjin carian meta
 Bagaimana untuk memampatkan fail html ke dalam zip
Bagaimana untuk memampatkan fail html ke dalam zip
 Apakah perisian untuk belajar python?
Apakah perisian untuk belajar python?
 Apakah perbezaan antara tomcat dan nginx
Apakah perbezaan antara tomcat dan nginx
 Apakah kuota cakera
Apakah kuota cakera
 array_push
array_push