
Kaedah penghakiman: 1. Gunakan pernyataan "input control object.value" untuk mendapatkan data yang dimasukkan oleh pengguna; 2. Gunakan "var re = /^[0-9] .?[0-9 ]*/; " pernyataan mentakrifkan objek ungkapan biasa; 3. Gunakan pernyataan "re.test (data input)" untuk menentukan sama ada data input ialah jenis angka melalui ungkapan biasa.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
javascript menentukan bahawa data yang dimasukkan dalam kawalan adalah daripada jenis berangka
Mula-mula anda perlu menggunakan nilai atribut untuk mendapatkan nilai kawalan input ;
Kemudian gunakan ungkapan biasa dan fungsi test() untuk menentukan sama ada data yang dimasukkan dalam kawalan adalah daripada jenis berangka.
Kod pelaksanaan:
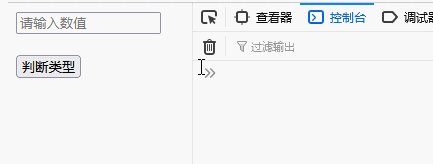
<input id="num" placeholder="请输入数值" /><br><br>
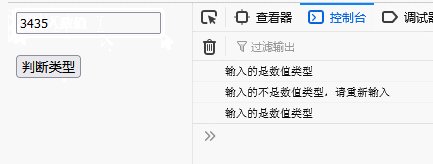
<button id="btn">判断类型</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
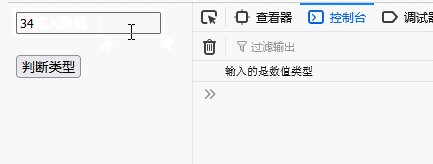
var val = my("num").value;
var re = /^[0-9]+.?[0-9]*/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/
if (re.test(val)) {
console.log("输入的是数值类型");
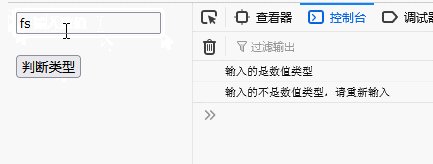
} else {
console.log("输入的不是数值类型,请重新输入");
}
}
</script>
[Cadangan berkaitan: Tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimanakah javascript menentukan sama ada data yang dimasukkan dalam kawalan adalah jenis angka?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!