Apakah kaedah baharu objek JavaScript?
Kaedah baharu untuk objek JavaScript: 1. "Object.is()", yang boleh digunakan untuk membandingkan sama ada dua nilai benar-benar sama 2. "Object.assign()", yang boleh digunakan untuk menggabungkan objek. Semua sifat terhitung objek sumber disalin ke objek sasaran.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Kaedah baharu objek javascript
1. Object.is()
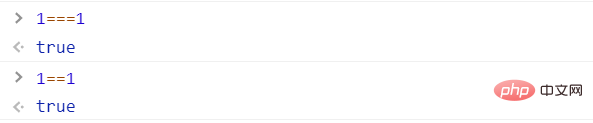
Dalam es6, untuk membandingkan sama ada dua nilai benar-benar sama, kita mempunyai tiga kaedah, menggunakan pengendali kesamaan '==', pengendali kesamaan ketat '===' atau kaedah Object.is(), tetapi yang pertama dua kaedah Semua mempunyai kelemahan dan tidak boleh digunakan dalam beberapa senario khas, tetapi Object.is() tidak boleh.

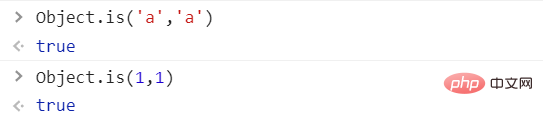
Object.is() pada dasarnya berkelakuan sama seperti operator '====',

tetapi Dua mata adalah berbeza:
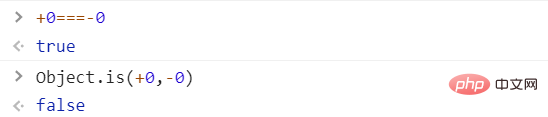
(1) 0 tidak sama dengan -0

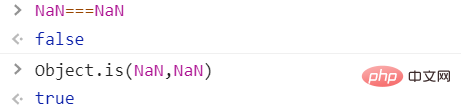
(2) NaN sama dengan dirinya

2. Object.assign()
(1) Object.assign() digunakan untuk menggabungkan objek, menyalin semua sifat terhitung objek sumber kepada Objek sasaran


(2) Parameter pertama kaedah Object.assign() ialah objek sasaran, dan parameter berikut adalah objek sumber.
Jika objek sasaran dan objek sumber mempunyai atribut dengan nama yang sama, atau objek berbilang sumber mempunyai atribut dengan nama yang sama, atribut kemudian akan menimpa atribut sebelumnya.


Anda boleh melihat bahawa b: 2 dalam dua sampul b: 1 dalam satu, dan c: 3 dalam tiga sampul c dalam dua : 2
(3) Jika terdapat hanya satu parameter, Object.assign() akan terus mengembalikan parameter


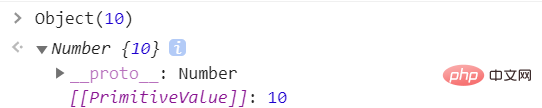
(4) Jika parameter bukan objek, ia akan ditukar menjadi objek dahulu dan kemudian dikembalikan.

Anda boleh melihat bahawa Object.assign() menukar nilai 5 menjadi objek Number dan mengembalikan
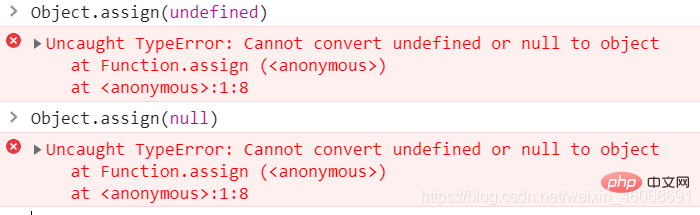
(5) undefined dan null tidak boleh ditukar menjadi Objek, jika anda menggunakannya sebagai parameter, ralat akan dilaporkan

Jika parameter bukan objek muncul dalam kedudukan objek sumber (iaitu, ia bukan parameter pertama), peraturan pemprosesan akan berbeza. Parameter ini akan ditukar menjadi objek dan akan dilangkau jika ia tidak boleh ditukar menjadi objek. Ini bermakna undefined dan null tidak akan melaporkan ralat jika ia bukan parameter pertama Demonstrasi adalah seperti berikut Strings dan nilai Boolean) tidak berada dalam parameter pertama (iaitu, parameter pertama), dan tiada ralat akan dilaporkan. . Walau bagaimanapun, kecuali rentetan akan disalin ke dalam objek sasaran dalam bentuk tatasusunan, nilai lain tidak akan memberi kesan.


Dalam kod di atas, v1 v2 v3 ialah rentetan, nilai Boolean dan nilai angka masing-masing. hanya rentetan digabungkan ke dalam objek sasaran ( (sebagai tatasusunan aksara), nilai angka dan boolean diabaikan. Ini kerana hanya objek pembalut rentetan menghasilkan sifat terhitung.
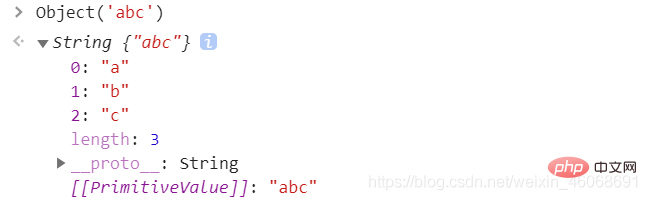
(6) Tukar nilai Boolean, nilai berangka dan rentetan masing-masing ke dalam objek pembungkusan yang sepadan Anda boleh melihat bahawa nilai asalnya semuanya pada atribut dalaman objek pembungkusan [[PrimitiveValue]] 🎜> Disalin. Hanya objek pembalut rentetan akan menghasilkan sifat literal yang terhitung, dan sifat tersebut akan disalin. Object.assign()



tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah kaedah baharu objek JavaScript?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata






