
Kaedah untuk menyembunyikan pilihan pilihan: 1. Gunakan pernyataan "document.getElementById(id)" untuk mendapatkan objek pilihan yang ditentukan berdasarkan nilai id; 2. Gunakan "option object.style.display=" none"" statement to specify Pilihan pilihan boleh disembunyikan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menyembunyikan pilihan pilihan dalam javascript
Idea pelaksanaan:
Gunakan getElementById() untuk mendapatkan Tentukan pilihan pilihan;
Tetapkan gaya paparan="none" kepada pilihan pilihan yang ditentukan untuk menyembunyikannya.
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
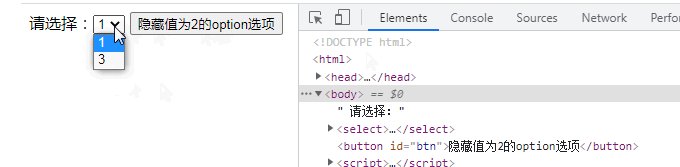
请选择:<select>
<option value="1" selected>1</option>
<option id="opt" value="2">2</option>
<option value="3">3</option>
</select>
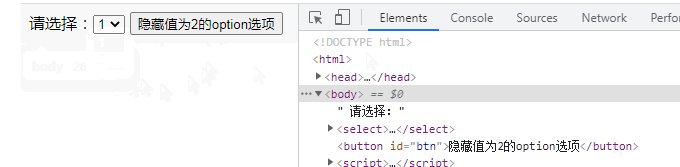
<button id="btn">隐藏值为2的option选项</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("opt").style.display="none";
}
</script>
</body>
</html>
[Cadangan berkaitan: Tutorial pembelajaran javascript】
Atas ialah kandungan terperinci Bagaimana untuk menyembunyikan pilihan pilihan dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!