 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JS melaksanakan pintu gelangsar reka letak halaman web yang sama dan kemahiran example_javascript tab TAB
JS melaksanakan pintu gelangsar reka letak halaman web yang sama dan kemahiran example_javascript tab TAB
JS melaksanakan pintu gelangsar reka letak halaman web yang sama dan kemahiran example_javascript tab TAB
Contoh dalam artikel ini menerangkan pelaksanaan JS bagi pintu gelangsar reka letak halaman web yang sama dan tab TAB. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
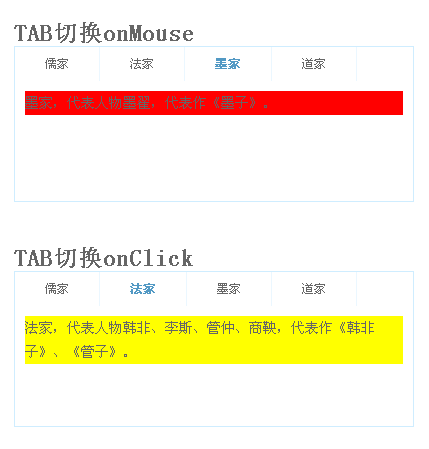
Berikut ialah demonstrasi kesan pintu gelangsar dan tab TAB dalam susun atur halaman web yang sama, sebenarnya, tidak banyak perbezaan antara pintu gelangsar dan tab daripada dua diletakkan dalam halaman web yang sama sentiasa terdedah kepada kekeliruan dan membawa kepada ralat JS Jika anda perlu melakukan ini, sila rujuk contoh ini untuk membantu anda menyelesaikan masalah ini.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-web-hd-tab-menu-style-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>修正版的网页Tab滑动门</title>
<style>
*{margin:0;padding:0;}
body{margin:50px;font-size:12px;color:#666;}
li{list-style:none;}
.list{width:378px;height:100px;padding:10px;font-size:14px;line-height:24px;border:1px #cfedff solid;border-top:0;}
.tab{width:398px;height:34px;border:1px #cfedff solid;border-bottom:0;background:url(images/title.gif) repeat-x;}
.tab ul{margin:0;padding:0;}
.tab li{float:left;padding:0 30px;height:34px;line-height:34px;text-align:center;border-right:1px #ebf7ff solid;cursor:pointer;}
.tab li.now{color:#5299c4;background:#fff;font-weight:bold;}
.block{display:block;}
</style>
<script type="text/javascript">
function setTab(name,num,n){
for(i=1;i<=n;i++){
var menu=document.getElementById(name+i);
var con=document.getElementById(name+"_"+"con"+i);
menu.className=i==num?"now":"";
con.style.display=i==num?"block":"none";
}
}
</script>
</head>
<body>
<h1>TAB切换onMouse</h1>
<div class="tab">
<ul>
<li id="one1" onmouseover="setTab('one',1,4)" class="now">儒家</li>
<li id="one2" onmouseover="setTab('one',2,4)">法家</li>
<li id="one3" onmouseover="setTab('one',3,4)">墨家</li>
<li id="one4" onmouseover="setTab('one',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="one_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="one_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="one_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="one_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
<br /><br /><br />
<h1>TAB切换onClick</h1>
<div class="tab">
<ul>
<li id="two1" onclick="setTab('two',1,4)" class="now">儒家</li>
<li id="two2" onclick="setTab('two',2,4)">法家</li>
<li id="two3" onclick="setTab('two',3,4)">墨家</li>
<li id="two4" onclick="setTab('two',4,4)">道家</li>
</ul>
</div>
<div class="list">
<div id="two_con1">
<div style="background:#333;"><span>儒家,代表人物为孔丘、孟轲,代表作《春秋》、《论语》、《孟子》。 </span></div>
</div>
<div id="two_con2" style="display:none;">
<div style="background:#ff0;"><span>法家,代表人物韩非、李斯、管仲、商鞅,代表作《韩非子》、《管子》。 </span></div>
</div>
<div id="two_con3" style="display:none;">
<div style="background:#f00;"><span>墨家,代表人物墨翟,代表作《墨子》。 </span></div>
</div>
<div id="two_con4" style="display:none;">
<div style="background:#e45;"><span>道家,代表人物李耳、庄周,代表作《老子》、《庄子》。 </span></div>
</div>
</div>
</body>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk memusatkan gambar dalam reka bentuk web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Bagaimana untuk memusatkan gambar dalam reka bentuk web Dreamweaver
Apr 08, 2024 pm 08:45 PM
Pusatkan imej dalam Dreamweaver: Pilih imej yang anda mahu pusatkan. Dalam panel Properties, tetapkan Penjajaran Mendatar ke Tengah. (Pilihan) Tetapkan Penjajaran Menegak ke Tengah atau Bawah.
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat susun atur Flex yang biasa digunakan?
Feb 25, 2024 am 10:42 AM
Apakah sifat umum reka letak flex? Contoh kod khusus diperlukan untuk reka letak halaman web yang responsif. Ia memudahkan untuk mengawal susunan dan saiz elemen dalam halaman web dengan menggunakan set sifat yang fleksibel. Dalam artikel ini, saya akan memperkenalkan sifat umum susun atur Flex dan memberikan contoh kod khusus. paparan: Tetapkan mod paparan elemen kepada Flex. .container{display:flex;}flex-directi
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Apakah kandungan bootstrap?
Apr 05, 2024 am 01:09 AM
Apakah kandungan bootstrap?
Apr 05, 2024 am 01:09 AM
Rangka kerja Bootstrap terdiri daripada komponen berikut: Prapemproses CSS: Sistem Susun Atur SASS dan KURANG Responsif: Sistem Grid dan Komponen Kelas Utiliti Responsif: Elemen UI dan Tema dan Templat Pemalam JavaScript: Gaya pra-buat dan halaman pra-bina Alat dan Utiliti : Set ikon, jQuery, Grunt





