
Kaedah: 1. Ikat acara klik pada butang dan nyatakan fungsi pemprosesan acara; 2. Gunakan pernyataan "document.getElementById("Element")" dalam fungsi untuk mendapatkan objek elemen teks yang ditentukan; 3. Gunakan Pernyataan "elemen object.innerHTML='text'" boleh menukar teks.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Cara melaksanakan teks penukaran klik dalam html5
Anda boleh mengikat acara klik pada elemen butang dahulu dan menentukan fungsi pengendali acara.
Dalam fungsi pengendalian acara, cari objek elemen teks dan gunakan atribut innerHTML untuk menetapkan teks yang ditukar.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
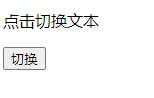
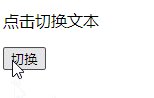
<p id="test">点击切换文本</p>
<button onclick="editinput()">切换</button>
<script>
function editinput() {
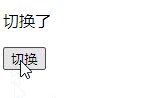
document.getElementById("test").innerHTML='切换了';
}
</script>
</body>
</html>Hasil keluaran:

Tutorial yang disyorkan: "video html tutorial》
Atas ialah kandungan terperinci Bagaimana untuk melaksanakan teks penukaran klik dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!