
Dalam CSS3, anda boleh menggunakan peraturan "!penting" untuk menukar sifat melata Peraturan ini digunakan untuk meningkatkan berat gaya yang ditentukan, dengan itu mengubah sifat melata gaya itu. pemilih {attribute: value!important" ;}".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah itu kebolehtindan?
Cascading ialah ciri penyemak imbas yang mengendalikan konflik Jika atribut ditetapkan kepada elemen yang sama melalui berbilang pemilih, maka hanya satu pemilih akan berkuat kuasa pada masa ini bertindan.
Definisi: Pemilih yang sama menetapkan gaya yang sama Pada masa ini, salah satu gaya akan mengatasi gaya bercanggah yang lain.
Fungsi: Menyelesaikan masalah konflik gaya.
Prinsip melata: Apabila konflik gaya berlaku, ikut prinsip kedekatan.
Refleksi CSS cascading:
1: Tiada konflik dalam gaya
/* 多个选择器选择同一个元素,样式并无冲突时 */
.box_one{
width:100px;
height:100px;
}
.box_two{
background:red;
}
<body>
<div class="box_one box_two"></div>
</body>Dalam kod di atas, tiada konflik dalam gaya kod, dua Semua gaya dalam pemilih ditumpangkan pada div elemen, dan div akhirnya menghasilkan bekas merah dengan lebar dan ketinggian 100px.
2: Gaya konflik
Apabila gaya bercanggah dan tahap yang sama tidak dipengaruhi oleh keutamaan
.box_one{
width:100px;
height:100px;
}
.box_two{
width:200px;
background:red;
}
<body>
<div class="box_one box_two"></div>
</body> Dalam kod di atas, apabila kod gaya bercanggah pada tahap yang sama (elemen yang sama, nama pemilih definisi kelas yang sama), dan atribut lebar yang sama muncul dalam dua pemilih, gaya yang muncul terakhir dalam kod CSS ialah Tepat, div akhirnya menghasilkan bekas merah dengan lebar 200px, ketinggian 100px.

Apabila gaya konflik dan tahap berbeza dipengaruhi oleh keutamaan (berat)
CSS menetapkan pemilih asas Urutan keutamaan dari rendah ke tinggi ialah: gaya elemen (tag) < gaya sebaris <
Jadi atribut css3 yang manakah mengubah sifat berlatarkan
Dalam css3, anda boleh menggunakan peraturan "!penting" untuk? menukar sifat melata.
Peraturan !important dalam CSS digunakan untuk menambah berat pada gaya.
!important tiada kaitan dengan keutamaan, tetapi ia berkaitan secara langsung dengan keputusan akhir Apabila menggunakan peraturan !important, pengisytiharan ini akan mengatasi sebarang pengisytiharan lain.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myid {
background-color: blue;
}
.myclass {
background-color: gray;
}
p {
background-color: red ;
}
</style>
</head>
<body>
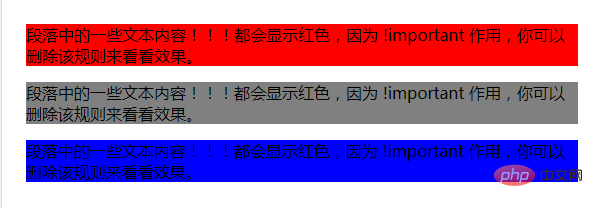
<p>段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p class="myclass">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
<p id="myid">段落中的一些文本内容!!!都会显示红色,因为 !important 作用,你可以删除该规则来看看效果。</p>
</body>
</html>
Ubah suai berat gaya pemilih p:
p {
background-color: red !important;
}Dalam contoh di atas, walaupun Pemilih ID dan pemilih kelas mempunyai keutamaan yang lebih tinggi, tetapi warna latar belakang ketiga-tiga perenggan ditunjukkan sebagai merah kerana peraturan !important mengatasi atribut warna latar belakang.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Atribut css3 yang manakah mengubah sifat lata?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!