
Bagaimana untuk menyesuaikan komponen pokok Reka Bentuk Semut untuk melaksanakan fungsi penyuntingan, carian dan kedudukan terbalik? Artikel berikut akan memperkenalkan kepada anda cara membuat komponen pokok dan melaksanakan fungsi ini. Saya harap ia akan membantu anda!

Kali ini saya membuat fungsi paparan berbentuk pokok Tanpa diduga, produk itu masih belum selesai dan datang untuk bercakap dengan saya:
PD. : Apa? Hanya kembangkan dan runtuhkan fungsi? Bagaimana ini boleh berfungsi? Perkara paling asas kami adalah untuk menyokong penyuntingan dan carian Jika boleh, kami juga boleh melakukan kedudukan terbalik...
YY: Mengapa anda tidak memberitahu saya lebih awal. ? Tiada apa-apa dalam dokumen keperluan...
PD: Dokumen siapa yang anda fikir ditulis di tempat sekali? PD mana yang tidak menambah keperluan?
YY: Itulah yang mereka katakan, tetapi itu bukan cara ia berfungsi...
PD: Oh, jangan buang masa anda , buat cepat!
YY: ...
Cerita-cerita di atas adalah rekaan semata-mata Jika ada persamaan, sila tinggalkan mesej di ruangan komen...
Data bentuk pokok agak biasa dalam pembangunan, seperti folder, struktur organisasi, klasifikasi biologi, negara dan wilayah, dsb. Kebanyakan struktur di dunia adalah struktur pokok. Kawalan pokok boleh memaparkan sepenuhnya perhubungan hierarki, dan mempunyai fungsi interaktif seperti pemilihan pengembangan dan runtuh.
Repositori projek: https://github.com/speakice/editable-tree
Terdapat banyak perpustakaan kaedah dan komponen yang boleh mencapai fungsi di atas Di sini kita hanya bercakap tentang salah satu daripadanya, yang kesemuanya merupakan komponen Reka Bentuk Semut:
import { Tree, Dropdown, Menu, Tabs, Input, Switch } from 'antd';import shortid from 'shortid';复制代码Untuk mengendalikan data baris pepohon, prasyarat yang paling penting ialah mempunyai kaedah rekursif yang berguna:
/**
* 如果需要修改tree,action就返回修改后的item, 不修改就不返回
*/export const deepTree = (tree = [], action = () => {}) => { return tree.map((item) => { const newItem = action({ ...item }) || item; if (newItem.children) {
newItem.children = deepTree(newItem.children, action);
} return newItem;
});
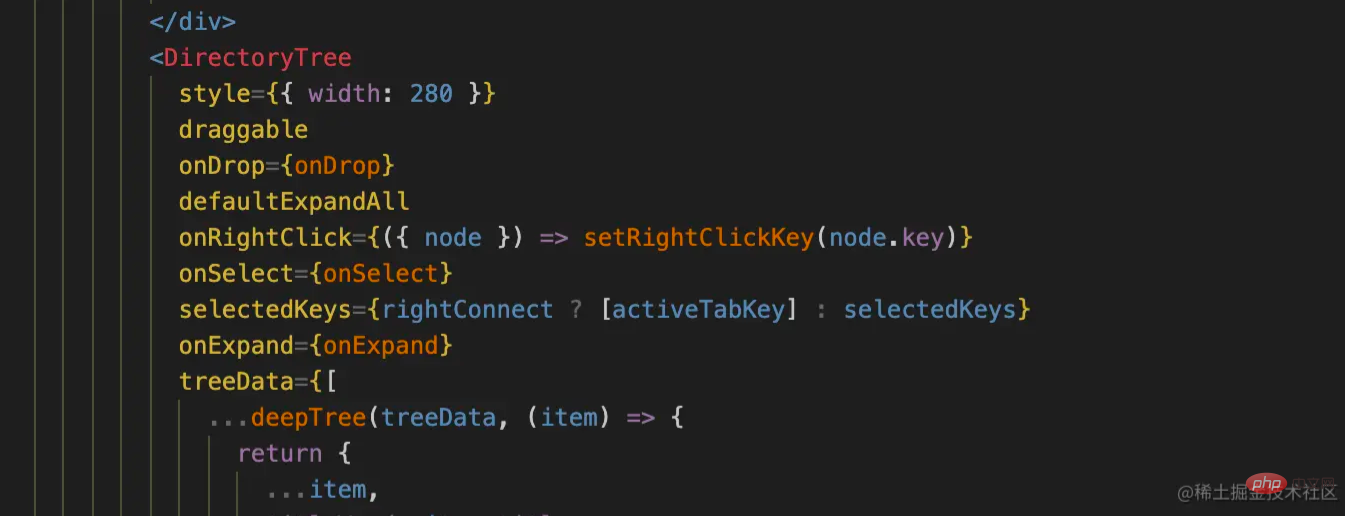
};复制代码Menu klik kanan berfungsi pada tajuk, dan Dropdown perlu ditulis pada sumber data komponen pepohon:
<directorytree> setRightClickKey(node.key)}
onSelect={onSelect}
selectedKeys={rightConnect ? [activeTabKey] : selectedKeys}
onExpand={onExpand}
treeData={[
...deepTree(treeData, (item) => { return {
...item, titleWord: item.title, title: ( <dropdown> setRightClickKey()}
overlayStyle={{ width: 80 }}
overlay={menu(item)}
> <div>
{item.title} </div> </dropdown>
),
};
}),
]}
/>复制代码</directorytree>Di sana ialah beberapa perkara mengenai menu klik kanan yang perlu ditambah:
.ant-tree-node-content-wrapper { display: flex;
}.ant-tree-title { flex: 1;
}复制代码 const menu = (node) => ( <menu> {
domEvent.stopPropagation();
console.log('menuClick', node, key);
// 如果要添加操作顶层文件夹,可以直接操作
switch (key) {
case 'add':
setTreeData(
deepTree(treeData, (item) => {
if (item.children && item.key === node.key) {
return {
...item,
children: [
...item.children,
{
title: 'new add',
key: shortid.generate(),
isLeaf: true,
},
],
};
}
})
);
break;
case 'delete':
const outer = treeData.find((item) => item.key === node.key);
if (outer) {
setTreeData(treeData.filter((item) => item.key !== node.key));
return;
}
setTreeData(
deepTree(treeData, (item) => {
if (item.children) {
return {
...item,
children: item.children.filter(
({ key }) => key !== node.key
),
};
}
return item;
})
);
break;
case 'edit':
setTreeData(
deepTree(treeData, (item) => {
if (item.key === node.key) {
console.log('editle', {
...item,
title: 'new edit',
});
return {
...item,
title: 'new edit',
};
}
return item;
})
);
break;
}
}}
> <menu.item>新增</menu.item> <menu.item>
删除 </menu.item> <menu.item>编辑</menu.item> </menu>
);复制代码Tambah fungsi hanya boleh ditambahkan pada folder dengan lalai, dan penambahan dinilai oleh nilai utama Pemprosesan di sini agak mudah, hanya demonstrasi fungsi teras dilakukan, kod ditunjukkan dalam bahagian sebelumnya;
Fungsi pengubahsuaian juga telah diberikan contoh mudah Dalam projek formal, biasanya perlu untuk menyunting tetingkap timbul atau membenamkan kotak input dalam tajuk komponen pokok Anda boleh menggunakan pembolehubah untuk merekodkan item yang sedang diedit. , dan akhirnya simpan dan masukkannya ke dalam data pokok melalui rekursi:

Fungsi pemadaman membuat pertimbangan Jika lapisan paling luar dipadamkan, ia ditapis terus melalui penapis , ⚠️ Jika tidakfungsi pemadaman ditapis oleh kanak-kanak, sila beri perhatian khusus di sini.
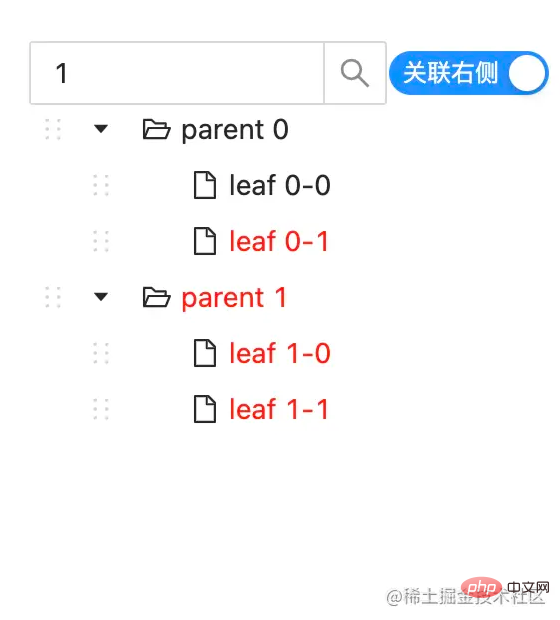
Fungsi carian digesa oleh warna titile bertukar merah:

Pelaksanaan hanya selepas mengklik untuk mencari Carian , tiada gesaan carian masa nyata dan tiada perbezaan perkataan carian Di sini anda boleh memintas rentetan untuk dilaksanakan, anda boleh melihat Contoh rasmi, Perhatikan bahawa atribut lalai induk. nod ialah autoExpandParent , jika tidak, ia mungkin memerlukan sedikit usaha untuk mengulangi ke atas.

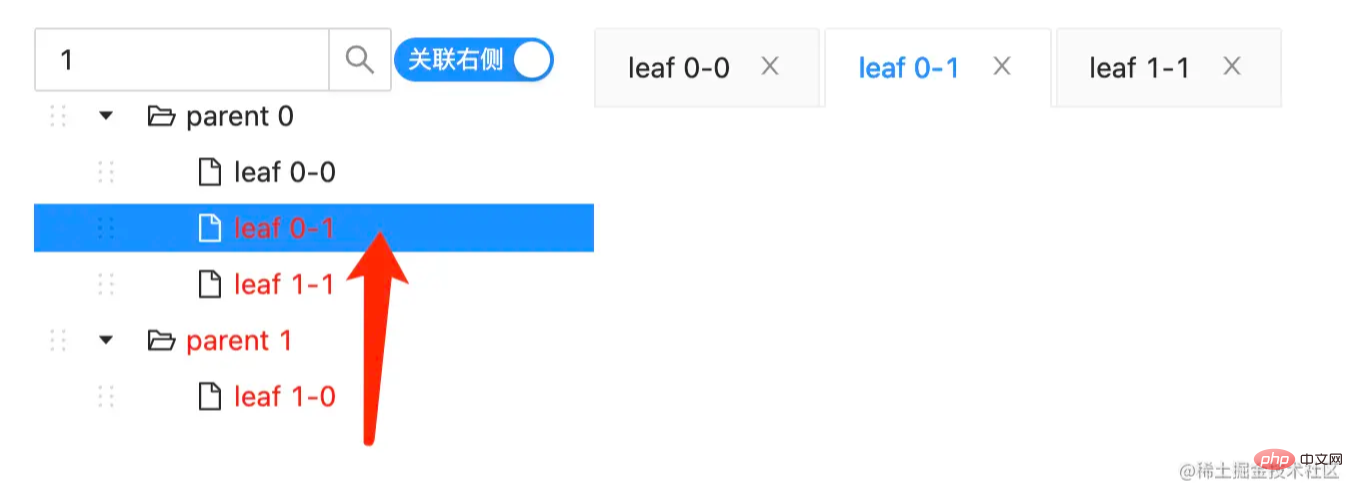
Terdapat juga keperluan untuk menapis sumber data, yang boleh dicapai dengan hanya mengubah suai contoh rasmi; kedudukan terbalik
Klik pada item komponen Pokok, tambah Tab di sebelah kanan, atau aktifkan Tab, yang boleh dianggap sebagai kedudukan terbalik bermakna apabila halaman Tab di sebelah kanan ditukar, komponen Pokok di sebelah kiri memilih item yang sepadan, dan kod teras ditentukan SelectedKeys tidak sukar untuk dibandingkan.
 Seret dan gerakkan
Seret dan gerakkan
, saya hanya mengubah suai sedikit contoh rasmi, jadi saya tidak akan pergi ke butiran di sini:
 Tamat
Tamat
Tidak terlalu awal, kami berada di sini hari ini.
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:
Video PengaturcaraanAtas ialah kandungan terperinci Reka Bentuk Semut mencipta komponen pokok untuk melaksanakan fungsi pengeditan, carian dan kedudukan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Perbezaan antara tuan dan tuan rumah
Perbezaan antara tuan dan tuan rumah
 Bagaimana untuk menyelesaikan tamat masa 504 gateway
Bagaimana untuk menyelesaikan tamat masa 504 gateway
 Bagaimana untuk melukis gambarajah pert
Bagaimana untuk melukis gambarajah pert
 Matikan kemas kini automatik win10
Matikan kemas kini automatik win10
 Cara menggunakan bingkai bingkai
Cara menggunakan bingkai bingkai
 Yang manakah mempunyai kelajuan bacaan yang lebih pantas, mongodb atau redis?
Yang manakah mempunyai kelajuan bacaan yang lebih pantas, mongodb atau redis?
 Bagaimana untuk mengkonfigurasi phpstudy
Bagaimana untuk mengkonfigurasi phpstudy