
Kaedah: 1. Gunakan kaedah toString(), yang boleh menukar tatasusunan kepada rentetan Sintaks ialah "elemen tatasusunan.toString()" 2. Gunakan kaedah join() yang boleh menukar tatasusunan menjadi rentetan. Elemen tatasusunan digabungkan untuk membina rentetan dengan sintaks "elemen tatasusunan.bergabung(pemisah)".

Persekitaran pengendalian tutorial ini: sistem windows10, versi jquery3.2.1, komputer Dell G3.
Cara menyediakan penukaran tatasusunan kepada rentetan dalam jquery
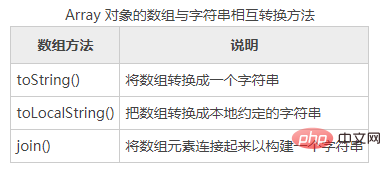
jquery membenarkan penukaran antara tatasusunan dan rentetan. Objek kaedah Array mentakrifkan tiga kaedah, yang boleh menukar tatasusunan kepada rentetan, seperti yang ditunjukkan dalam jadual.

Contoh 1
Kaedah toString() digunakan di bawah untuk membaca nilai tatasusunan.
Kaedah toString() dalam tatasusunan boleh menukar setiap elemen kepada rentetan, dan kemudian menyambungkannya dengan koma untuk paparan output.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
Apabila tatasusunan digunakan dalam konteks rentetan, JavaScript akan secara automatik memanggil kaedah toString() untuk menukar tatasusunan kepada rentetan. Dalam sesetengah kes, kaedah ini perlu dipanggil secara eksplisit.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() Apabila menukar tatasusunan kepada rentetan, mula-mula tukar setiap elemen tatasusunan kepada rentetan. Apabila setiap elemen ditukar kepada rentetan, ia dipisahkan dengan koma dan output sebagai senarai.
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Di mana tatasusunan a ialah tatasusunan berbilang dimensi, JavaScript akan memanggil kaedah toString() secara berulang untuk menukar semua tatasusunan kepada rentetan.
Contoh 2
Kaedah toLocalString() digunakan di bawah untuk membaca nilai tatasusunan.
Kaedah toLocalString() pada asasnya sama dengan kaedah toString() Perbezaan utama ialah kaedah toLocalString() boleh menggunakan pembatas khusus wilayah pengguna untuk menggabungkan rentetan yang dihasilkan untuk membentuk rentetan.
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
Dalam contoh di atas, kaedah toLocalString() mula-mula menukar nombor kepada nombor titik terapung dan kemudian melakukan operasi penukaran rentetan mengikut tabiat penggunaan bahasa Cina.
Contoh 3
Gunakan kaedah join() di bawah untuk menukar tatasusunan kepada rentetan. Kaedah
join() boleh menukar tatasusunan kepada rentetan, tetapi ia boleh menentukan pembatas. Apabila memanggil kaedah join(), anda boleh menghantar parameter sebagai pembatas untuk menyertai setiap elemen. Jika parameter diabaikan, koma digunakan sebagai pembatas secara lalai, yang mempunyai kesan penukaran yang sama seperti kaedah toString().
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”Contoh 4
Kaedah split() digunakan di bawah untuk menukar rentetan kepada tatasusunan.
Kaedah split() ialah kaedah objek String, yang betul-betul bertentangan dengan kaedah join(). Kaedah ini boleh menentukan dua parameter Parameter pertama ialah pemisah, menentukan tempat untuk memisahkan tanda parameter kedua menentukan panjang tatasusunan yang akan dikembalikan.
var s = "1==2== 3==4 ==5";
var a = s.split("==");
console.log(a);
console.log(a.constructor == Array);Tutorial video berkaitan yang disyorkan: tutorial video jQuery
Atas ialah kandungan terperinci Bagaimana untuk menetapkan tatasusunan kepada rentetan dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!