
2022 telah tiba secara rasmi. Hanya tinggal sepuluh hari sebelum Festival Musim Bunga Cina sangat diperlukan untuk Festival Musim Bunga Festival Musim Bunga. Saya harap ia akan membantu semua orang.

Tahun Baharu semakin hampir, mari buat applet kuplet Festival Musim Bunga yang bijak untuk menceriakan semua orang! Saya mengucapkan selamat tahun baru kepada semua rakan penggali pada tahun 2022 terlebih dahulu! Tahun Baru akan datang tidak lama lagi!
Random Spring Couplet

Nyatakan nama keluarga

Alamat pengalaman
WeChat mengimbas kod QR di bawah atau program harta karun carian WeChat

Alamat kod sumber
Gitee: https://gitee.com/nanfangzhe/wechat_demo
Kuasai bahasa:Bahasa program mini WeChat
Mata teknikal: ①Pembangunan awan program mini WeChat ② Platform penciptaan pintar Baidu AI - Penulisan Pintar Pasangan Festival Musim Bunga
Proses Permainan : Anda boleh mendapatkan apa yang anda inginkan dengan mengklik 随机春联 dan 指定姓氏 Rangkap musim bunga~
Penjelasan istilah: ① Rangkap Rangkap Musim Bunga, paparkan secara rawak sepasang Rangkap Musim Bunga. ②Nyatakan nama keluarga: Masukkan nama keluarga anda untuk menjana kuplet.
1️⃣Daftar proses applet WeChat dan mulakan pembangunan awan
2️⃣Daftar platform AI Baidu——》Konsol——》Buat aplikasi pemprosesan bahasa semula jadi—— 》Pengesahan dan pengesahan Baidu , dapatkan token——》 Kemudian bawa token ke antara muka Smart Spring Festival Couplets API
3️⃣ Perkara yang perlu diubah suai: APPID (APPID yang dimasukkan semasa membukanya dengan alat pembangun WeChat), token Baidu (dalam fail folder index.js), persekitaran pembangunan awan env (dalam fail app.js)
1 Penjelasan logik Spring rawak. Kuplet festival
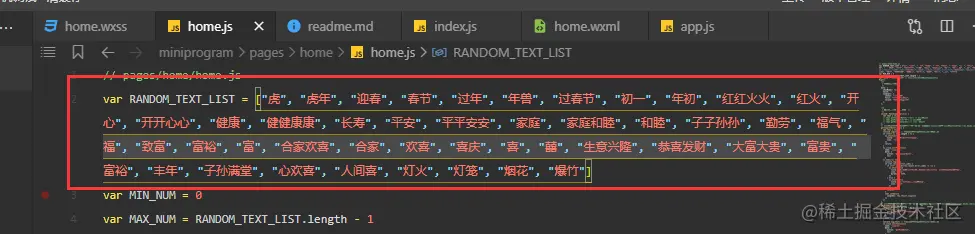
Memandangkan antara muka API kuplet Festival Musim Bunga pintar yang disediakan oleh Baidu memerlukan parameter untuk diluluskan, kami boleh menyediakan pengumpulan data kecil terlebih dahulu, lulus nilai apabila mengklik, dan kemudian kembali kuplet yang diperlukan. Oleh itu, kami telah mengumpulkan beberapa perkataan dan frasa yang digunakan untuk mengalu-alukan Festival Musim Bunga dan meraikan Tahun Baru.
var RANDOM_TEXT_LIST = ["虎", "虎年", "迎春", "春节", "过年", "年兽", "过春节", "初一", "年初", "红红火火", "红火", "开心", "开开心心", "健康", "健健康康", "长寿", "平安", "平平安安", "家庭", "家庭和睦", "和睦", "子子孙孙", "勤劳", "福气", "福", "致富", "富裕", "富", "合家欢喜", "合家", "欢喜", "喜庆", "喜", "囍", "生意兴隆", "恭喜发财", "大富大贵", "富贵", "富裕", "丰年", "子孙满堂", "心欢喜", "人间喜", "灯火", "灯笼", "烟花", "爆竹"]

2 Penjelasan logik menentukan nama keluarga
Ini serupa dengan logik daripada kuplet Festival Musim Bunga secara rawak, ia hanya memerlukan pengguna memasukkan nama keluarga mereka, tetapi antara muka API yang digunakan agak janggal Jika anda memasukkan satu nama akhir, kandungan output agak tidak munasabah. Jadi penyelesaian di sini adalah untuk menyambung dan menambah perkataan "家". >
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},3 Kod teras
Selepas penjelasan logik sebelumnya, anda mungkin tahu bahawa kod teras ialah kaedah yang dipanggil secara umum. (Bingo~ Anda menekanya)Kaedah yang dipanggil dengan kuplet rawak
// 随机春联的调用方法
bindGetRandomCouplet() {
let that = this
var num = parseInt(Math.random() * (MAX_NUM - MIN_NUM + 1) + MIN_NUM, 10); // 生成[n,m]的随机整数
that.getCoupletByTxt(RANDOM_TEXT_LIST[num]) // 智能写对联
},Kaedah dipanggil dengan nama keluarga yang dinyatakan
// 随机春联的调用方法
ok: function () {
var text = this.data.textV
if (!text || text.length > 4) {
wx.showToast({
title: '姓氏暂不支持超过4个字哦!',
icon: 'none'
})
return;
}
this.getCoupletByTxt(text + "家") // 智能写对联
this.setData({
showModal: false
})
},Panggil kaedah awam bagi kuplet pintar
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
getCoupletByTxt(text) {
let that = this
console.log(text) // 字符串(限5字符数以内)即作诗的主题
if (!text || text.length > 5) {
wx.showToast({
title: '主题限制5个字以内哦!',
icon: 'none'
})
return;
}
wx.cloud.callFunction({
name: 'couplet',
data: {
action: 'getCoupletByTxt',
text
}
}).then(res => {
console.log(res)
if (res.result.error_code) {
if ("17".indexOf(res.result.error_code) != -1) {
wx.showToast({
title: '调用次数用完啦,点击右下角小电话,联系开发者充次钱充次数啦!',
icon: 'none',
duration: 3000,
})
} else {
wx.showToast({
title: '当前对联不太行,请重试!',
icon: 'none'
})
}
return;
}
that.setData({
couplets: res.result.couplets
})
})
},Kaedah awam yang dipanggil oleh fungsi awan
// 注:先看readme.md文件
// 对联生成请求
const cloud = require('wx-server-sdk')
var rp = require('request-promise')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
const DB = cloud.database()
// 天行数据的KEY
var TIAN_XING_KEY = ''
// 天行数据的接口API
var TIAN_XING_API = 'http://api.tianapi.com/duilian/index'
// 百度Token
var BAI_DU_ACCESS_TOKEN = '' // 这里需要自行去申请咯~
// 百度接口api
var BAI_DU_API = [
"https://aip.baidubce.com/rpc/2.0/creation/v1/poem", // 智能写诗
"https://aip.baidubce.com/rpc/2.0/creation/v1/couplets" // 智能写对联
]
// 云函数入口函数
exports.main = async (event, context) => {
var { action, text } = event
var data = {}
switch (action) {
case 'getPoemByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写诗(API接口来源,参考百度-语言处理技术-智能创作平台-智能写诗:https://ai.baidu.com/ai-doc/NLP/ak53wc3o3)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[0] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,写诗的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getCoupletByTxt': {
data.text = text
if (text == "")
return {
message: '缺少参数text'
}
// 智能写对联(API接口来源,参考百度-语言处理技术-智能创作平台-智能写对联:https://ai.baidu.com/ai-doc/NLP/Ok53wb6dh)
return new Promise((resolve, reject) => {
try {
rp({
method: 'POST',
headers: {
"content-type": "application/json",
},
body: JSON.stringify(data),
url: BAI_DU_API[1] + '?access_token=' + BAI_DU_ACCESS_TOKEN, // text必要参数,对联的主题内容
}, function (error, response, body) {
if (error) {
return reject(error);
}
return resolve(JSON.parse(body));
})
} catch (e) {
return reject(e)
}
});
}
case 'getRandomCouplet': {
// 随机一对对联(无横批)(API接口来源,天行数据:https://www.tianapi.com/console/)
return new Promise((resolve, reject) => {
rp({
url: TIAN_XING_API + '?key=' + TIAN_XING_KEY,
method: "POST",
json: true,
}, function (error, response, body) {
console.log("响应" + body)
resolve(body)
if (!error && response.statusCode == 200) {
try { } catch (e) {
reject()
}
}
})
})
}
default: {
return {
message: 'action错误!'
}
}
}
}Alamat kod penuh: https://gitee.com/nanfangzhe/wechat_demo[Cadangan pembelajaran berkaitan:
Tutorial Pembangunan Program Mini]
Atas ialah kandungan terperinci Mari lihat dalam artikel ini cara membuat applet 'Couplet Festival Musim Bunga Pintar' untuk Pesta Musim Bunga!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Pemerolehan laluan program mini
Pemerolehan laluan program mini
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Pemulihan data pemacu keadaan pepejal
Pemulihan data pemacu keadaan pepejal
 penggunaan fungsi colormap matlab
penggunaan fungsi colormap matlab
 kata putus baris paksa
kata putus baris paksa
 Pengenalan kepada maksud sintaks tidak sah
Pengenalan kepada maksud sintaks tidak sah
 Cara menggunakan hover dalam css
Cara menggunakan hover dalam css
 Ubah suai nama fail dalam linux
Ubah suai nama fail dalam linux