
Dalam JavaScript, peristiwa kehilangan fokus ialah peristiwa kabur() Kaedah ini menentukan bahawa peristiwa kabur berlaku apabila elemen kehilangan fokus, atau menentukan fungsi yang akan dijalankan apabila peristiwa kabur berlaku "$(selector). blur()" atau "$(selector).blur(function)".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Apakah peristiwa yang menyebabkan JavaScript kehilangan fokus
Peristiwa kabur berlaku apabila elemen kehilangan fokus.
kaedah blur() mencetuskan peristiwa kabur atau menentukan fungsi untuk dijalankan apabila peristiwa kabur berlaku.
Petua: Kaedah ini sering digunakan bersama dengan kaedah fokus().
Sintaks
Cetuskan acara kabur untuk elemen yang dipilih:
$(selector).blur()
Tambah fungsi pada acara kabur:
$(selector).blur(function)
Contohnya adalah seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("input").focus();
});
$("#btn2").click(function(){
$("input").blur();
});
});
</script>
</head>
<body>
输入你的名字: <input type="text">
<br><br>
<button id="btn1">触发 focus 事件</button>
<button id="btn2">触发 blur 事件</button>
</body>
</html>Hasil keluaran:

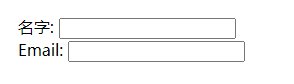
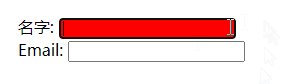
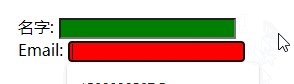
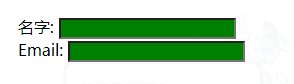
Contohnya seperti berikut:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","red");
});
$("input").blur(function(){
$(this).css("background-color","green");
});
});
</script>
</head>
<body>
名字: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>Output hasil:

[Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Apakah peristiwa apabila javascript kehilangan fokus?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!