 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5
Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5
Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5
Cara membuat hiperpautan lompat ke pengaki halaman dalam HTML5: 1. Cipta elemen di pengaki halaman dan tetapkannya sebagai titik utama, dengan sintaks "
.. .elemen>"; 2. Buat hiperpautan dan kaitkan dengan titik sauh. Sintaksnya ialah "Klik saya untuk melompat ke hujung halaman a>".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, anda boleh menggunakan pautan sauh untuk mencapai kesan melompat ke penghujung halaman.
Apakah pautan sauh?
Istilah yang betul untuk pautan dalam HTML harus dipanggil "sauh". sauh yang dinamakan bukan sahaja membolehkan kita menunjuk ke dokumen, tetapi juga ke perenggan tertentu pada halaman Ia juga boleh digunakan sebagai alat yang mudah untuk "pemautan tepat" untuk mendekatkan objek yang dipautkan kepada fokus. Ia adalah mudah untuk penonton melihat kandungan halaman web. Ia serupa dengan nombor halaman jadual kandungan atau peringatan bab apabila kita membaca buku. Penambat teg ialah kaedah terbaik apabila anda perlu menyasarkan bahagian tertentu halaman.
Titik sauh ialah pencari!
Buat lompatan ke hujung pautan halaman
Langkah 1: Tetapkan titik utama
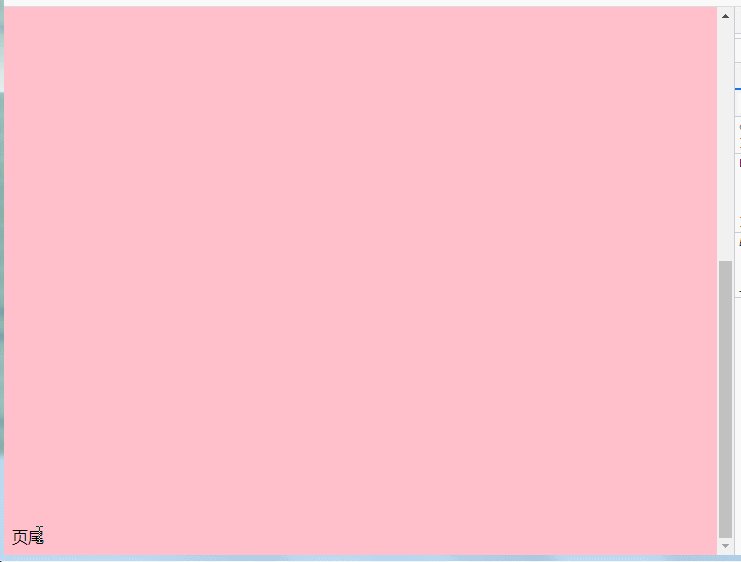
<div id="bottom">页尾</div>
Langkah 2 : Tetapkan suis untuk memulakan pengesan
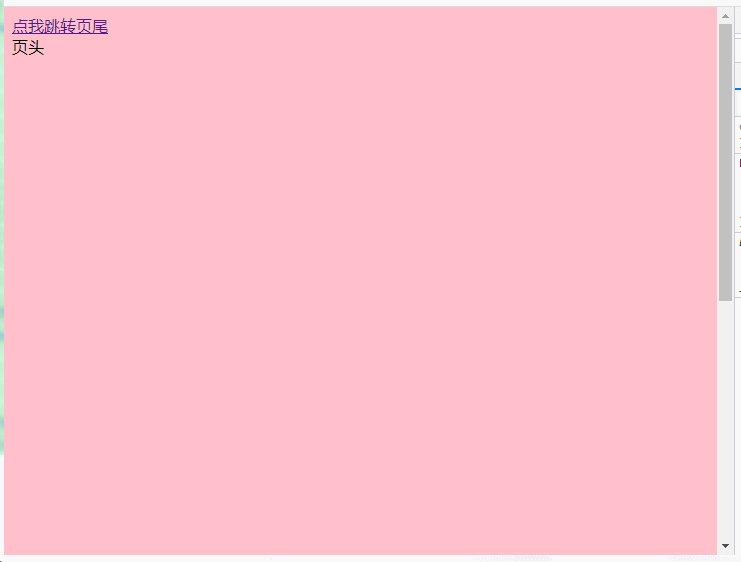
<a href="#bottom">点我跳转页尾 </a>
Kod sampel:
<a href="#bottom">点我跳转页尾 </a>页头<div id="bottom">页尾</div>

Cadangan berkaitan: " tutorial video html 》
Atas ialah kandungan terperinci Bagaimana untuk mencipta hiperpautan ke hujung halaman dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.



