Apakah maksud flexbox dalam html5
Dalam HTML5, flexbox ialah kaedah reka letak yang memastikan elemen mempunyai gelagat yang sesuai apabila halaman perlu menyesuaikan diri dengan saiz skrin dan jenis peranti yang berbeza tujuan memperkenalkan reka letak flexbox adalah untuk menyediakan Cara yang lebih berkesan untuk mengatur , selaraskan dan peruntukkan ruang putih kepada elemen kanak-kanak dalam bekas.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Apakah maksud kotak fleksibel?
Kotak fleksibel (FlexibleBox atau flexbox) ialah cara untuk memastikan elemen mempunyai kandungan yang sesuai apabila halaman perlu menyesuaikan diri dengan skrin yang berbeza saiz dan jenis peranti.
Tujuan memperkenalkan model susun atur flexbox adalah untuk menyediakan cara yang lebih cekap untuk menyusun, menjajarkan dan memperuntukkan ruang kosong kepada sub-elemen dalam bekas.
Boleh memenuhi banyak keperluan susun atur kompleks biasa dengan cara yang mudah. Kelebihannya ialah pembangun hanya mengisytiharkan tingkah laku yang sepatutnya ada pada susun atur, tanpa memberikan kaedah pelaksanaan khusus. Penyemak imbas bertanggungjawab untuk melakukan susun atur sebenar. Model reka letak ini disokong dalam pelayar utama.
Atribut asas kotak fleksibel:
**Reka letak kotak fleksibel: paparan: flex; atau paparan: inline-flex; rujuk paparan: blok ;Perbezaan antara paparan: inline-block; (bolehkah elemen induk dipaparkan pada satu baris)
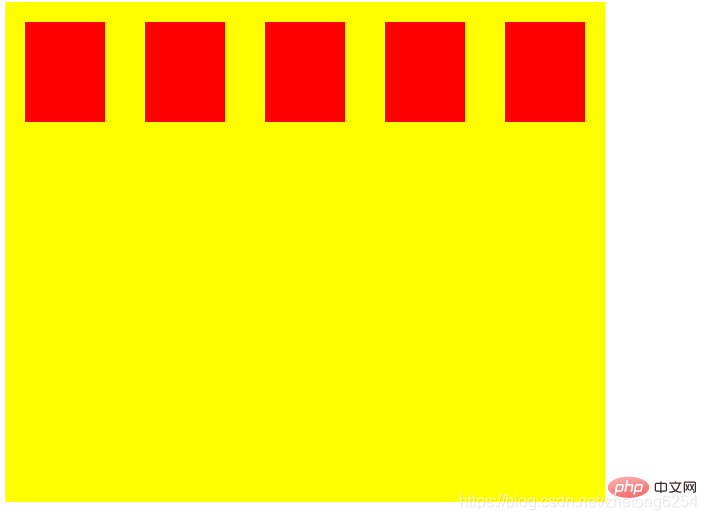
Fungsi kotak fleksibel: elemen kanak-kanak boleh dipaparkan pada satu baris, secara lalai x ialah paksi utama dan y ialah paksi sisi ( Paksi kedua)
Jadi elemen anak akan dipaparkan pada satu baris secara lalai, serupa dengan apungan: kiri reka letak mudah

1 Sub-elemen disusun pada paksi utama secara lalai; -elemen boleh menetapkan lebar dan tinggi; (serupa dengan paparan: inline-block;)
3. Apabila elemen induk ialah kotak yang fleksibel, jika elemen anak ingin ditengahkan ke atas, bawah, kiri dan kanan, hanya margin: auto;
Kesan pada elemen kanak-kanak apabila kotak fleksibel ditetapkan:1. Terapung dan jelas pada sub-elemen ialah tidak sah; 2. Sub-elemen menegak: -align:;
Atribut ditambahkan pada elemen induk (ditambahkan pada elemen induk, mempengaruhi elemen anak)Cara menetapkan paksi utama dan sekunder: lentur- pelencongan: baris ; gelendong mendatar lencongan lentur: lajur; gelendong menegak
lencongan-lentur: terbalik gelendong mendatar lencongan-lajur terbalik
>
Sama ada elemen kanak-kanak membalut? balut garis terbalik;
Singkatan: flex-flow:; (Tetapkan kaedah pemisah garis paksi utama) (Tetapan ini tidak disyorkan kerana ia akan menjejaskan kebolehbacaan kod)
justify-content:; Elemen kanak-kanak berada dalam Penjajaran pada paksi utama: tambahkan
pada elemen induk 1. kedudukan permulaan lentur
2. kedudukan akhir lentur
3. kedudukan tengah
5. ruang-antara; align-item:; penjajaran elemen anak pada paksi sisi Kaedah (tambah pada elemen induk)
1. flex-start; 2. flex-end; > 3. kedudukan tengah; paksi, hanya elemen berbilang baris yang sah
1. penjajaran atas; 2. penjajaran bawah; 🎜> 4. ruang-sekitar; peruntukan automatik sepenuhnya; 5. ruang-antara; > item (penjajaran sub-elemen) (tambah pada sub-elemen)
align-self:; penjajaran elemen kanak-kanak pada paksi sisi;
kedudukan permulaan flex-start
kedudukan hujung flex-end
tengah tengah
regangan (elemen ini tidak menetapkan lebar atau ketinggian)
nilai lalai automatik
Nota: Jika elemen induk mempunyai tetapan atribut ini, ia akan mewarisi tetapan atribut alig:;
Cadangan berkaitan: video html Tutorial, tutorial video css
Atas ialah kandungan terperinci Apakah maksud flexbox dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.






