Apakah skop dalam javascript
Dalam JavaScript, skop ialah julat pemboleh ubah (objek, fungsi) yang boleh diakses dan julat pembolehubah yang berkesan yang boleh dibaca dan ditulis dalam skop skrip boleh mengawal keterlihatan dan kitaran hayat pembolehubah .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Hampir semua bahasa mempunyai konsep skop Ringkasnya, Skop ialah skop boleh diakses pembolehubah, iaitu, skop mengawal keterlihatan dan kitaran hayat pembolehubah. .
Dalam JavaScript, objek dan fungsi juga pembolehubah.
Sebelum ECMAScript6, skop pembolehubah terutamanya dibahagikan kepada skop global dan skop tempatan (juga dipanggil skop fungsi dalam ECMAScript6 dan selepas itu, skop pembolehubah dibahagikan kepada Terdapat tiga jenis: skop global, skop tempatan dan skop peringkat blok.
Pembolehubah dalam skop yang sepadan dipanggil pembolehubah global, pembolehubah tempatan dan pembolehubah peringkat blok masing-masing.
Pembolehubah global diisytiharkan di luar semua fungsi; >
- Pembolehubah peringkat blok ialah pembolehubah yang diisytiharkan dalam blok dan hanya sah dalam blok.
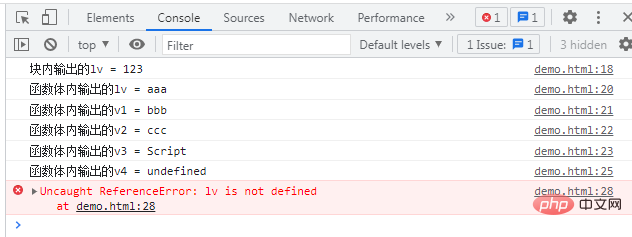
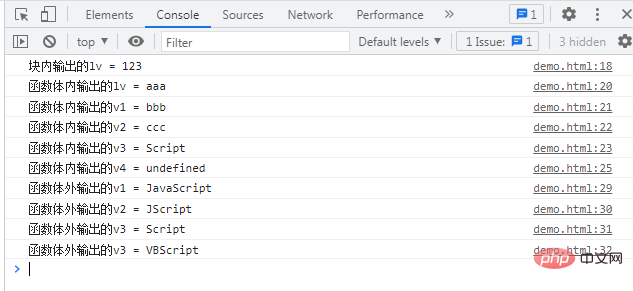
- Skop pembolehubah berkait rapat dengan kaedah pengisytiharan. Pembolehubah yang diisytiharkan menggunakan var mempunyai skop global dan skop fungsi, dan tiada skop peringkat blok yang diisytiharkan menggunakan let dan const mempunyai skop global, skop tempatan dan skop peringkat blok. Kod skrip di atas masing-masing mengisytiharkan 4 pembolehubah global, 3 pembolehubah tempatan dan 1 peringkat blok. Di luar fungsi scopeTest, pembolehubah v1, v2, v3 dan v4 ialah pembolehubah global dalam badan fungsi scopeTest, lv dan v2 ialah pembolehubah global dalam blok penghakiman, lv ialah pembolehubah peringkat blok.
Kami melihat bahawa pembolehubah tempatan v1 dan v2 mempunyai nama yang sama dengan pembolehubah global v1 dan v2 Dalam badan fungsi scopeTest, pembolehubah tempatan v1 dan v2 adalah sah, jadi hasil keluaran kedua-dua pembolehubah ini dalam fungsi. body ialah "bbb" " dan "ccc"; di luar badan fungsi, pembolehubah global v1 dan v2 adalah sah, jadi di luar badan fungsi, hasil output kedua-dua pembolehubah ini ialah "JavaScript" dan "JScript" masing-masing.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
Sebab ralat dalam baris 28:
Pembolehubah lv ialah pembolehubah tempatan dan tidak sah selepas meninggalkan fungsi. Komen baris kod ini dan kemudian jalankannya Pada masa ini, buka konsol penyemak imbas dan anda akan melihat: 
[Cadangan berkaitan:
tutorial pembelajaran javascript 】
】
Atas ialah kandungan terperinci Apakah skop dalam javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
Penggunaan typedef struct dalam bahasa c
May 09, 2024 am 10:15 AM
typedef struct digunakan dalam bahasa C untuk mencipta alias jenis struktur untuk memudahkan penggunaan struktur. Ia alias jenis data baharu kepada struktur sedia ada dengan menentukan alias struktur. Faedah termasuk kebolehbacaan yang dipertingkatkan, penggunaan semula kod dan pemeriksaan jenis. Nota: Struktur mesti ditakrifkan sebelum menggunakan alias itu mestilah unik dalam program dan hanya sah dalam skop di mana ia diisytiharkan.
 Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Bagaimana untuk menyelesaikan pembolehubah yang diharapkan dalam java
May 07, 2024 am 02:48 AM
Pengecualian nilai jangkaan pembolehubah dalam Java boleh diselesaikan dengan: memulakan pembolehubah menggunakan nilai nol menggunakan semakan dan tugasan;
 Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan dan kekurangan penutupan dalam js
May 10, 2024 am 04:39 AM
Kelebihan penutupan JavaScript termasuk mengekalkan skop pembolehubah, membolehkan kod modular, pelaksanaan tertunda, dan keburukan pengendalian peristiwa termasuk kebocoran memori, peningkatan kerumitan, overhed prestasi dan kesan rantaian skop.
 Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Apa yang termasuk bermakna dalam c++
May 09, 2024 am 01:45 AM
Arahan prapemproses #include dalam C++ memasukkan kandungan fail sumber luaran ke dalam fail sumber semasa, menyalin kandungannya ke lokasi yang sepadan dalam fail sumber semasa. Digunakan terutamanya untuk memasukkan fail pengepala yang mengandungi pengisytiharan yang diperlukan dalam kod, seperti #include <iostream> untuk memasukkan fungsi input/output standard.
 Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Petunjuk pintar C++: analisis komprehensif kitaran hayat mereka
May 09, 2024 am 11:06 AM
Kitaran hayat penunjuk pintar C++: Penciptaan: Penunjuk pintar dicipta apabila memori diperuntukkan. Pemindahan pemilikan: Pindahkan pemilikan melalui operasi pemindahan. Keluaran: Memori dikeluarkan apabila penunjuk pintar keluar dari skop atau dikeluarkan secara eksplisit. Pemusnahan objek: Apabila objek runcing dimusnahkan, penunjuk pintar menjadi penunjuk tidak sah.
 Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
Bolehkah definisi fungsi dan panggilan dalam C++ bersarang?
May 06, 2024 pm 06:36 PM
boleh. C++ membenarkan definisi dan panggilan fungsi bersarang. Fungsi luaran boleh menentukan fungsi terbina dalam, dan fungsi dalaman boleh dipanggil terus dalam skop. Fungsi bersarang meningkatkan enkapsulasi, kebolehgunaan semula dan kawalan skop. Walau bagaimanapun, fungsi dalaman tidak boleh mengakses pembolehubah tempatan fungsi luaran secara langsung, dan jenis nilai pulangan mesti konsisten dengan pengisytiharan fungsi luaran Fungsi dalaman tidak boleh rekursif sendiri.
 Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Perbezaan antara let dan var dalam vue
May 08, 2024 pm 04:21 PM
Dalam Vue, terdapat perbezaan dalam skop apabila mengisytiharkan pembolehubah antara let dan var: Skop: var mempunyai skop global dan let mempunyai skop peringkat blok. Skop peringkat blok: var tidak mencipta skop peringkat blok, mari buat skop peringkat blok. Pengisytiharan Semula: var membenarkan pembolehubah diisytiharkan semula dalam skop yang sama, jangan biarkan.
 Penunjuk Pintar C++: Daripada Asas kepada Lanjutan
May 09, 2024 pm 09:27 PM
Penunjuk Pintar C++: Daripada Asas kepada Lanjutan
May 09, 2024 pm 09:27 PM
Penunjuk pintar ialah penunjuk khusus C++ yang boleh melepaskan objek memori timbunan secara automatik dan mengelakkan ralat memori. Jenis termasuk: unique_ptr: pemilikan eksklusif, menunjuk kepada satu objek. shared_ptr: perkongsian pemilikan, membenarkan berbilang penunjuk untuk mengurus objek pada masa yang sama. weak_ptr: Rujukan lemah, tidak meningkatkan kiraan rujukan dan mengelakkan rujukan bulat. Penggunaan: Gunakan make_unique, make_shared dan make_weak ruang nama std untuk mencipta penunjuk pintar. Penunjuk pintar secara automatik melepaskan memori objek apabila skop tamat. Penggunaan lanjutan: Anda boleh menggunakan pemadam tersuai untuk mengawal cara objek dikeluarkan. Penunjuk pintar boleh mengurus tatasusunan dinamik dengan berkesan dan mencegah kebocoran memori.






