Tafsiran acara JavaScript
1. Konsep asas acara
Acara bermaksud Beberapa detik interaksi khusus yang berlaku dalam dokumen atau penyemak imbas, seperti membuka halaman web, acara load akan dicetuskan selepas penyemak imbas dimuatkan, acara hover akan dicetuskan apabila tetikus melayang di atas. elemen, dan acara click akan dicetuskan apabila tetikus diklik Elemen tertentu akan mencetuskan acara
Pengendalian acara ialah gelagat penyemak imbas sebagai tindak balas kepada peristiwa apabila peristiwa itu dicetuskan dan kod yang sepadan dengan gelagat ini ialah pengendali acara
. 2. Operasi acara: memantau dan mengalih keluar pemantauan2.1 Memantau acara<p></p>Pelayar akan melakukan pemprosesan acara yang sepadan berdasarkan beberapa acara adalah perlu Terdapat tiga cara utama untuk mendengar acara: 2.1.1 Atribut sebaris HTML <p></p> bermaksud mengisi terus atribut berkaitan peristiwa dalam elemen HTML, dan nilai atribut ialah peristiwa program pemprosesan. Contohnya adalah seperti berikut:<button></button>
onclickclick sepadan dengan acara You clicked me!, jadi apabila butang diklik, pengendali acara akan dilaksanakan, iaitu konsol mengeluarkan
const btn = document.getElementById("btn");
btn.onclick = function(e) {
console.log("You clicked me!");
};onclickContoh di atas , mula-mula dapatkan objek btn, dan dengar acara click dengan menambahkan atribut
const btn = document.getElementById("btn");
btn.addEventListener("click", () => {
console.log("You clicked me!");
}, false);clickContoh di atas menunjukkan bahawa objek btn yang mewakili nod pertama kali diperoleh , dan kemudian dalam objek ini Pendengar acara ditambahkan di atas Apabila acara You clicked me! berlaku, fungsi panggil balik dipanggil, iaitu addEventListener adalah output pada konsol. attacEvent() Fungsi mengandungi tiga parameter palsu Maksud parameter ketiga akan dijelaskan selepas tiga peringkat pencetus peristiwa. Program ini juga dipanggil pengendali acara tahap 2 DOM. IE9, FireFox, Safari, Chrome dan Opera semuanya menyokong pengendali acara DOM tahap 2 Untuk IE8 dan ke bawah, gunakan fungsi
function addEventHandler(obj, eventName, handler) {
if (document.addEventListener) {
obj.addEventListener(eventName, handler, false);
}
else if (document.attachEvent) {
obj.attachEvent("on" + eventName, handler);
}
else {
obj["on" + eventName] = handler;
}
}removeEventListenerSelepas mengikat acara pada elemen, jika Jika anda mahu mengakses mengikat, anda perlu menggunakan kaedah
const handler = function() {
// handler logic
}
const btn = document.getElementById("btn");
btn.addEventListener("click", handler);
btn.removeEventListener("click", handler);detachEventBegitu juga, versi IE8 dan ke bawah tidak menyokong kaedah di atas, tetapi gunakan
const handler = function() {
// handler logic
}
const btn = document.getElementById("btn");
btn.attachEvent("onclick", handler);
btn.detachEvent("onclick", handler);function removeEventHandler(obj, eventName, handler) {
if (document.removeEventListener) {
obj.removeEventListener(eventName, handler, false);
}
else if (document.detachEvent) {
obj,detachEvent("on" + eventName, handler);
}
else {
obj["on" + eventName] = null;
}
}
Apabila kami beroperasi pada elemen DOM, seperti klik tetikus, tuding, dsb., acara akan dihantar ke elemen DOM ini bermula dari Tetingkap dan pergi melalui dalam urutan. dokumen, html, badan, dan kemudian terus melalui nod anak sehingga ia mencapai elemen sasaran Proses mencapai nod induk elemen sasaran dari Tetingkap dipanggil fasa tangkapan Ambil perhatian bahawa nod sasaran masih belum dicapai pada masa ini.
3.2 Fasa Sasaran
Pada penghujung fasa tangkapan, acara mencapai nod induk nod sasaran, dan akhirnya mencapai nod sasaran dan mencetuskan peristiwa pada nod sasaran. Ini ialah Peringkat sasaran .
Perlu diambil perhatian bahawa nod sasaran yang dicetuskan oleh peristiwa adalah nod terendah. Contohnya, contoh berikut:
<div>
<p>你猜,目标在这里还是<span>那里</span>。</p>
</div>当我们点击“那里”的时候,目标节点是<span></span>,点击“这里”的时候,目标节点是<p></p>,而当我们点击<p></p>区域之外,<p></p>区域之内时,目标节点就是<p></p>。
3.3 冒泡阶段
当事件到达目标节点之后,就会沿着原路返回,这个过程有点类似水泡从水底浮出水面的过程,所以称这个过程为冒泡阶段。
针对这个过程,wilsonpage 做了一个 DEMO,可以非常直观地查看这个过程。
现在再看 addEventListener(eventName, handler, useCapture) 函数。第三个参数是 useCapture,代表是否在捕获阶段进行事件处理, 如果是 false, 则在冒泡阶段进行事件处理,如果是 true,在捕获阶段进行事件处理,默认是 false。这么设计的主要原因是当年微软和 netscape 之间的浏览器战争打得火热,netscape 主张捕获方式,微软主张冒泡方式,W3C 采用了折中的方式,即先捕获再冒泡。
4、事件委托
上面我们讲了事件的冒泡机制,我们可以利用这一特性来提高页面性能,事件委托便事件冒泡是最典型的应用之一。
何谓“委托”?在现实中,当我们不想做某件事时,便“委托”给他人,让他人代为完成。JavaScript 中,事件的委托表示给元素的父级或者祖级,甚至页面,由他们来绑定事件,然后利用事件冒泡的基本原理,通过事件目标对象进行检测,然后执行相关操作。看下面例子:
// HTML
<ul id="list">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
<li>Item 5</li>
</ul>
// JavaScript
var list = document.getElementById("list");
list.addEventListener("click", function(e) {
console.log(e.target);
});上面的例子中,5 个列表项的点击事件均委托给了父元素 <ul id="list"></ul>。
先看看事件委托的可行性。有人会问,当事件不是加在某个元素上的,如何在这个元素上触发事件呢?我们就是利用事件冒泡的机制,事件流到达目标元素后会向上冒泡,此时父元素接收到事件流便会执行事件执行程序。有人又会问,被委托的父元素下面如果有很多子元素,怎么知道事件流来自于哪个子元素呢?这个我们可以从事件对象中的 target 属性获得。事件对象下面会详细讲解。
我们再来看看为什么需要事件委托。
减少事件绑定。上面的例子中,也可以分别给每个列表项绑定事件,但利用事件委托的方式不仅省去了一一绑定的麻烦,也提升了网页的性能,因为每绑定一个事件便会增加内存使用。
可以动态监听绑定。上面的例子中,我们对 5 个列表项进行了事件监听,当删除一个列表项时不需要单独删除这个列表项所绑定的事件,而增加一个列表项时也不需要单独为新增项绑定事件。
看了上面的例子和解释,我们可以看出事件委托的核心就是监听一个 DOM 中更高层、更不具体的元素,等到事件冒泡到这个不具体元素时,通过 event 对象的 target 属性来获取触发事件的具体元素。
5、阻止事件冒泡
事件委托是事件冒泡的一个应用,但有时候我们并不希望事件冒泡。比如下面的例子:
const ele = document.getElementById("ele");
ele.addEventListener("click", function() {
console.log("ele-click");
}, false);
document.addEventListener("click", function() {
console.log("document-click");
}, false);我们本意是当点击 ele 元素区域时显示 "ele-click",点击其他区域时显示 "document-click"。但是我们发现点击 ele 元素区域时会依次显示 "ele-click" "document-click"。那是因为绑定在 ele 上的事件冒泡到了 document 上。想要解决这个问题,只需要加一行代码:
const ele = document.getElementById("ele");
ele.addEventListener("click", function(e) {
console.log("ele-click");
e.stopPropagation(); // 阻止事件冒泡
}, false);
document.addEventListener("click", function(e) {
console.log("document-click");
}, false);我们还能用 e.cancelBubble = true 来替代 e.stopPropagation()。网上的说法是 cancelBubble 仅仅适用于 IE,而 stopPropagation 适用于其他浏览器。但根据我实验的结果,现代浏览器(IE9 及 以上、Chrome、FF 等)均同时支持这两种写法。为了保险起见,我们可以采用以下代码:
function preventBubble(e) {
if (!e) {
const e = window.event;
}
e.cancelBubble = true;
if (e.stopPropagation) {
e.stopPropagation();
}
}6、event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。当一个事件被触发的时候,就会创建一个事件对象。
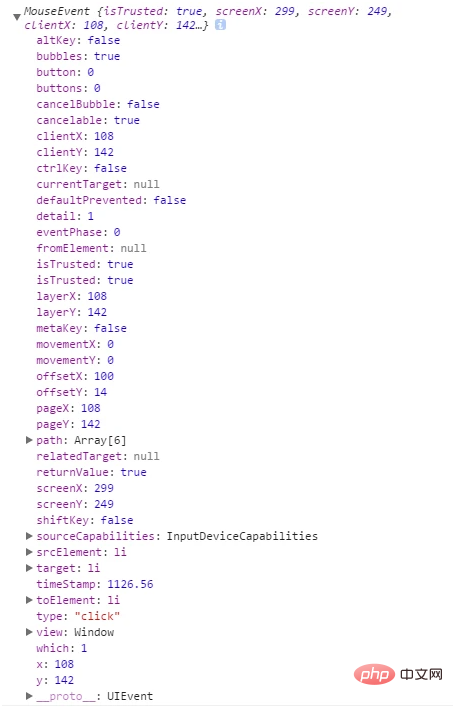
我们用下面的代码打印出事件对象:
<div id="list">
<li>Item 1</li>
<li>Item 2</li>
</div>
<script>
var list = document.getElementById("list");
list.addEventListener("click", function(e) {
console.log(e);
});
</script>chrome 49 的运行结果如下:

下面介绍一些比较常用的属性和方法。
target、 srcElement、 currentTarget 和 relatedTarget、fromElement、 toElement
target 与 srcElement 完全相同;
-
sasaran merujuk kepada elemen yang mencetuskan peristiwa, currentTarget merujuk kepada elemen yang terikat dengan acara itu; nod sasaran acara. Untuk peristiwa alih tetikus, sifat ini ialah nod yang ditinggalkan oleh penuding tetikus apabila bergerak ke atas nod sasaran. Untuk acara keluar tetikus, sifat ini ialah nod yang dimasukkan oleh penuding tetikus apabila meninggalkan sasaran.
Atribut ini tidak berguna untuk jenis acara lain;
fromElement dan toElement hanya sah untuk acara alih tetikus dan keluar tetikus.-
Menggunakan contoh di atas, apabila
diklik, sasaran ialah elemen dan Sasaran semasa ialah
<li>Item 1</li>skrin clientX/Y、 ><li>Item 1</li><p id="list"></p>offsetX/Y: Kedudukan klik adalah relatif kepada penjuru kiri sebelah atas elemen; Y: Kedudukan klik adalah relatif kepada sudut kiri atas kawasan kandungan penyemak imbas Kedudukan;
pageX/Y: Kedudukan klik adalah relatif kepada keseluruhan halaman Kedudukan penjuru kiri sebelah atas; /Y secara amnya akan sama, dan akan berbeza hanya apabila bar skrol muncul.
 altKey, ctrlKey, shiftKey
altKey, ctrlKey, shiftKey
- altKey: Mengembalikan sama ada "ALT" ditekan apabila acara dicetuskan; <p></p>ctrlKey: Mengembalikan sama ada kekunci "CTRL" ditekan apabila acara dicetuskan; ditekan;
- <p></p>Atribut lain
- <p></p>jenis: Mengembalikan nama acara yang diwakili oleh objek Acara semasa
- <p></p>gelembung: Mengembalikan nilai Boolean, menunjukkan sama ada acara itu adalah jenis acara gelembung; tindakan;
- <p></p>eventPhase: Mengembalikan fasa semasa penyebaran acara Terdapat tiga nilai: Event.CAPTURING_PHASE, Event.AT_TARGET, Event.BUBBLING_PHASE , dan 3, yang masing-masing mewakili fasa tangkapan , peringkat penghantaran acara biasa dan peringkat menggelegak; kaedah
- preventDefault(): Maklumkan penyemak imbas supaya tidak melakukan tindakan lalai yang dikaitkan dengan acara itu; Elakkan menggelegak;
- <p></p> Pembelajaran yang disyorkan: "
tutorial asas js
" - <p></p>