 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Rantaian skop, prinsip asas JavaScript (penjelasan terperinci dengan gambar dan teks)
Rantaian skop, prinsip asas JavaScript (penjelasan terperinci dengan gambar dan teks)
Rantaian skop, prinsip asas JavaScript (penjelasan terperinci dengan gambar dan teks)
Artikel ini membawa anda pengetahuan tentang rantaian skop dalam JavaScript Ruang luaran tidak boleh mengakses pembolehubah dalaman. Jadi, apakah prinsip asas untuk melaksanakan peraturan asas ini. Harap ia boleh memberi anda sedikit bantuan!

Skop
Apakah skop
Ringkasnya, skop (Bahasa Inggeris: skop) ialah satu set peraturan untuk mencari pembolehubah mengikut nama Skop boleh difahami secara umum sebagai ruang tertutup dan tidak Ia akan memberi kesan di luar ruang tidak boleh mengakses ruang dalam, tetapi ruang dalam boleh mengakses ruang luar yang membungkusnya.
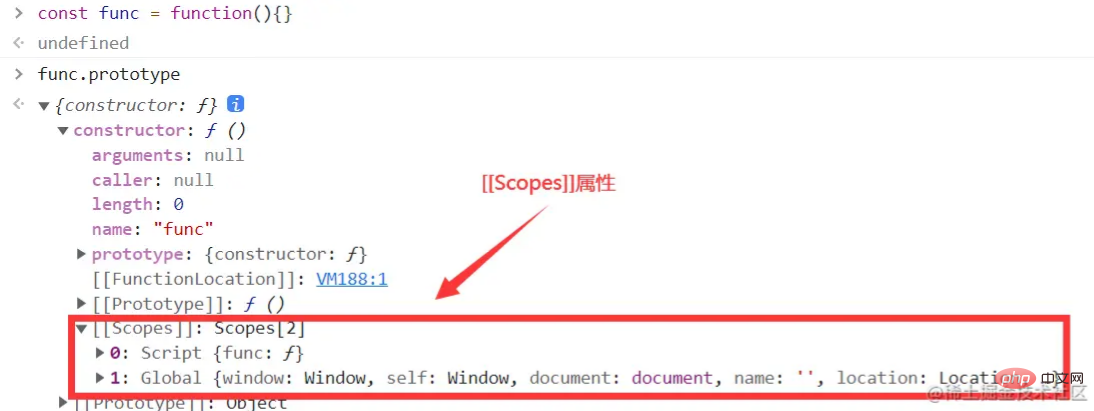
2.[[Skop]] Atribut
Dalam javascript, setiap fungsi ialah objek, dan terdapat beberapa atribut dalam objek yang kami Ia boleh diakses, tetapi sebahagian daripadanya tidak boleh diakses secara bebas oleh kami Atribut [[Skop]] adalah salah satu daripadanya Atribut ini hanya boleh dibaca oleh enjin JavaScript.
Malah, [[skop]] ialah apa yang sering kita panggil skop, yang menyimpan koleksi konteks masa jalan skop.
Di sini kerana func.prototype.constructor dan func menghala ke fungsi yang sama, jadi di sini kita melihat atribut [[Skop]] dengan mengakses objek prototaip fungsi function

3 Koleksi objek konteks masa pelaksanaan yang disimpan dalam rantai skop
[[skop]], koleksi ini disambungkan dalam chain , kami panggil sambungan rantai ini sebagai rantai skop. JavaScript mencari pembolehubah melalui rantai skop Kaedah carian adalah untuk membuat pertanyaan ke bawah di sepanjang bahagian atas rantai skop (objek ditemui dalam fungsi dalam rantai skop fungsi)
4 . Ilustrasi prinsip mencari pembolehubah
//以如下代码为例说明JavaScript通过作用域链查找变量的原理**
function a() {
function b() {
var b = 123;
}
var a = 123;
b();
}
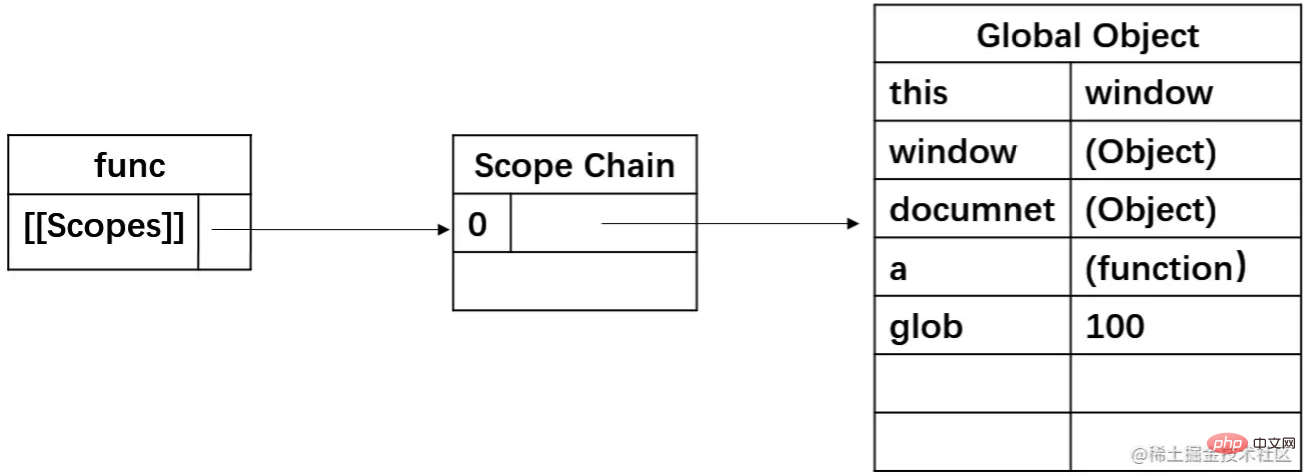
var glob = 100;1 Apabila fungsi global a() ditakrifkan, rantai skop adalah seperti berikut

Atribut [[Skop]] fungsi menghala ke objek rantai skop Pada masa ini, rantai skop hanya mempunyai satu pasangan nilai kunci. Pasangan nilai kunci ini Menunjukkan kepada objek global Objek global menyimpan perkara yang boleh diakses secara global, iaitu skop paling luar, yang boleh diakses oleh semua orang.
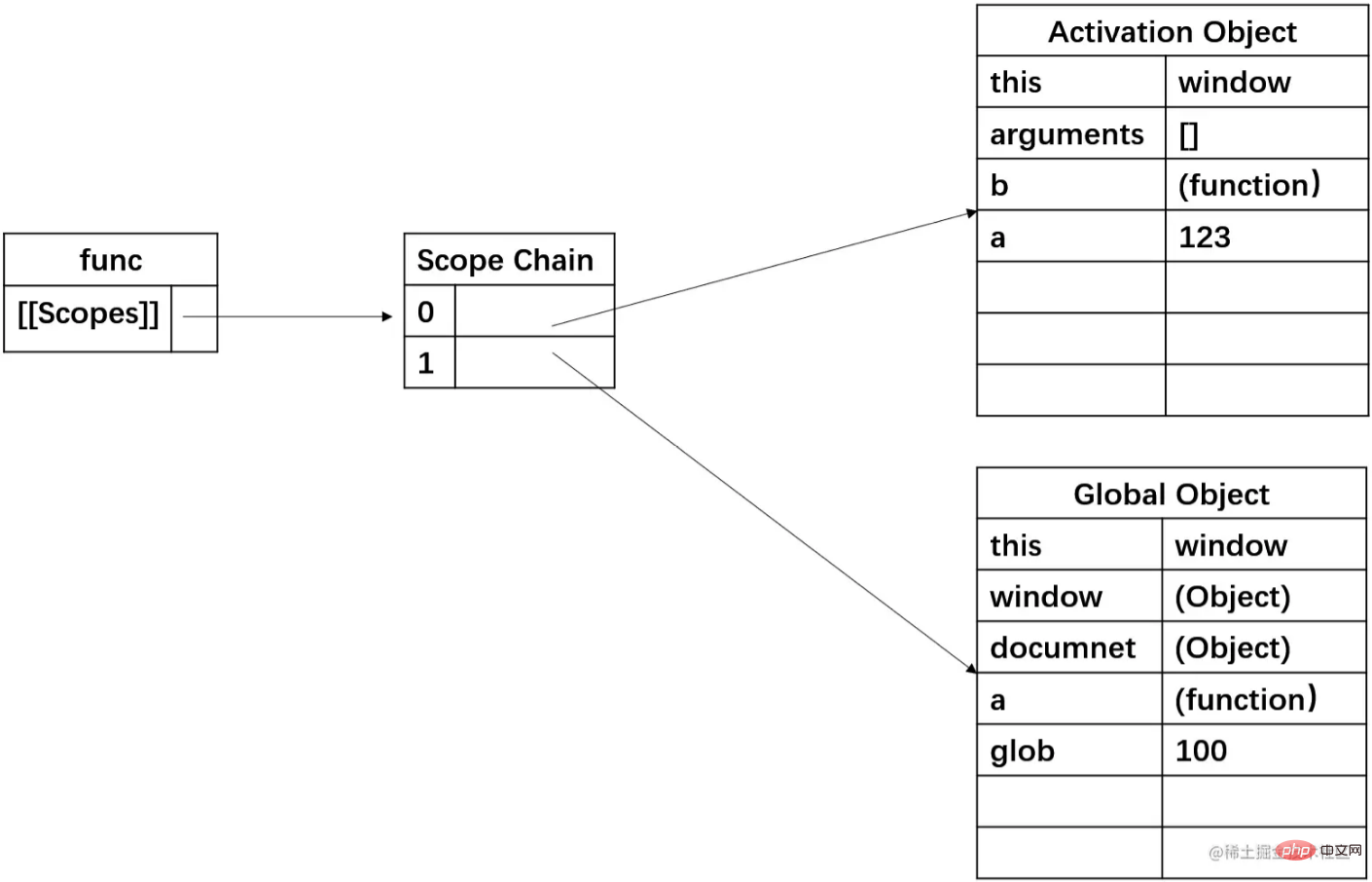
2 Apabila fungsi global a() diaktifkan dan dipanggil, rantai skop adalah seperti berikut

Pada masa ini, perkara pertama yang boleh diakses oleh rantai skop ialah pasangan nilai kunci dalam Objek Pengaktifan, objek global
3 ditakrifkan dalam fungsi a() , rantai skop b adalah seperti berikut

Apabila b baru ditakrifkan tetapi tidak dipanggil, rantai skop bagi b adalah sama dengan a
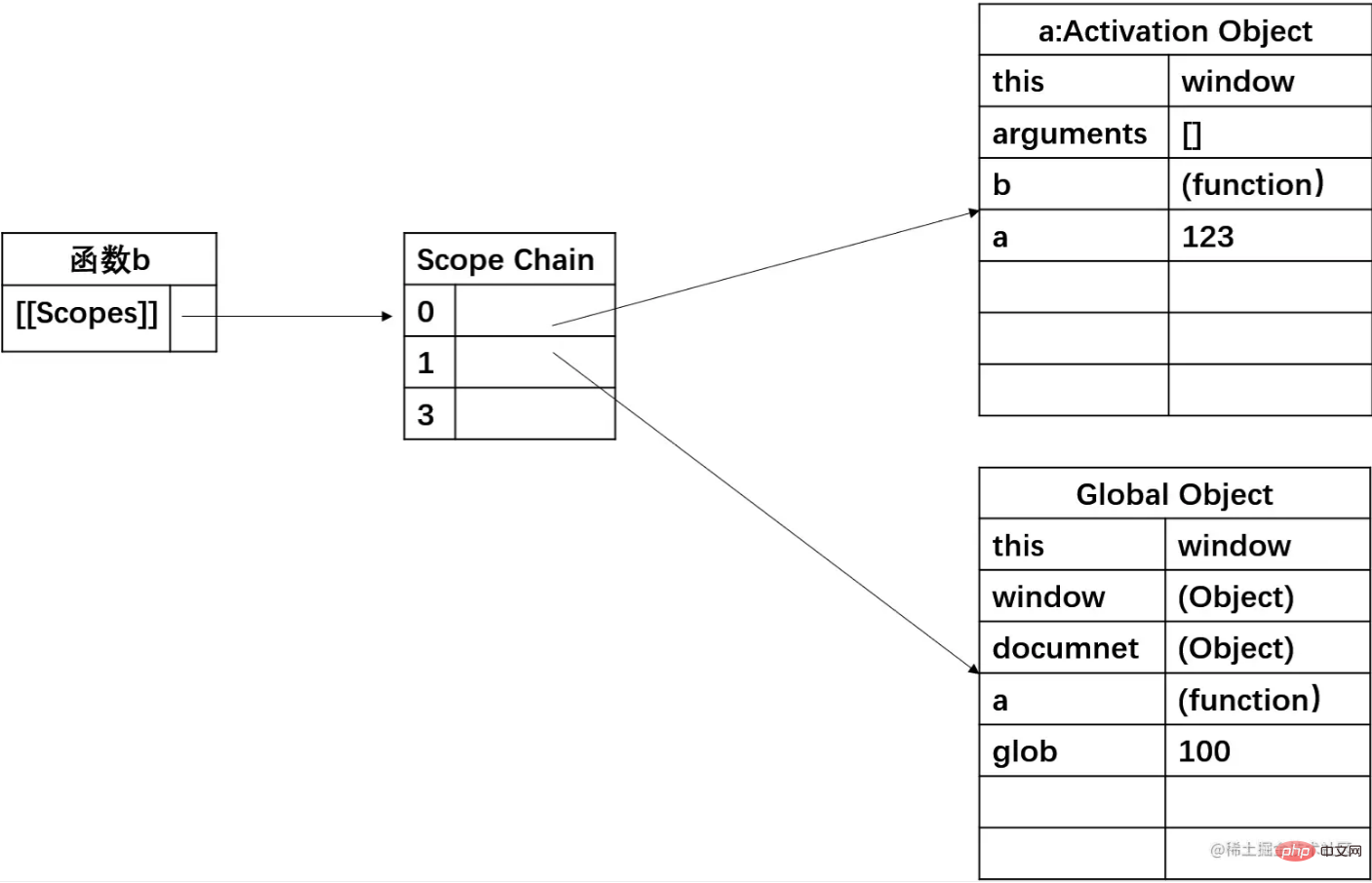
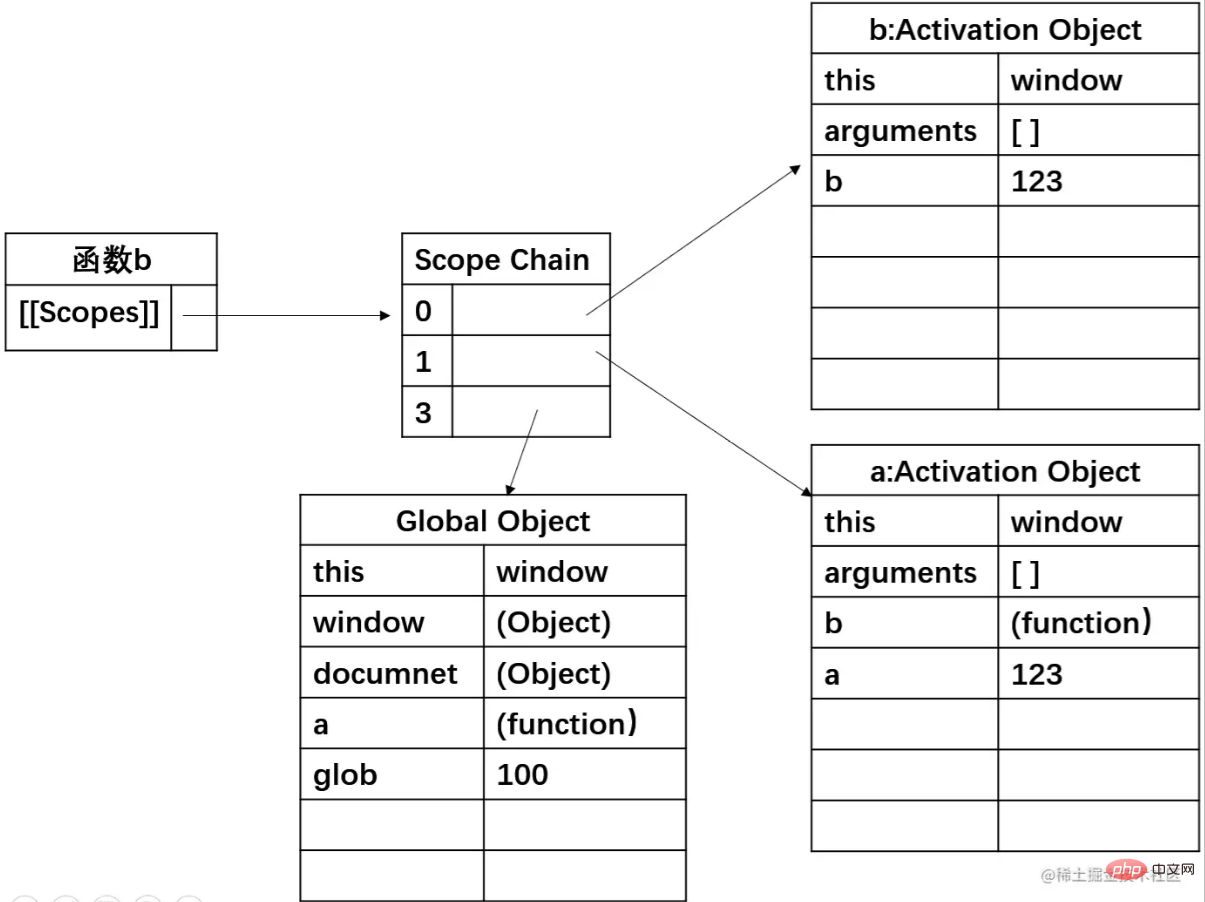
4 Apabila fungsi b dalam fungsi a() diaktifkan dan dipanggil, rantai skop adalah seperti berikut

Rantai skop mula-mula menghala ke Objek Pengaktifan fungsi b(). >
5. RingkasanSebab skop luaran tidak boleh mengakses skop dalaman ialah rantai skop skop luaran tidak mempunyai Objek Pengaktifan skop dalaman, jadi pembolehubah dalaman tidak boleh diakses. Urutan mengakses pembolehubah dalam skop dalaman adalah mengikut Rantaian skop, mula-mula cari dari dalam, jika tidak, lihat ke luar di sepanjang rantai skop >Cadangan berkaitan: tutorial pembelajaran javascript
Atas ialah kandungan terperinci Rantaian skop, prinsip asas JavaScript (penjelasan terperinci dengan gambar dan teks). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1369
1369
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data



