
async ialah atribut ajax. Atribut async digunakan untuk menentukan sama ada permintaan ajax diproses secara tak segerak Nilai lalai adalah benar (pemprosesan tak segerak dilaksanakan, skrip seterusnya akan terus dilaksanakan sehingga pelayan mengembalikan data, mencetuskan kejayaan fungsi panggil balik); dalam ajax Pada masa ini Dua utas dilaksanakan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
async ialah atribut ajax.
Atribut async digunakan untuk menentukan sama ada permintaan ajax diproses secara tak segerak.
$.ajax async: Peranan true atau false
Apabila menulis permintaan ajax, atribut async tidak ditulis secara lalai kepada true ialah mod tak segerak. Selepas ajax dilaksanakan, skrip seterusnya akan terus dilaksanakan sehingga pelayan mengembalikan data, mencetuskan kejayaan fungsi panggil balik dalam ajax Pada masa ini, dua utas dilaksanakan.
Jika async ditetapkan kepada false, permintaan itu ialah permintaan segerak Skrip yang mengikuti ajax tidak akan dilaksanakan sehingga pelayan mengembalikan data Hanya apabila permintaan ajax selesai, skrip yang mengikuti ajax akan diteruskan dilaksanakan.
Contoh:
var App = function () {
this.Startup = function () {
this.Test();
};
this.Test = function () {
var name = null;
$.ajax({
type: 'POST',
url: '/Home/GetName', // 本地测试接口
async: true,
success: function (result) {
name = result.name;
}
});
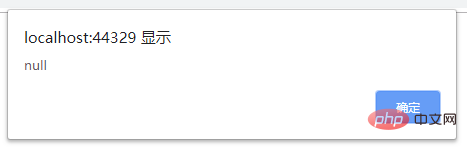
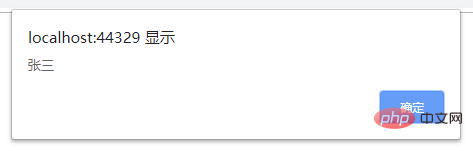
alert(name);
};
};
$(document).ready(function () {
var app = new App();
app.Startup();
});① Apabila async:true digunakan, permintaan tak segerak akan terus melaksanakan skrip di belakang ajax, jadi maklum

② Apabila async:false, permintaan segerak akan menunggu pelaksanaan ajax selesai sebelum melaksanakan skrip di belakangnya, jadi nama akan diberikan dalam kejayaan fungsi panggil balik kejayaan ajax.

[Cadangan tutorial berkaitan: Tutorial video AJAX]
Atas ialah kandungan terperinci Adakah async merupakan atribut ajax?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial ajax
tutorial ajax
 Penyelesaian kod kacau Cina Ajax
Penyelesaian kod kacau Cina Ajax
 Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
Apa yang perlu dilakukan jika ajax menghantar aksara Cina yang kacau
 Kaedah pemindahan pangkalan data MySQL
Kaedah pemindahan pangkalan data MySQL
 Apakah maksud harmonyo?
Apakah maksud harmonyo?
 Apakah yang perlu saya lakukan jika gpedit.msc tidak boleh dibuka?
Apakah yang perlu saya lakukan jika gpedit.msc tidak boleh dibuka?
 Bagaimana untuk menukar pdf ke format xml
Bagaimana untuk menukar pdf ke format xml
 Perbezaan antara recv dan recvfrom
Perbezaan antara recv dan recvfrom
 Pengenalan kepada rentetan
Pengenalan kepada rentetan