
Kaedah: 1. Gunakan pernyataan "New Date(year, month,0)" untuk mencipta objek tarikh berdasarkan tahun dan bulan yang ditentukan 2. Gunakan pernyataan "date object.getDate()". untuk memproses objek tarikh dan kembali Tentukan hari terakhir bulan untuk mengetahui berapa hari yang ada dalam bulan yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi JavaScript 1.8.5, komputer Dell G3.
Cara menggunakan JavaScript untuk menentukan jumlah hari dalam sebulan
Untuk mendapatkan bilangan hari dalam sebulan, anda hanya perlu dapatkan tarikh hari terakhir bulan Itu sahaja
Kaedah 1:
Panggilan secara fleksibel setMonth(), getMonth(), setDate(), getDate () untuk mengira tarikh yang diperlukan
Kod pelaksanaan:
function getMonthLength(date) {
let d = new Date(date);
// 将日期设置为下月一号
d.setMonth(d.getMonth()+1);
d.setDate('1');
// 获取本月最后一天
d.setDate(d.getDate()-1);
return d.getDate();
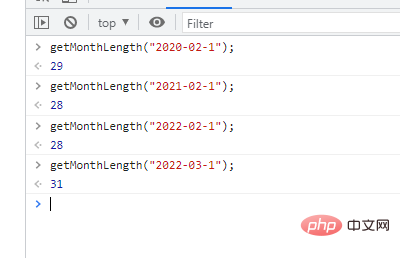
}Semaknya:
getMonthLength("2020-02-1")
getMonthLength("2021-02-1")
getMonthLength("2022-02-1")
getMonthLength("2022-03-1")
Kaedah 2:
Ternyata ada cara yang lebih mudah: hubungi getDate() terus
function getMonthLength(year,month) {
return new Date(year, month,0).getDate();
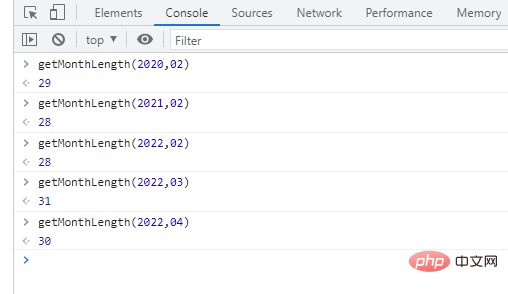
}Semaknya:
getMonthLength(2020,02) getMonthLength(2021,02) getMonthLength(2022,02) getMonthLength(2022,03) getMonthLength(2022,04)

【 Cadangan berkaitan: tutorial pembelajaran javascript]
Atas ialah kandungan terperinci Bagaimana untuk menentukan berapa hari terdapat dalam sebulan menggunakan javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!