
Artikel ini meringkaskan 5 ralat CSS yang paling biasa dan memperkenalkan cara untuk mengelakkannya. Saya harap ia akan membantu semua orang!

Seperti yang kita ketahui hari ini, bahasa CSS ialah bahagian penting dalam web. Ia memberi kita keupayaan untuk melukis cara elemen akan muncul pada skrin, halaman web atau media lain.
Ia mudah, berkuasa dan mengisytiharkan. Kami boleh melaksanakan perkara yang kompleks seperti mod gelap/cahaya dengan mudah. Walau bagaimanapun, terdapat banyak salah faham dan penggunaan yang tidak betul. Ini menjadikan penanda CSS kepada kod kompleks tidak boleh dibaca dan tidak boleh skala.
Bagaimanakah kita boleh mengelakkan perkara ini daripada berlaku? Elakkan kesilapan yang paling biasa dengan mengikuti amalan terbaik. Dalam artikel ini, kami akan meringkaskan 5 kesilapan yang paling biasa dan cara mengelakkannya.
Lakukan serta-merta tanpa berfikir, supaya anda boleh menyelesaikan tugas dengan lebih cepat, yang juga memberi kita rasa kepantasan dan pencapaian. Tetapi, dalam jangka panjang, ini mempunyai kesan sebaliknya.
Sebelum menulis kod, anda mesti berfikir dengan jelas. Apakah pendekatan yang akan kita ambil untuk mereka bentuk komponen? Adakah kita mahu membina komponen kita secara atom? Adakah kita sanggup mencipta sistem praktikal yang boleh digubah? Adakah kita mahu perpustakaan UI terbina dalam? Adakah kita mahu CSS kita berskop global atau berskop komponen?
Mempunyai matlamat yang jelas akan membantu kami memilih alat yang terbaik. Ini akan menyelamatkan kita daripada pelanggaran redundansi dan KERING. Terdapat banyak cara yang berkesan untuk mereka bentuk aplikasi. Perkara yang paling biasa yang tidak berfungsi ialah improvisasi.
Kod kami mestilah boleh diramal, mudah untuk dilanjutkan dan diselenggara.
Lihat contoh:
/* ❌ 到处添加离散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* ✅ 定义基于主题的属性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
}Dalam contoh di atas, kita dapat melihat bahawa apabila menggunakan pembolehubah CSS untuk reka bentuk tema, semuanya menjadi mudah dibaca dan jelas. Takrifan .card pertama kelihatan rawak sepenuhnya dan komponen ini tidak mudah dipanjangkan.
Terjemahan Bahasa Cina bagi Bau Kod secara amnya ialah "bau kod", atau "bau kod". Masalah Pembangun boleh dikesan dalam kod melalui bau ini.
Bau kod bukan pepijat. Mereka juga tidak menghalang sistem daripada berfungsi dengan baik. Ia hanyalah amalan buruk yang menjadikan kod kami lebih sukar dibaca dan diselenggara.
Berikut, berikut ialah beberapa yang paling biasa dan cara untuk mengatasinya:
:: Simbol
digunakan dalam unsur pseudo dan Ia adalah sangat biasa untuk menggunakan simbol :: dalam kelas pseudo. Ini adalah sebahagian daripada spesifikasi CSS lama dan penyemak imbas terus menyokongnya sebagai sandaran. Walau bagaimanapun, kita harus menggunakan :: dalam unsur pseudo, seperti ::before, ::after, ::frist-line... dan : dalam kelas pseudo, seperti :link, :visited, :first-child ...
Menggunakan Kelas Penggabungan Rentetan
Sangat popular untuk menggunakan prapemproses Sass untuk membantu dengan pangkalan kod CSS kami. Kadangkala apabila cuba MENGERING, kami membuat kelas dengan menggabungkan operator &.
.card {
border: 0.5 solid rem #fff;
/* ❌ failed attempt to be dry */
&-selected {
border-color: #000;
}
}Nampaknya tiada masalah sehingga pembangun cuba mencari kelas .card-selected dalam pangkalan kod. Pembangun akan menghadapi kesukaran mencari kelas ini.
Penggunaan singkatan yang salah
Singkatan CSS adalah bagus dan membolehkan kami mengelakkan kod yang terlalu bertele-tele. Namun, kadangkala kita tidak menggunakannya dengan sengaja. Selalunya, singkatan latar belakang digunakan secara tidak sengaja. Penggunaan salah
/* ❌ 由于我们只是在设置一个属性,所以不需要使用简写。*/
.foo {
background: #274530;
}
/* ✅ 使用正确的CSS属性 */
.foo {
background-color: #274530;
}!penting Peraturan
!important digunakan untuk mengatasi peraturan kekhususan. Penggunaannya tertumpu terutamanya pada mengatasi gaya yang tidak boleh ditindih dengan cara lain.
Ia biasanya digunakan dalam senario di mana pemilih yang lebih khusus boleh menyelesaikan tugas.
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* ❌ 重写 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* ✅ 使用一个更具体的选择器规则,该规则将优先于更一般的规则。 */
.inner p {
color: orange;
}
</style>Memaksa nilai atribut
Adalah perkara biasa untuk nombor ajaib muncul dalam pangkalan kod CSS. Mereka membawa sedikit kekeliruan. Kadangkala, kita mungkin menemui nombor yang panjang dalam kod kerana pembangun mengatasi harta yang dia tidak pasti.
/* ❌ Brute 强制使这个元素位于z轴的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* ✅ 提前计划并定义所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}Disebabkan ciri bahasa CSS, unsur mudah distereotaipkan oleh nama kelas yang buruk. Masalah ini sangat kerap, jadi terdapat beberapa penyelesaian untuk menyelesaikan masalah ini.
Pada pendapat saya dua yang terbaik ialah:
Penamaan Konvensyen
Konvensyen penamaan yang paling popular ialah BEM 101. Ia mewakili kaedah Block, Element, Modifier.
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}Tujuannya adalah untuk mencipta nama unik dengan membenarkan pembangun memahami hubungan antara HTML dan CSS.
Modul CSS
我对BEM方法最大的担心是,它很耗时,而且要依靠开发人员来实现。CSS模块发生在预处理器一侧,这使得它没有错误。它为我们的CSS模块类名生成了随机的前缀/名称。
像素的使用相当频繁,因为它起初看起来很容易和直观的使用。事实恰恰相反。很久以来,像素已经不再基于硬件了。它们只是基于一个光学参考单元。
px是一个绝对单位。这意味着什么呢?那就是我们不能适当地缩放以满足更多的人。
我们应该用什么来代替?相对单位是要走的路。我们可以依靠这些来更好地表达我们的动态布局。例如,我们可以使用ch来表达一个基于字符数的div宽度。
.article-column {
/* ✅ 我们的元素将最多容纳20个继承的字体大小的字符。 */
max-width: 20ch;
}通常情况下,px最常用的替换单位是rem和em。它们以一种从框到文本的相对方式来表示字体的相对大小。
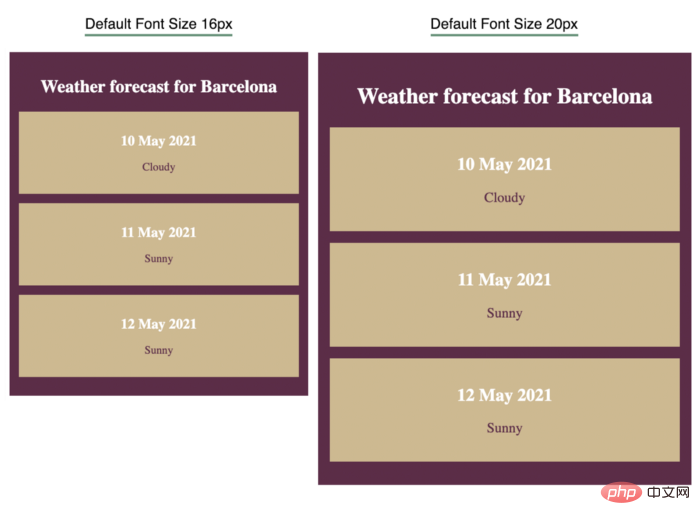
rem 表示相对于根 font-size 的大小。em 表示相对于元素大小的大小。通过使用 rem,我们将能够根据用户偏好的字体大小来表达布局。

在上面的截图中,我们可以看到基于 rem 单元的布局如何能够扩展并适应不同的默认字体大小。
当开始开发一个网站时,定义我们的目标客户是至关重要的。跳过这一步,直接进行编码是很常见的。
为什么它至关重要?它帮助我们了解我们的应用程序将在哪种设备上使用。之后,我们可以定义我们将支持哪些浏览器和哪些版本。
只要我们能提供适当的后备方案,我们仍然可以致力于接受像subgrid这样的后期功能。定义一个渐进的功能体验总是一个好主意。当一个特性得到更多的支持时,我们可以逐步抛弃它的后备方案。
像caniuse.com或browserslist.dev这样的工具在这方面很有帮助。像postcss这样的工具自带的autoprefixer功能将帮助我们的CSS得到更广泛的支持。
我们已经看到了如何改进我们的CSS代码。遵循一些简单的指导原则,我们可以实现一个声明式、可重用和可读的代码库。我们应该在CSS中投入和在Javascript中一样多的精力。
英文原文地址:https://levelup.gitconnected.com/top-5-css-mistakes-to-avoid-963f76892954
作者: Jose Granja
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Ringkasan: Lima ralat CSS biasa yang perlu dielakkan (Koleksi). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!