 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode
Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode
Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode
Bagaimana untuk menyahpepijat kod proses utama aplikasi Elektron dalam VSCode? Artikel berikut akan memperkenalkan anda kepada kaedah penyahpepijatan VSCode Saya harap ia akan membantu anda!

Apabila membangunkan aplikasi Electron, untuk meningkatkan kecekapan kerja, kita perlu menggunakan alat penyahpepijatan untuk menemui dan menyelesaikan masalah tepat pada masanya.
VSCode ialah editor kod yang paling popular pada masa ini Kebanyakan kod saya dibangunkan padanya, dan aplikasi Electron tidak terkecuali. Hari ini, saya akan berkongsi bagaimana untuk menyahpepijat kod proses utama aplikasi Electron pada VSCode. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Langkah-langkah yang diterangkan dalam artikel ini adalah berdasarkan mereka yang sudah biasa atau mengetahui kaedah penyahpepijatan VSCode, sila ikut keperluan anda!
Membina alam sekitar
Projek yang digunakan dalam artikel ini ialah electron-quick-start (https://github.com/electron/electron-quick-start#/).
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
Selepas langkah di atas, persekitaran pembangunan aplikasi Elektron asas telah disediakan. Lihat package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}Kita boleh jalankan npm run start di terminal untuk melihat keputusan:

Anda boleh melihat bahawa persediaan persekitaran sudah lengkap! Seterusnya, masukkan fasa pembangunan dan penyahpepijatan.
Konfigurasi nyahpepijat
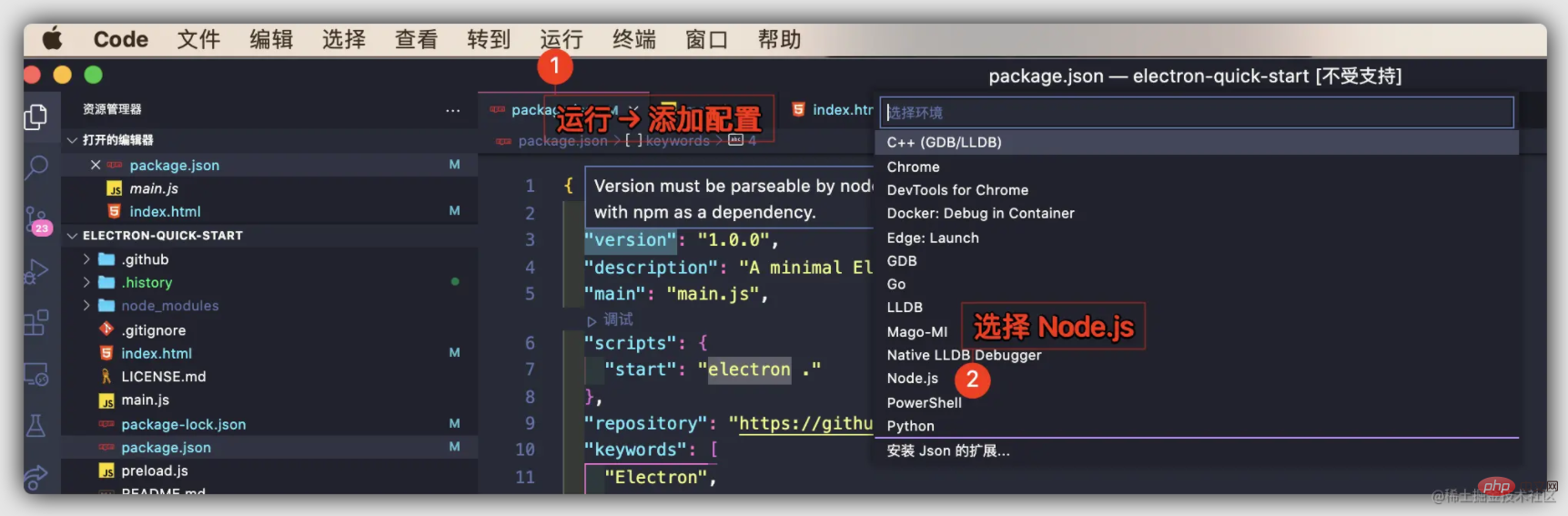
Buka dengan VSCode dan lakukan perkara berikut:

Jana fail lauch.json dengan konfigurasi berikut:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}Kami mengubah suai konfigurasinya seperti berikut:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
}Mulakan penyahpepijatan
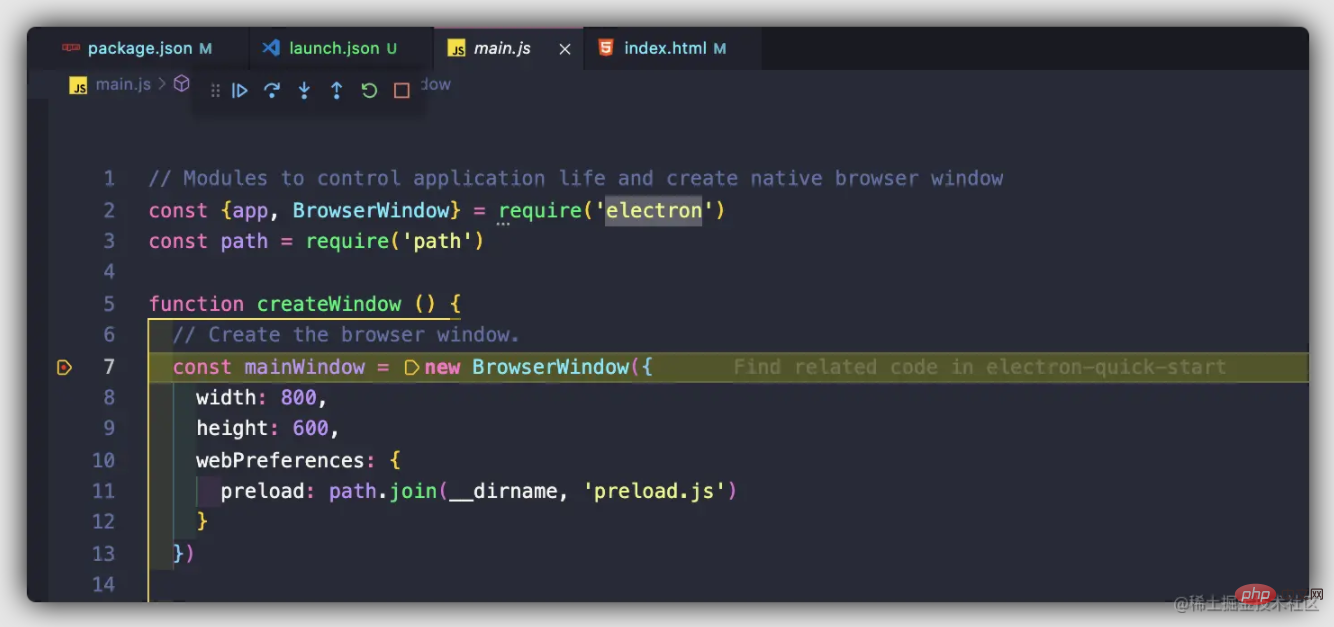
Selepas kami menyelesaikan persediaan persekitaran dan konfigurasi fail di atas, kami boleh berseronok menyahpepijat (mengikut kepada Breakpoints perlu ditetapkan):

Semua orang harus biasa dengan kaedah penyahpepijatan VSCode, jadi saya tidak akan membincangkan butiran di sini penyahpepijatan dan selamat memancing!
Kesimpulan
Kaedah yang diperkenalkan dalam artikel ini hanyalah salah satu cara untuk menyahpepijat kod proses utama Elektron Ia boleh dianggap sebagai titik permulaan Jika anda mempunyai kaedah penyahpepijatan yang lebih baik. sila tinggalkan mesej di ruang komen untuk berkomunikasi dengan semua orang.
~Artikel ini telah tamat, terima kasih kerana membaca!
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Perbincangan ringkas tentang cara menyahpepijat kod proses utama aplikasi Elektron dalam VSCode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Cara menggunakan vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) adalah editor cross-platform, sumber terbuka dan editor kod percuma yang dibangunkan oleh Microsoft. Ia terkenal dengan ringan, skalabilitas dan sokongan untuk pelbagai bahasa pengaturcaraan. Untuk memasang VSCode, sila lawati laman web rasmi untuk memuat turun dan jalankan pemasang. Apabila menggunakan VSCode, anda boleh membuat projek baru, edit kod, kod debug, menavigasi projek, mengembangkan VSCode, dan menguruskan tetapan. VSCode tersedia untuk Windows, MacOS, dan Linux, menyokong pelbagai bahasa pengaturcaraan dan menyediakan pelbagai sambungan melalui pasaran. Kelebihannya termasuk ringan, berskala, sokongan bahasa yang luas, ciri dan versi yang kaya
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.



