Mengapa prestasi animasi css3 begitu tinggi?
| ; 3. Animasi CSS berjalan dalam utas gubahan dan tidak menyekat utas utama, dan tindakan yang diselesaikan dalam utas gubahan tidak mencetuskan aliran semula dan lukis semula, jadi kos pemaparannya adalah kecil.
 Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
1. Proses pemaparan penyemak imbas
Proses pemaparan terutamanya mempunyai 4 langkah
- Menghuraikan HTML dan menjana pepohon DOM
- Menghuraikan gaya CSS untuk menjana pepohon CSSOM Pepohon CSSOM digabungkan dengan pepohon DOM untuk menjana pepohon Render
- Pokok Render Layout menjalankan pemprosesan reka letak pada setiap nod dan menentukan kedudukannya pada skrin. , enjin pemaparan tidak akan menunggu sehingga HTML dihuraikan Hanya kemudian buat pepohon pemaparan reka letak
- Jana pepohon DOM
- Pembinaan pokok DOM ialah proses traversal yang mendalam, yang bermaksud bahawa hanya apabila semua nod anak telah dibina, nod adik beradik seterusnya bagi nod semasa akan dibina
Jana pepohon Render CSSOM akan dijana apabila pokok DOM dijana, membina Pokok Render berdasarkan pokok CSSOM dan DOM .
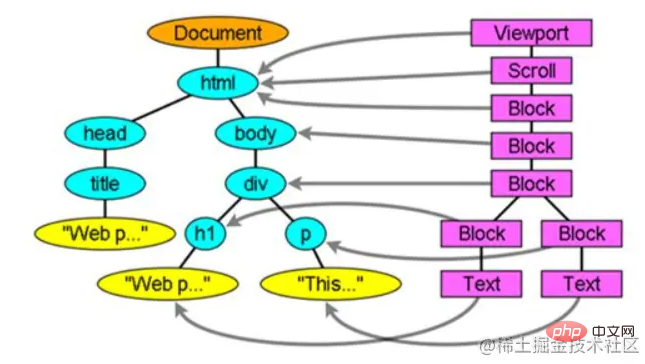
pokok DOM dan pokok Render
2 Konsep penting dalam CSSReflow
 Reflow juga dipanggil
Reflow juga dipanggil
, yang merujuk kepada pemaparan di mana
atribut geometriperlu diubah.
Setiap aliran semula akan memaparkan semula kandungan halaman web , tetapi mata manusia kita tidak dapat merasakan sebarang perubahan, tetapi ia sememangnya akan mengosongkan halaman, dan kemudian klik dari sudut kiri atas halaman Piksel pertama dipaparkan sedikit demi sedikit dari kiri ke kanan dan dari atas ke bawah Proses ini akan berlaku setiap kali anda mengalir semula, tetapi anda tidak dapat merasakannya
Nod perubahan pokok pemaparan Ia menjejaskan sifat geometri nod, menyebabkan kedudukan nod berubah Pada masa ini, penyemak imbas akan dicetuskan untuk mengalir semula dan menjana semula pepohon pemaparan.Atribut geometri biasa: susun atur, saiz, atribut yang boleh diukur dengan pembaris
paparan, apungan, gridlebar, pelapik
dll
Lukis Semula
- Lukis Semula bermaksud menukar
- atribut rupa tanpa menjejaskan
, serupa dengan warna. Berbanding dengan aliran semula, kesan lukisan semula tidak akan sekuat itu.
Nod pepohon pemaparan berubah, tetapi atribut pengumpulan nod tidak terjejas dengan lebih banyak prestasi penyemak imbas daripada melukis semula. Dan aliran semula pasti akan membawa lukisan semula, dan lukisan semula tidak semestinya memerlukan aliran semulaAtribut rupa
klip, latar belakangteks
Tunggu
Selepas memperkenalkan pengetahuan ini, mari kita bercakap tentang animasi CSS3 animasi CSS3
- Di sini kita hanya bercakap tentang animasi CSS3
- . Animasi CSS3 juga dipanggil animasi tweening kerana anda hanya perlu menambah kedudukan bingkai utama, dan bingkai lain yang tidak ditentukan akan dijana secara automatik
- Oleh kerana kami hanya menetapkan beberapa kedudukan bingkai kunci, jadi lebih sukar untuk mengawal animasi. Anda tidak boleh menjeda animasi separuh jalan, atau menambah beberapa operasi lain semasa proses animasi. Ia tidak mudah
Tetapi animasi CSS juga mempunyai banyak faedah
Pelayar boleh mengoptimumkan. animasiUntuk penyemak imbas dengan kadar bingkai yang lemah, CSS3 boleh diturunkan secara semula jadi dan serasiKod ini mudah dan arah pengoptimuman prestasi ditetapkan4 animasi
Pertama sekali, animasi JS ialah animasi bingkai demi bingkai, yang melukis kandungan pada bingkai masa, bingkai demi bingkai, jadi ia sangat boleh dihasilkan dan boleh mencapai hampir semua bentuk animasi yang anda inginkan. Walau bagaimanapun, oleh kerana kandungan animasi bingkai demi bingkai adalah berbeza, ia akan meningkatkan beban pengeluaran dan menduduki ruang sumber yang agak besar.
- Tetapi ia juga mempunyai banyak kelebihan
- Animasi halus
- Kebolehkawalan tinggi
5. Perbandingan antara animasi CSS dan animasi JS
Perbincangan sebelum ini tentang animasi CSS dan animasi JS adalah perkara yang agak konseptual, jadi tidak mengapa untuk tidak membacanya
- Setelah berkata begitu banyak, Mengapa CSS perlu animasi menjadi
- lebih cekap ?
- Titik pertama
Dari perspektif kerumitan pelaksanaan animasi, kebanyakan animasi CSS adalah antara animasi, manakala animasi JS adalah Frame- animasi oleh bingkai. Sudah tentu kita tidak bercakap tentang kesan yang dicapai di sini
Mata kedua
Untuk pengekodan yang cekap, animasi yang dilaksanakan menggunakan JS, tidak kira betapa mudahnya animasi itu, sudah tentu, anda boleh mengatakan bahawa anda boleh menggunakan beberapa perpustakaan untuk menyelesaikan masalah ini, tetapi operasi sebenar ini perpustakaan mungkin lebih pantas daripada Kecekapan pelaksanaan asli jauh lebih rendah Mata ketiga Prestasinya adalah cekap dan melukis semula lebih awal. Jika kita ingin mengalihkan elemen ke kanan, kita mungkin perlu mengawal atribut tutorial video css)dom.style.left dan menukar kedudukan elemen setiap kali digabungkan dengan apa yang kita katakan, geometri atribut mesti berubah Ia akan menyebabkan aliran semula, dan aliran semula pasti akan menyebabkan lukisan semula anda boleh bayangkan betapa mahalnya jika kami menggunakan JS untuk melaksanakan animasi Ini akan menyebabkan pelayar mengira halaman secara berterusan , mengakibatkan pengumpulan memori pelayar. Pada masa yang sama, memandangkan JavaScript berjalan dalam urutan utama penyemak imbas, terdapat tugas penting lain yang dijalankan dalam utas utama, jadi ia mungkin terganggu dan menyebabkan sekatan benang, mengakibatkan bingkai kehilangan
Atas ialah kandungan terperinci Mengapa prestasi animasi css3 begitu tinggi?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
Peranan React dalam HTML: Meningkatkan Pengalaman Pengguna
Apr 09, 2025 am 12:11 AM
React menggabungkan JSX dan HTML untuk meningkatkan pengalaman pengguna. 1) JSX membenamkan HTML untuk menjadikan pembangunan lebih intuitif. 2) Mekanisme DOM maya mengoptimumkan prestasi dan mengurangkan operasi DOM. 3) UI pengurusan berasaskan komponen untuk meningkatkan kebolehkerjaan. 4) Pengurusan negeri dan pemprosesan acara meningkatkan interaktiviti.
 Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Apakah batasan sistem kereaktifan Vue 2 berkenaan dengan perubahan array dan objek?
Mar 25, 2025 pm 02:07 PM
Sistem Reaktiviti Vue 2 bergelut dengan tetapan indeks array langsung, pengubahsuaian panjang, dan penambahan/penghapusan harta benda objek. Pemaju boleh menggunakan kaedah mutasi Vue dan vue.set () untuk memastikan kereaktifan.
 React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React and the Frontend: Membina Pengalaman Interaktif
Apr 11, 2025 am 12:02 AM
React adalah alat pilihan untuk membina pengalaman front-end interaktif. 1) React memudahkan pembangunan UI melalui komponen dan DOM maya. 2) Komponen dibahagikan kepada komponen fungsi dan komponen kelas. Komponen fungsi adalah lebih mudah dan komponen kelas menyediakan lebih banyak kaedah kitaran hayat. 3) Prinsip kerja React bergantung kepada algoritma DOM dan perdamaian maya untuk meningkatkan prestasi. 4) Pengurusan negeri menggunakan useState atau ini. Kaedah kitaran hayat seperti ComponentDidMount digunakan untuk logik tertentu. 5) Penggunaan asas termasuk membuat komponen dan pengurusan negeri, dan penggunaan lanjutan melibatkan cangkuk tersuai dan pengoptimuman prestasi. 6) Kesalahan biasa termasuk kemas kini status yang tidak betul dan isu prestasi, kemahiran debugging termasuk menggunakan reactdevtools dan sangat baik
 Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React: Membuat unsur -unsur yang boleh diguna semula di HTML
Apr 08, 2025 pm 05:53 PM
Komponen React boleh ditakrifkan oleh fungsi atau kelas, merangkumi logik UI dan menerima data input melalui prop. 1) Tentukan komponen: Gunakan fungsi atau kelas untuk mengembalikan elemen bertindak balas. 2) Rendering Component: React Call Render Kaedah atau Melaksanakan Komponen Fungsi. 3) Komponen multiplexing: Lulus data melalui prop untuk membina UI yang kompleks. Pendekatan kitaran hayat komponen membolehkan logik dilaksanakan pada peringkat yang berbeza, meningkatkan kecekapan pembangunan dan pemeliharaan kod.
 Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
Apakah faedah menggunakan TypeScript dengan React?
Mar 27, 2025 pm 05:43 PM
TypeScript meningkatkan pembangunan React dengan menyediakan keselamatan jenis, meningkatkan kualiti kod, dan menawarkan sokongan IDE yang lebih baik, dengan itu mengurangkan kesilapan dan meningkatkan kebolehkerjaan.
 Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Bagaimanakah anda boleh menggunakan UserEducer untuk Pengurusan Negeri Kompleks?
Mar 26, 2025 pm 06:29 PM
Artikel ini menerangkan menggunakan UserEducer untuk Pengurusan Negeri Kompleks dalam React, memperincikan manfaatnya ke atas UseState dan bagaimana untuk mengintegrasikannya dengan useeffect untuk kesan sampingan.
 Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Apakah komponen berfungsi dalam vue.js? Bilakah mereka berguna?
Mar 25, 2025 pm 01:54 PM
Komponen fungsional dalam vue.js adalah cangkuk kitaran hidup, ringan, dan kekurangan kitaran, sesuai untuk memberikan data tulen dan mengoptimumkan prestasi. Mereka berbeza daripada komponen yang berkesudahan dengan tidak mempunyai keadaan atau kereaktifan, menggunakan fungsi render secara langsung, a
 React and the Frontend Stack: Alat dan Teknologi
Apr 10, 2025 am 09:34 AM
React and the Frontend Stack: Alat dan Teknologi
Apr 10, 2025 am 09:34 AM
React adalah perpustakaan JavaScript untuk membina antara muka pengguna, dengan komponen terasnya dan pengurusan negeri. 1) Memudahkan pembangunan UI melalui komponen dan pengurusan negeri. 2) Prinsip kerja termasuk perdamaian dan rendering, dan pengoptimuman dapat dilaksanakan melalui React.Memo dan Usememo. 3) Penggunaan asas adalah untuk membuat dan membuat komponen, dan penggunaan lanjutan termasuk menggunakan cangkuk dan konteksapi. 4) Kesalahan biasa seperti kemas kini status yang tidak betul, anda boleh menggunakan ReactDevTools untuk debug. 5) Pengoptimuman prestasi termasuk menggunakan react.memo, senarai virtualisasi dan codesplitting, dan menyimpan kod yang boleh dibaca dan dikekalkan adalah amalan terbaik.






