
Dalam CSS, penentududukan bermaksud menentukan kedudukan elemen pada halaman web Ia biasanya ditetapkan menggunakan atribut kedudukan. CSS mempunyai 5 kaedah penentududukan: 1. Kedudukan statik (statik) 2. Kedudukan mutlak (mutlak);

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Dalam CSS, penentududukan bermaksud menentukan kedudukan elemen pada halaman web Ia biasanya ditetapkan menggunakan atribut kedudukan.
CSS mempunyai 5 kaedah penentududukan, iaitu atribut kedudukan terutamanya mempunyai lima nilai.
statik
mutlak
relatif )
Kedudukan tetap (tetap)
Kedudukan melekit (melekit)
Berikut ialah langkah-langkah Perkenalkan lima nilai ini. Sticky terakhir hanya disokong oleh penyemak imbas pada tahun 2017, dan artikel ini akan memfokuskannya.
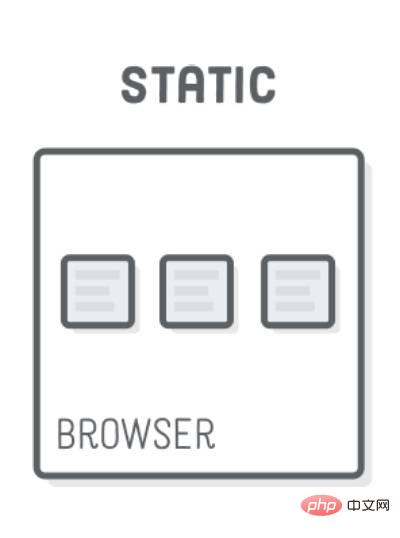
static ialah nilai lalai atribut position. Jika atribut kedudukan ditinggalkan, penyemak imbas menganggap elemen tersebut diletakkan secara statik.
Pada masa ini, pelayar akan menentukan kedudukan setiap elemen mengikut susunan kod sumber Ini dipanggil "aliran halaman biasa". Setiap elemen peringkat blok menduduki bloknya sendiri, dan tiada pertindihan antara elemen Kedudukan ini ialah kedudukan lalai elemen.

Perhatikan bahawa kedudukan elemen yang disebabkan oleh kedudukan statik ditentukan secara bebas oleh penyemak imbas, jadi empat atribut atas, bawah, kiri dan kanan adalah tidak sah pada masa ini .
Tiga nilai atribut relatif, mutlak dan tetap mempunyai satu persamaan, semuanya diletakkan relatif kepada titik asas tertentu, satu-satunya perbezaan terletak pada titik asas yang berbeza. Oleh itu, selagi anda memahami perkara asasnya, adalah mudah untuk menguasai ketiga-tiga nilai atribut ini.
Tiga kedudukan ini tidak akan menjejaskan kedudukan elemen lain, jadi mungkin terdapat pertindihan antara elemen.
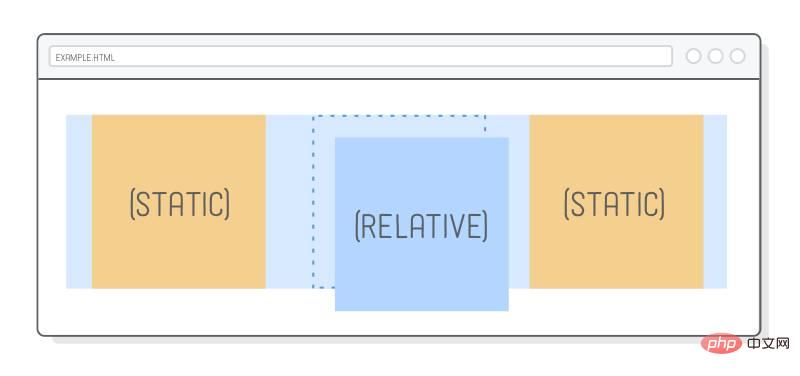
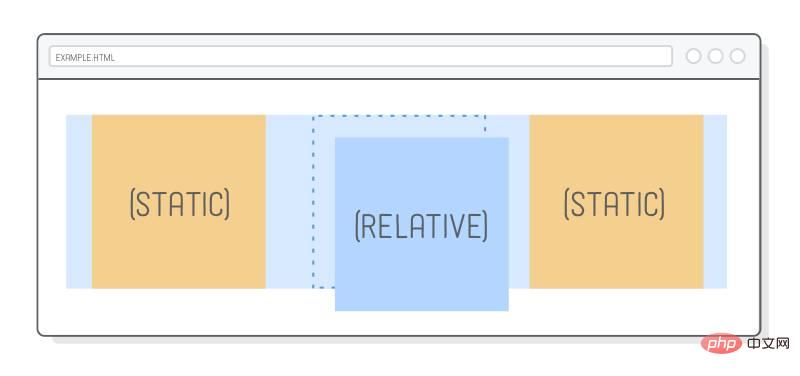
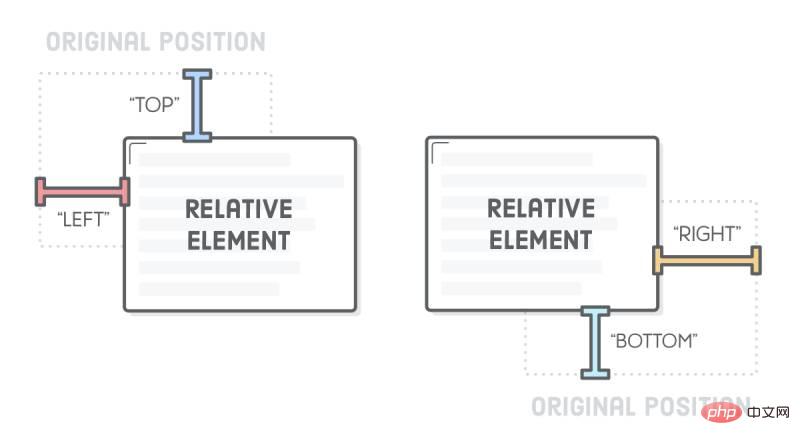
nilai atribut relatif
relatif bermaksud ia diimbangi secara relatif kepada kedudukan lalai (iaitu kedudukan apabila statik), iaitu , titik asas kedudukan ialah lokasi lalai elemen.


Ia mesti digunakan bersama-sama dengan empat atribut atas, bawah, kiri dan kanan untuk menentukan arah dan jarak ofset .

div {
position: relative;
top: 20px;
}Dalam kod di atas, elemen div diimbangi 20px ke bawah daripada kedudukan lalai (iaitu, 20px dari atas).
nilai atribut mutlak
mutlak bermaksud mengimbangi relatif kepada elemen unggul (biasanya elemen induk), iaitu titik asas kedudukan ialah unsur induk.
Ia mempunyai sekatan penting: titik asas penentududukan (biasanya elemen induk) tidak boleh menjadi kedudukan statik, jika tidak, titik asas penentududukan akan menjadi html elemen akar bagi keseluruhan halaman web. Selain itu, kedudukan mutlak juga mesti digunakan dengan empat atribut atas, bawah, kiri dan kanan.

/*
HTML 代码如下
<div id="father">
<div id="son"></div>
</div>
*/
#father {
positon: relative;
}
#son {
position: absolute;
top: 20px;
}Dalam kod di atas, elemen induk diposisikan relatif dan elemen anak diposisikan secara mutlak, jadi titik asas kedudukan elemen anak ialah elemen induk , berbanding bahagian atas elemen induk Mengimbangi 20px ke bawah. Jika elemen induk diletakkan secara statik, elemen anak dalam contoh di atas diimbangi 20px ke bawah dari bahagian atas halaman web.
Perhatikan bahawa elemen yang diletakkan secara mutlak akan diabaikan oleh "aliran halaman biasa", iaitu, dalam "aliran halaman biasa", ruang yang diduduki oleh elemen ini adalah sifar dan elemen sekeliling tidak terjejas.
nilai atribut tetap
tetap bermakna ia diimbangi berbanding dengan port pandangan (port pandangan, tetingkap penyemak imbas), iaitu pangkalan kedudukan titik ialah tetingkap penyemak imbas. Ini akan menyebabkan kedudukan elemen tidak berubah semasa halaman menatal, seolah-olah ia telah ditetapkan pada halaman web.

Jika ia digunakan dengan empat atribut atas, bawah, kiri dan kanan, ini bermakna kedudukan awal elemen dikira berdasarkan viewport, jika tidak, kedudukan awal ialah lokasi Lalai elemen.
div {
position: fixed;
top: 0;
}Dalam kod di atas, elemen div sentiasa berada di bahagian atas port pandangan dan tidak berubah semasa halaman web menatal.
melekit adalah berbeza daripada empat nilai atribut sebelumnya Ia akan menghasilkan kesan dinamik, sama seperti gabungan relatif dan tetap: kadangkala ia adalah relatif Penentududukan (titik asas kedudukan ialah kedudukan lalainya sendiri), dan kadangkala ia secara automatik menjadi kedudukan tetap (titik asas kedudukan ialah port pandang).
因此,它能够形成"动态固定"的效果。比如,网页的搜索工具栏,初始加载时在自己的默认位置(relative定位)。

页面向下滚动时,工具栏变成固定位置,始终停留在页面头部(fixed定位)。

等到页面重新向上滚动回到原位,工具栏也会回到默认位置。
sticky生效的前提是,必须搭配top、bottom、left、right这四个属性一起使用,不能省略,否则等同于relative定位,不产生"动态固定"的效果。原因是这四个属性用来定义"偏移距离",浏览器把它当作sticky的生效门槛。
它的具体规则是,当页面滚动,父元素开始脱离视口时(即部分不可见),只要与sticky元素的距离达到生效门槛,relative定位自动切换为fixed定位;等到父元素完全脱离视口时(即完全不可见),fixed定位自动切换回relative定位。
请看下面的示例代码。(注意,除了已被淘汰的 IE 以外,其他浏览器目前都支持sticky。但是,Safari 浏览器需要加上浏览器前缀-webkit-。)
#toolbar {
position: -webkit-sticky; /* safari 浏览器 */
position: sticky; /* 其他浏览器 */
top: 20px;
}上面代码中,页面向下滚动时,#toolbar的父元素开始脱离视口,一旦视口的顶部与#toolbar的距离小于20px(门槛值),#toolbar就自动变为fixed定位,保持与视口顶部20px的距离。页面继续向下滚动,父元素彻底离开视口(即整个父元素完全不可见),#toolbar恢复成relative定位。
sticky定位可以实现一些很有用的效果。除了上面提到"动态固定"效果,这里再介绍两个。
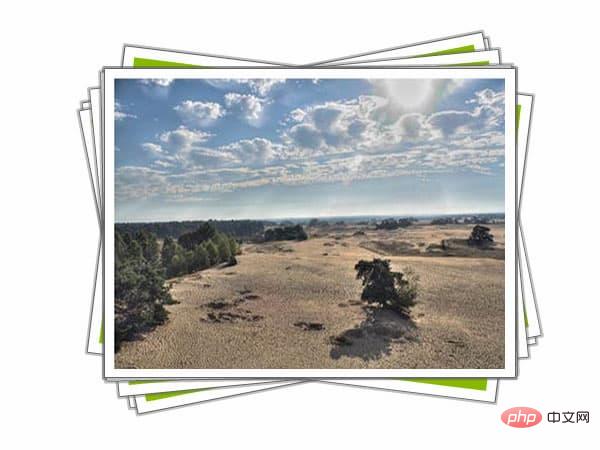
堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片。
查看 demo:https://jsbin.com/fegiqoquki/edit?html,css,output

HTML 代码就是几张图片。
<div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="Apakah maksud kedudukan dalam css" ></div> <div><img src="/static/imghw/default1.png" data-src="pic2.jpg" class="lazy" alt="Apakah maksud kedudukan dalam css" ></div> <div><img src="/static/imghw/default1.png" data-src="pic3.jpg" class="lazy" alt="Apakah maksud kedudukan dalam css" ></div>
CSS 代码极其简单,只要两行。
div {
position: sticky;
top: 0;
}它的原理是页面向下滚动时,每张图片都会变成fixed定位,导致后一张图片重叠在前一张图片上面。
详细解释可以看:https://dev.to/vinceumo/slide-stacking-effect-using-position-sticky-91f
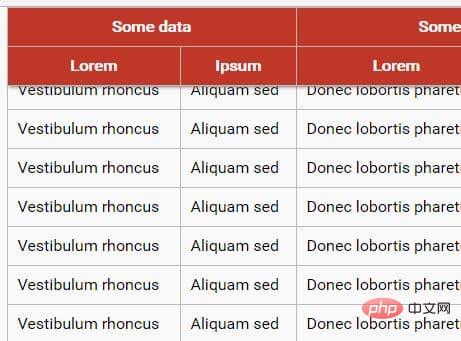
表格的表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现。
查看 demo:https://jsbin.com/decemanohe/edit?html,css,output

CSS 代码也很简单。
th {
position: sticky;
top: 0;
}需要注意的是,sticky必须设在
详细解释可以看:https://css-tricks.com/position-sticky-and-table-headers/
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Apakah maksud kedudukan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!