
Cara melaksanakan trapezoid dalam CSS: 1. Buat tiga elemen div 2. Gunakan atribut sempadan untuk menetapkan elemen div pertama dan ketiga kepada segi tiga tepat 3. Tetapkan elemen div kedua; Gunakan atribut transform untuk mencantumkan dua segi tiga tepat dan segi empat sama menjadi trapezium.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
------------------------------------------------Membuat trapezoid dengan css---- - ---------------------------------------
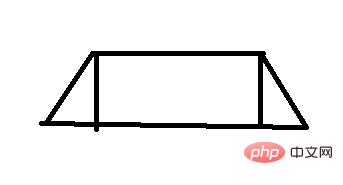
Mari kita jelaskan pertama Fikirkan, semua, fikirkan tentang bagaimana trapezium terbentuk ↓

Ini bermakna kita perlu menggunakan 'segi empat' dan dua segi tiga untuk membentuk trapezium Kini idea semua orang tiba-tiba menjadi lebih jelas,
Segi empat adalah mudah untuk dilaksanakan, tetapi bagaimana untuk melaksanakan segi tiga? Mari kita lihat cara melaksanakan segitiga :
1. Mula-mula, saya mencipta div dengan nama kelas 'kotak' Mari kita panggil ia 'kotak kecil'
html:
<div class='box'></div>
css:
<!--小盒子的样式-->
.box
{
width:20px;
height:20px;
background-color:blue;
}Mari kita lihat kesannya Ia sebenarnya adalah div biasa dengan warna latar belakang biru.

2. Kemudian, kami menambah empat gaya sempadan pada 'kotak kecil' Sempadan ditetapkan lebih lebar, dan warna empat sempadan diberi nilai yang berbeza, iaitu adalah mudah untuk kita lihat.
.box
{
width:50px;
height:50px;
background-color:blue;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
} 3. Kemudian, kita tetapkan lebar dan tinggi 'kotak kecil' kepada 0px, keluarkan warna latar belakang biru, dan sudah tentu hanya sempadan sekeliling yang tinggal. Tebusnya, dan kemudian kita boleh menambah kod untuk melihat kesannya. 
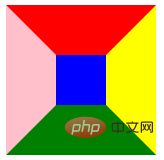
Ayuh, gunakan kesannya dan lihat! Kanak-kanak, kami nampaknya telah melihat 4 segi tiga dengan warna yang berbeza, dan langkah seterusnya sangat jelas.
.box
{
width:0px;
height:0px;
border-top:50px solid red;
border-right:50px solid yellow;
border-bottom:50px solid green;
border-left:50px solid pink;
} 4. Katakan kita mahukan segi tiga ke atas asalkan warna sempadan atas, kanan dan kiri 'kotak kecil' ditetapkan kepada lutsinar, hanya warnanya. mengikut Sempadan ialah segi tiga kecil ke atas Ayuh dan lihat! 
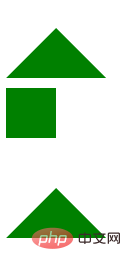
Tengok kesannya! Segitiga kecil ke atas berwarna hijau muncul, (^o^)/
.box
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
}Melalui operasi di atas, kami telah berjaya membuat segitiga kecil menggunakan css, bukan? 
trapezoid
1. Pertama, buat tiga 'kotak kecil' No. 1, dan No. 3 Kotak kecil semuanya dijadikan segi tiga kecil, dan kotak kecil No. 2 dijadikan segi empat sama.
HTML:css:
<div class='box'></div>
Mari kita lihat kesannya dahulu↓
.box,.box3
{
width:0px;
height:0px;
border-top:50px solid rgba(0,0,0,0);
border-right:50px solid rgba(0,0,0,0);
border-bottom:50px solid green;
border-left:50px solid rgba(0,0,0,0);
margin-bottom:10px;
}
.box2
{
width:50px;
height:50px;
background-color:green;
} 2. Mungkin ada yang bertanya, bentuknya sudah keluar, tetapi bagaimana untuk menggabungkannya? Jika anda tidak faham, terdapat penjelasan terperinci dalam w3c saya hanya akan mencapai kesan yang kita inginkan di sini. 
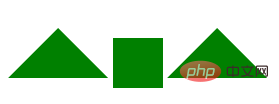
4. Akhir sekali tetapkan sesaran kotak kecil No.1 dan No.3 dan ia akan menjadi ok. Lihat kod↓
Lihat kesannya sekali lagi ↓
.box{
transform: translate(54px,10px);
}
.box3{
transform: translate(-54px,10px);
} Pada ketika ini, kami telah menggunakan css untuk membuat trapezoid, serta grafik lain, seperti segi empat selari, dll. Perkara yang serupa boleh belajar dengan analogi Kaedah ini dibuat, jadi saya tidak akan memperkenalkannya satu persatu di sini. Akhir kata, saya ucapkan selamat belajar. 
tutorial video css
)Atas ialah kandungan terperinci Bagaimana untuk melaksanakan trapezoid dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!