
Menambah kaedah: 1. Tambah id atau atribut kelas pada teg pilih dan tetapkan nilai atribut; id value { css property: value;}" atau ".class value {css property: value;}" pernyataan untuk menambah gaya css.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Tambah gaya css untuk dipilih dalam html
Tambah id atau atribut kelas untuk memilih teg dan tetapkan nilai atribut
Dalam pasangan teg gaya, gunakan id atau pemilih kelas untuk memilih elemen pilih dan tetapkan gaya
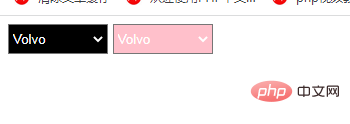
Kod pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#select{
background-color: #000000;
color: white;
width: 100px;
height: 30px;
}
.select{
background-color: pink;
color: white;
width: 100px;
height: 30px;
}
</style>
</head>
<body>
<select id="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
<select class="select">
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>
</body>
</html> 
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menambah gaya css untuk dipilih. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!