 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Ajar anda langkah demi langkah cara menggunakan CSS untuk membuat carta pai dinamik (dengan kod)
Ajar anda langkah demi langkah cara menggunakan CSS untuk membuat carta pai dinamik (dengan kod)
Ajar anda langkah demi langkah cara menggunakan CSS untuk membuat carta pai dinamik (dengan kod)
Bagaimana untuk mencipta carta pai dengan CSS? Artikel berikut akan mengajar anda langkah demi langkah cara menggunakan CSS untuk mencipta carta pai dinamik. Saya harap ia akan membantu semua orang.

Carta pai ialah komponen biasa yang membolehkan anda menunjukkan bahagian keseluruhan dan anda boleh menggunakannya dalam banyak senario yang berbeza. Anda akan menemui banyak artikel tentang membina komponen sedemikian, tetapi ia biasanya bergantung pada sama ada SVG atau banyak elemen HTML. Dalam artikel ini, saya akan menunjukkan kepada anda cara membuat carta pai menggunakan CSS dan hanya satu elemen.
Seterusnya kita membuat carta pai statik, carta pai animasi, kita juga boleh mempunyai sudut bulat. Namun semua ini hanya mempunyai satu elemen <div>. <p>Selain itu, kami boleh melaraskan nilai yang berbeza dengan mudah menggunakan pembolehubah CSS, jadi kami tidak perlu risau tentang menukar kod CSS. </p>
<h2 id="Struktur-HTML-carta-pai">Struktur HTML carta pai</h2>
<p>Seperti yang saya nyatakan di atas, kami mempunyai satu <code><div> dan kami menambah nilai peratusan (kemajuan carta pai) sebagai kandungan utama: <div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div></pre><div class="contentsignin">Salin selepas log masuk</div></div><div class="contentsignin">Salin selepas log masuk</div></div><p>Kami juga menambah pembolehubah CSS sebagai gaya sebaris. </p><ul><li><code>--p: Pembolehubah ini harus mengandungi nilai peratusan sebagai nombor (tanpa tanda %). Ia sepatutnya sama dengan kandungannya.
--b: Pembolehubah ini akan menentukan ketebalan sempadan. --c: Pembolehubah ini akan menentukan warna utama. Untuk tujuan artikel dan demonstrasi ini, saya menggunakan pembolehubah aksara tunggal untuk memastikan kod pendek. Tetapi apabila menggunakan kod dalam persekitaran pengeluaran, adalah lebih baik untuk memikirkan pembolehubah yang lebih jelas. Contoh: --percentage, --border-thickness dan --main-color.
Tetapan CSS untuk Carta Pai
Kami mulakan dengan menggayakan kandungan kami. Bahagian ini mudah, kodnya adalah seperti berikut:
.pie {
--w: 150px;
width: var(--w);
aspect-ratio: 1;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}Saya mentakrifkan elemen sebagai inline-grid menggunakan place-content: center Kami menggunakan aspect-ratio: 1 untuk memastikan elemen kekal segi empat sama. Kami juga boleh menggunakan height: var(--w), tetapi sentiasa bagus untuk belajar dan menggunakan sifat CSS baharu.
Anda mungkin tertanya-tanya mengapa saya menggunakan pembolehubah untuk mentakrifkan lebar dan bukannya hanya menetapkan width: 150px Saya perlu mengetahui nilai lebar untuk kegunaan masa hadapan, jadi saya mentakrifkannya sebagai pembolehubah.
Semua CSS yang lain adalah penggayaan teks yang sangat asas. Jangan ragu untuk mengemas kininya.
Mari kita beralih ke bahagian yang menyeronokkan - bentuk utama komponen kita. Untuk ini, kami akan menggunakan elemen pseudo dengan gaya berikut:
.pie:before{
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
}Unsur pseudo yang merangkumi semua kawasan, position: absolute terima kasih kepada inset: 0 Ya, ia adalah satu lagi sifat CSS , iaitu singkatan daripada top, right, bottom dan right.
Anda boleh membaca lebih lanjut di sini
https://developer.mozilla.org/en-US/docs/Web/CSS/inset
Kemudian kami mengubahnya menjadi bulatan ( border-radius: 50%) dan menggunakan conic-gradient() Perhatikan penggunaan pembolehubah CSS yang kami takrifkan sebagai gaya sebaris (--c untuk warna dan --p untuk peratusan) .
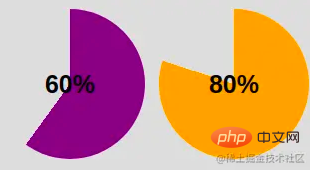
Setakat ini ini akan memberikan kita keputusan berikut:

Kami semakin hampir! conic-gradient() ini memberi kita kecerunan dua warna. Warna utama daripada 0% hingga p%, selebihnya adalah warna lutsinar (mendefinisikan #0000 dengan nilai perenambelasan).
Untuk mengekalkan bahagian sempadan sahaja, kami akan menggunakanmask untuk menyembunyikan bahagian tengah. Kali ini kita akan menggunakan radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
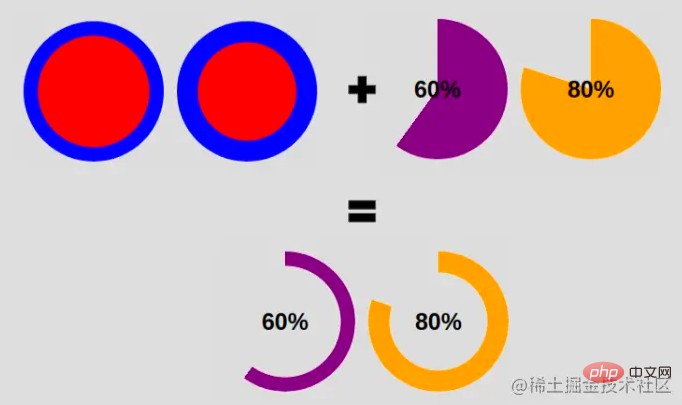
Di atas sebagai aplikasi latar belakang akan memberi kita maklumat berikut:
Perhatikan penggunaan pembolehubah --b yang mentakrifkan ketebalan sempadan (ditunjukkan di atas berwarna biru).
Sekarang bayangkan bahawa bahagian merah adalah bahagian yang tidak kelihatan dan bahagian biru adalah bahagian yang kelihatan. Jika kami menggunakan kecerunan yang sama untuk sifat, inilah yang kami akan dapat: mask

.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
Bagaimana untuk menambah tepi bulat
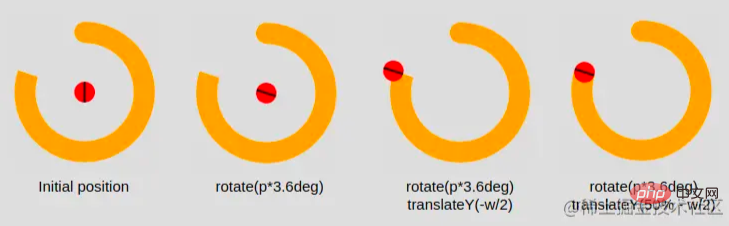
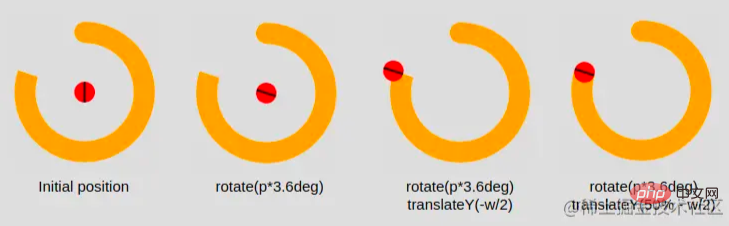
Untuk ini saya akan menambah An lapisan kecerunan tambahan untuk membulatkan tepi, dan menambah elemen pseudo untuk membulatkan tepi yang lain. Berikut ialah ilustrasi untuk memahami helah:
.pie:before {
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
} kami juga menambah A conic-gradient() diletakkan di atas dengan saiz yang sama dengan ketebalan sempadan yang ditakrifkan oleh radial-gradient().
(2) Kod untuk membundarkan sisi lain: --b
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translate(calc(50% - var(--w)/2));
}该inset属性将伪元素的大小设置为等于--b。请记住,它是top,right和bottom的简写left。如果我们有
left = right = 50% - b/2
这意味着我们从每一边移动到中心减去等于的偏移量b/2- 所以我们最终的宽度等于2*b/2 = b。高度的逻辑相同。
现在我们需要正确放置我们的元素,这就是我们使用 transform 属性的原因。我们的元素最初放置在中心,所以我们需要先旋转它。有了百分比,我们使用“三规则”来获得角度:
angle = percentage*360deg/100
然后我们进行平移,这里我们需要宽度,因为我们必须执行一半宽度的平移 ( w/2)。
好吧,好吧——你可能对所有这些公式有点迷失了。在下面找到一个插图以了解转换属性背后的逻辑

之后,我们用主色给伪元素上色--c,就完成了。我们有圆边的饼图。
如何为饼图制作动画
静态饼图很好,但动画饼图更好!为此,我们将动画百分比值--p从0定义值。默认情况下,我们无法为 CSS 变量设置动画,但由于有了新@property功能,它现在可以实现了。
我们注册变量:
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 0;
}我们创建一个keyframes:
@keyframes p {
from {--p:0}
}请注意,我们只需要指定from. 这样做,默认情况下,浏览器将to等于我们定义的值 ( <div class="pie" style="--p:60;">60%</div>)。
最后,我们称之为动画。您可以根据需要定义持续时间/延迟。
animation: p 1s .5s both;
注意:这种技术并未得到广泛支持。你可以在基于 Chromium 的浏览器(Chrome 和 Edge)上对其进行测试,但在 Firefox 和 Safari 上会失败。您可以查看Can I Use以跟踪支持。
(学习视频分享:css视频教程)
Atas ialah kandungan terperinci Ajar anda langkah demi langkah cara menggunakan CSS untuk membuat carta pai dinamik (dengan kod). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.



