
Cara menetapkan ketelusan imej latar belakang dalam HTML: 1. Gunakan atribut kelegapan untuk menambah gaya "opacity: transparency value;" pada elemen yang menetapkan imej latar belakang; untuk menetapkan imej latar belakang hanya menambah gaya "penapis: kelegapan (nilai ketelusan);"

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
html Tetapkan ketelusan untuk imej latar belakang
1. Gunakan atribut kelegapan
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
opacity: 0.5;
}
</style>
</head>
<body>
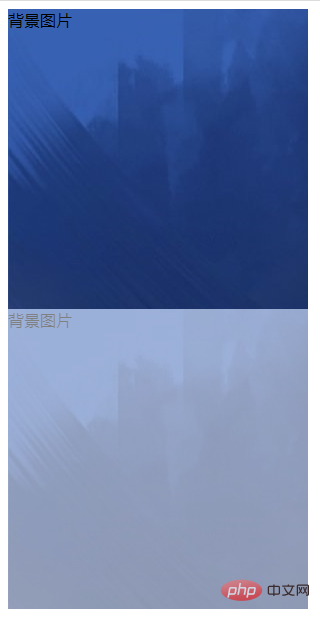
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html> 
2 Gunakan atribut penapis
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div {
width: 300px;
height: 300px;
background-image: url(img/3.jpg);
}
.box{
filter: opacity(0.6);
}
</style>
</head>
<body>
<div>背景图片</div>
<div class="box">背景图片</div>
</body>
</html>Cadangan berkaitan: " Tutorial video html》
Atas ialah kandungan terperinci Bagaimana untuk menetapkan ketelusan kepada imej latar belakang dalam html. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!