Apakah maksud nama dan nilai html?
Dalam HTML, nama bermaksud "nama" dan digunakan untuk mentakrifkan nama kawalan berbilang boleh mempunyai nama yang sama manakala nilai bermaksud "nilai" dan digunakan untuk menentukan nilai kandungan kawalan .

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Pengenalan kepada peranan dan penggunaan nilai dan atribut nama dalam Html
nama ialah nama kawalan (berbilang kawalan boleh mempunyai nama yang sama), nilai ialah Nilai kawalan, yang berikut memperkenalkan maksud dan contoh nilai dalam butang, kotak semak, kotak radio, menu lungsur dan medan tersembunyi Rakan yang mempunyai keperluan ini boleh merujuk kepada perkara berikut
1. Dalam butang Nilai yang digunakan merujuk kepada teks yang akan dipaparkan pada butang, seperti "OK", "Padam", dsb.
2. Nilai yang digunakan dalam kotak semak merujuk kepada nilai semakan ini kotak
3 , Nilai yang digunakan untuk butang radio adalah sama dengan kotak semak
4. Nilai yang digunakan untuk menu lungsur ialah nilai setiap sub-item dalam senarai
5 Nilai yang digunakan untuk medan tersembunyi ialah nilai yang dipaparkan dalam kotak Kandungan
Di latar belakang, jika anda ingin mendapatkan kandungan kotak semak, ia adalah nilai. Dapatkannya
Apabila anda mendapat data dalam halaman yang menerima data borang, apa yang anda perolehi ialah nilai nilai
1 kawalan boleh mempunyai nama yang sama), nilai ialah nilai kawalan; . Tentukan nama dan nilai kawalan untuk mendapatkan kawalan dan nilainya pada pelayan
4 nama juga ditakrifkan oleh penyemak imbas sebelum penyerahan nama dan nilainya juga boleh diperolehi pada pelayan
5 ditakrifkan selepas pelayan menerima dan membezakannya Sudah tentu, nilai butang bukan sahaja digunakan untuk menyimpan nilainya, tetapi juga digunakan untuk paparan.
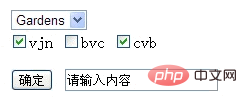
<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>
tutorial video html "
"
Atas ialah kandungan terperinci Apakah maksud nama dan nilai html?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






