 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Contoh penggunaan css untuk merealisasikan kegembiraan Fat Orange (perkongsian contoh)
Contoh penggunaan css untuk merealisasikan kegembiraan Fat Orange (perkongsian contoh)
Contoh penggunaan css untuk merealisasikan kegembiraan Fat Orange (perkongsian contoh)
Artikel ini membawakan anda operasi berkaitan untuk melengkapkan animasi kreatif perubahan mood kucing oren melalui vite scss saya harap ia akan membantu semua orang.

Dalam keluaran ini, kami menggunakan vite scss untuk melengkapkan animasi kreatif perubahan mood kucing oren Kami tidak akan menggunakan sebarang kod js untuk logik di sini dan hanya bergantung pada css untuk melengkapkannya, jadi , melalui animasi dalam keluaran ini, anda boleh mempelajari beberapa animasi CSS dan teknik lukisan.

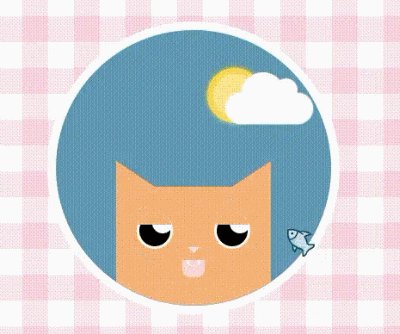
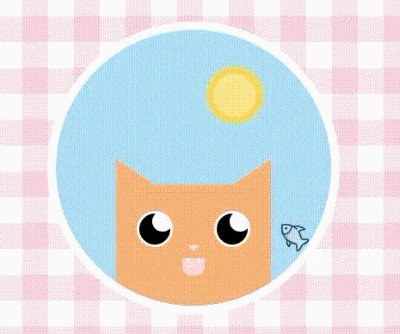
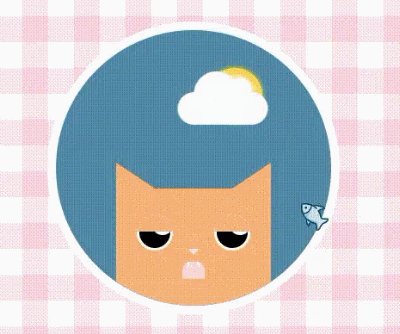
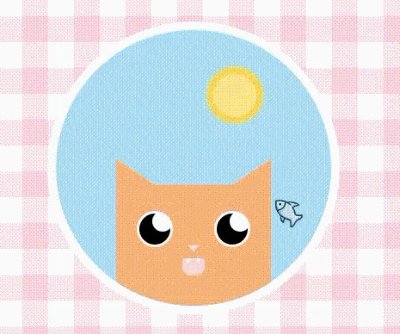
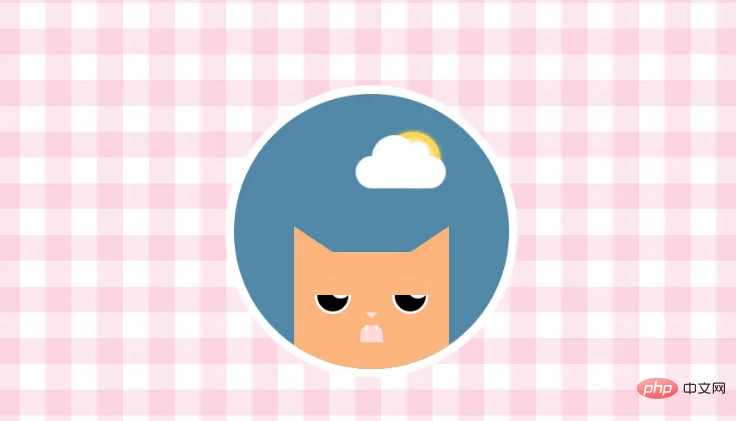
Ia agak comel. Apabila tikus (ikan) bergerak masuk dan keluar, oren menjadi kusam dan tidak bermaya. Tetapi apabila tikus (ikan) bergerak masuk, oren segera menjadi gembira apabila dia melihat ikan kegemarannya, malah cuaca menjadi lebih baik Ya, oren ini sangat tamak, dan ada sebab mengapa dia berubah menjadi oren yang gemuk.
Baiklah, kami akan memasuki teks utama Kami akan memahami proses pembuatan animasi ini dari pembinaan asas, lukisan dan animasi matahari, awan dan kucing.
1. Pembinaan dan struktur
yarn add vite sass sass-loader
Kami menggunakan vite dan sass untuk menyiapkan pembinaan projek dan penulisan gaya, jadi kami memasangnya terlebih dahulu.
<div id="app">
<div class="warrper">
<div class="sun"></div>
<div class="cloud"></div>
<div class="cat">
<div class="eye left"><div class="eye-hide"></div></div>
<div class="eye right"><div class="eye-hide"></div></div>
<div class="nose"></div>
<div class="mouth"></div>
</div>
</div>
</div>Dalam html kita mula-mula menulis struktur. div#app berfungsi sebagai antara muka utama untuk mengisi skrin, dan div.warrper berfungsi sebagai kawasan paparan untuk kandungan utama, iaitu bulatan. Kemudian, dalam bulatan, kami meletakkan matahari div.sun, awan div.cloud, dan kucing div.cat Sudah tentu, kucing juga mempunyai mata, hidung, dan mulut pseudo-class untuk membuat segitiga.
2. Pembolehubah dan antara muka
$cat:rgb(252, 180, 125);
:root{
--bgColor:rgb(81, 136, 168);
--eyeHideTop:0px;
--cloudLeft:45%;
--mouthRadius:10px 10px 0 0;
}
#app{
width: 100%;
height: 100vh;
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-image: repeating-linear-gradient(0deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),repeating-linear-gradient(90deg, hsla(340,87%,75%,0.2) 0px, hsla(340,87%,75%,0.2) 30px,transparent 30px, transparent 60px),linear-gradient(90deg, rgb(255,255,255),rgb(255,255,255));
}
.warrper{
width: 320px;
height: 320px;
border-radius: 50%;
border: 10px solid white;
position: relative;
overflow: hidden;
background-color: var(--bgColor);
transition: background-color 1s linear;
cursor:url("./assets/fish.png"),default;
&:hover{
--bgColor:rgb(178, 222, 247);
--eyeHideTop:-20px;
--cloudLeft:100%;
--mouthRadius:0 0 10px 10px;
}
}Kami mula-mula menentukan warna utama kucing, dan beberapa warna dan jarak yang akan ditukar, kerana kami akan menukar atribut ini melalui css3, jadi Capai pelaksanaan animasi tertentu.
Apa yang kami harapkan ialah apabila tetikus bergerak ke dalam bulatan, langit menjadi cerah, awan tersebar, dan kucing itu gembira dan penuh tenaga Oleh itu, bgColor: warna langit, kelopak mata kucing eyeHideTop y-. jarak paksi, awanAwan kiri x-axis offset Jarak, mulutRadius Nilai sudut bulat mulut kucing. Pada masa ini, nilai ini akan berubah apabila tetikus bergerak ke div.warrper. Selain itu, saya memperibadikan ikon tetikus untuk bergerak ke dalam bulatan dan mengubahnya menjadi ikan (iaitu kursor:url (alamat gambar)). Nilai selepas tuding di sini dikira oleh saya terlebih dahulu. Jika anda membangunkan animasi lain sekali lagi, anda boleh mengiranya semasa anda pergi.

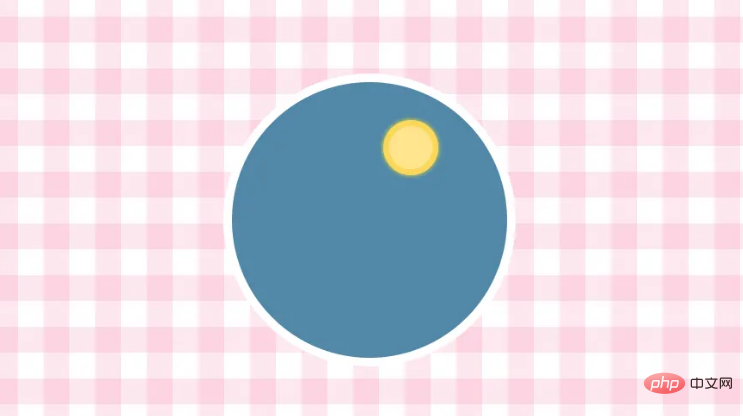
3 Matahari dan awan
.sun{
width: 50px;
height: 50px;
position: absolute;
background-color: rgb(255, 229, 142);
border:7px solid rgb(253, 215, 91);
border-radius: 50%;
left: 55%;
top: 14%;
box-shadow: 0 0 6px rgb(255, 241, 48);
}Untuk matahari, kami melukis bulatan untuk menentukan kedudukannya, dan kemudian menggunakan unjuran bayang kotak untuk capai kesan glowing sikit .

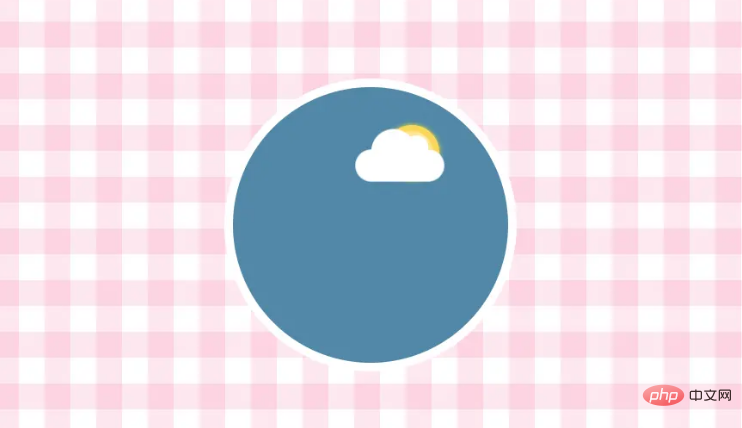
Kemudian, kita mula melukis awan~
.cloud{
width: 100px;
height: 36px;
background-color: white;
position: absolute;
transition: left .6s linear;
left: var(--cloudLeft);
top: 23%;
border-radius: 36px;
animation: bouncy 2s ease-in-out infinite;
&::before{
content: '';
width: 50px;
height: 50px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -23px;
left: 18px;
}
&::after{
content: '';
width: 26px;
height: 26px;
background-color: white;
border-radius: 50%;
position: absolute;
top: -16px;
left: 56px;
}
}
@keyframes bouncy {
0% {
transform: scale(1);
}
50% {
transform: scale(1.05);
}
100% {
transform: scale(1);
}
}Awan adalah sangat mudah, kita hanya melukis segi empat tepat bulat, dan kemudian menggunakan dua kelas pseudo Draw bulatan besar dan bulatan kecil disusun bersama untuk kelihatan seperti awan Selain itu, kami menambah animasi untuk menjadikannya lebih besar dan lebih kecil, memberikannya perasaan bergerak.

4. Kucing oren dan animasi
.cat{
width: 180px;
height: 160px;
background-color: $cat;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -90px;
animation: wait 2s ease-in-out infinite;
&::after,
&::before{
content: '';
display: block;
border-style: solid;
border-width: 20px 30px;
position: absolute;
top: -30px;
}
&::after{
right: 0;
border-color: transparent $cat $cat transparent;
}
&::before{
left: 0;
border-color: transparent transparent $cat $cat;
}
.eye{
width: 42px;
height: 42px;
border-radius: 50%;
position: absolute;
top: 30px;
background:white;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
.eye-hide{
height: 20px;
position: absolute;
top: var(--eyeHideTop);
left: -2px;
right:-2px;
background-color: $cat;
transition: top .5s ease-in-out;
z-index: 2;
}
&::before{
content: "";
height: 36px;
width: 36px;
background-color:black;
border-radius: 50%;
}
&::after{
content: "";
width: 24px;
height: 24px;
background-color: white;
border-radius: 50%;
position: absolute;
right: 0px;
top: 0px;
}
&.left{
left: 24px;
}
&.right{
right: 24px;
}
}
.nose{
width: 0;
height: 0;
border-top: 7px solid rgb(248, 226, 226);
border-left: 7px solid transparent;
border-right: 7px solid transparent;
position: absolute;
left: 50%;
margin-left: -7px;
top: 70px;
}
.mouth{
width: 26px;
height: 20px;
background-color: rgb(255, 217, 217);
position: absolute;
top: 85px;
left: 50%;
margin-left: -13px;
border-radius: var(--mouthRadius);
transition: border-radius .2s linear;
overflow: hidden;
&::after,
&::before{
content: "";
position: absolute;
display: block;
top: 0;
border-top: 7px solid white;
border-left: 2px solid transparent;
border-right: 2px solid transparent;
}
&::after{
right: 5px;
}
&::before{
left: 5px;
}
}
}
@keyframes wait{
0% {
bottom: -20px;
}
50% {
bottom: -25px;
}
100% {
bottom: -20px;
}
}Kita boleh menguraikan telinga (pseudo-class), sepasang mata, hidung dan mulut (termasuk dua yang runcing) gigi) = kucing.
Melalui kod di atas, tidak sukar untuk melihat bahawa ia dilakukan terutamanya menggunakan kedudukan mutlak untuk meletakkan organ muka. Kebanyakannya dilaksanakan menggunakan kod CSS asas. Satu-satunya perkara yang boleh diperhatikan ialah segi tiga telinga Kami melaksanakannya melalui pseudo-kelas Kami tidak menetapkan lebar dan ketinggian, dan terutamanya menggunakan teknik boder-lebar sempadan Ia adalah a helah CSS kecil Hidung di bahagian belakang dan taring di mulut semuanya direalisasikan dengan helah kecil ini.
Di samping itu, saya ingin bercakap tentang mata Kami mula-mula mengisi latar belakang putih dan kemudian menggunakan kelas pseudo untuk merealisasikan bulatan latar belakang hitam dan bulatan kecil putih di dalamnya jangan gunakan sempadan dengan bingkai bulatan putih, tidak perlu membazir kelas pseudo untuk melengkapkan bulatan latar belakang hitam? Kerana kami menggunakan limpahan: tersembunyi, kandungan tersembunyinya yang berlebihan ialah elemen di bawah sempadan, dan sempadan sempadan boleh menjadi tanpa kerugian, jadi kelas pseudonya tidak dapat menutup sempadannya Dengan cara ini, bulatan di mana kelopak mata meleleh masih sangat besar dan tidak semulajadi. Jadi kami mencipta kelas pseudo lain untuk melaksanakan bahagian bawah hitamnya, supaya bulatan luar tidak menggunakan sempadan.
Satu-satunya perkara yang tinggal ialah membuat animasi menunggu untuk kucing bergerak ke atas dan ke bawah untuk mencapai kesan pernafasan berterusan.

Ini melengkapkan kucing oren yang tidak bermaya. Kerana pada bahagian pertama, kami telah mengira pembolehubah yang berubah selepas bergerak masuk. Sekarang gerakkan tetikus masuk dan kesannya akan muncul~
Kesimpulan
Pada ketika ini kami telah menyiapkan animasi, dan saya harus katakan, dia sangat teruja apabila melihat makanan yang dia layak dipanggil Oren Gemuk!
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Contoh penggunaan css untuk merealisasikan kegembiraan Fat Orange (perkongsian contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



)
