 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
Bagaimana untuk melompat dari halaman H5 ke program mini? Artikel berikut akan memperkenalkan kepada anda beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini, serta berkongsi rekod perangkap dan perkara penting saya harap ia akan membantu semua orang.

Keperluan terkini melibatkan senario applet lompat halaman H5 Senario aplikasi khusus ialah:
Operasi diluluskan Hantar pautan. melalui mesej teks untuk mencapai pengguna => Pengguna mengklik pautan => Apakah penyelesaian pelaksanaan~
Penyelesaian pelaksanaan
Pada masa ini terdapat banyak penyelesaian untuk melaksanakan program mini lompat H5 Anda boleh memilih mengikut senario sebenar anda Senario kedua yang dinyatakan di atas adalah lebih sesuai. mari kita lihat mereka satu persatu dahulu. [Cadangan pembelajaran berkaitan:
Tutorial Pembangunan Program Mini]
Jenis pertama: H5 halaman sesuai untuk dijalankan dalam pelayar luaran melalui Skim URL
, gunakan
Skim URLuntuk melancarkan WeChat dan membuka program mini yang ditetapkan. Program Mini Skim URL
Jika anda menggunakan pembangunan awan, pengesahan tidak diperlukan dan anda boleh mendapatkannya dengan menghubunginya secara langsung boleh semak dokumentasi sendiri Kan~
Lepastu macam mana nak dapatkan Skim URL program mini? Anda boleh mendapatkan Skim URL untuk mana-mana halaman Program Mini melalui Antara Muka Pelayan atau dalam
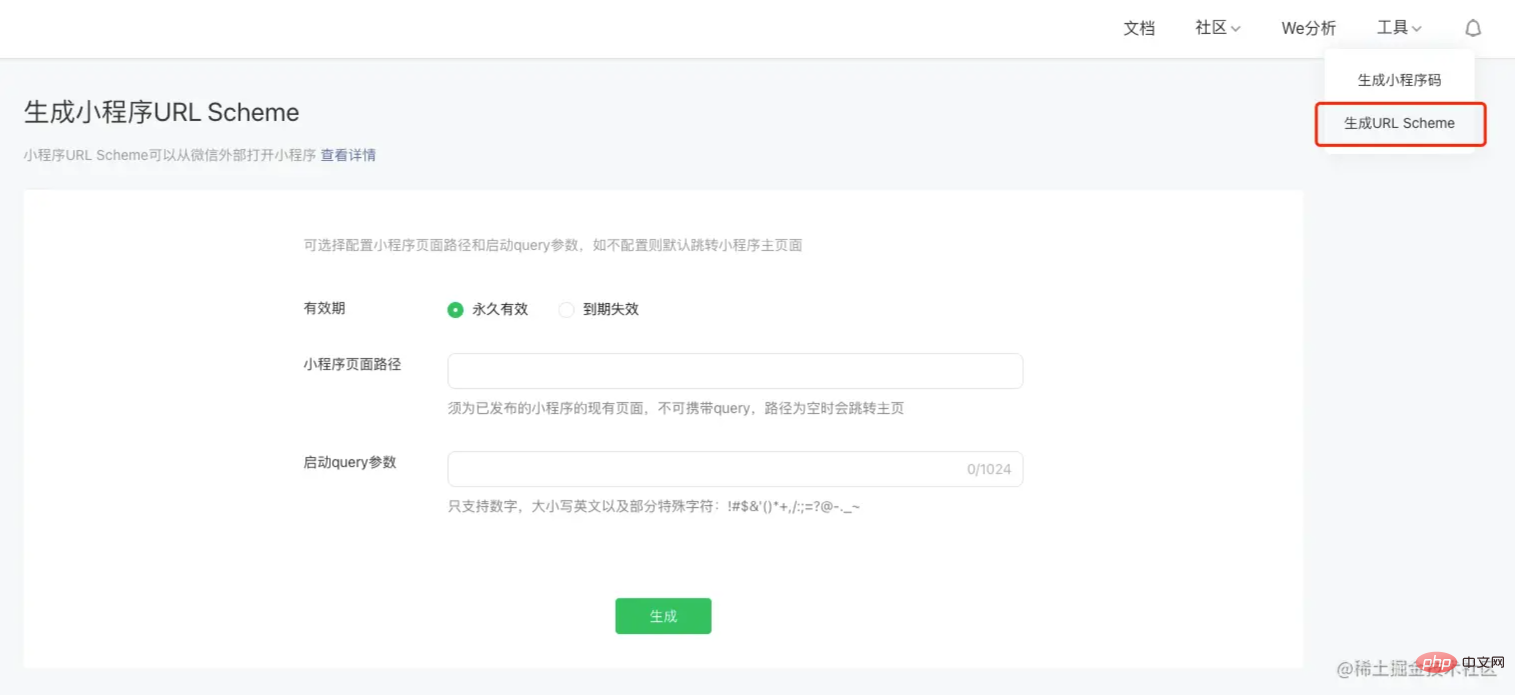
Ujung Belakang Pengurusan Program Mini"Alat" - "Jana Skim URL". Contoh penggunaanGambar berikut diisi melalui: [Mini Program Management Backend - Tools - Generate URL Scheme] halaman
Untuk laluan dan parameter tertentu, klik butang [Jana] untuk menyimpan Skim URL yang dijana dan letakkannya terus dalam peristiwa klik butang, seperti:
Dokumen rasmi WeChat
.openWeapp() {
location.href = 'weixin://dl/business/?t=xxxxxx'
}Jenis kedua: terus gunakan pautan pendek WeChat (Pautan URL)
Ini biasanya sesuai untuk menjana pautan terus tanpa pembangunan tambahan halaman H5, dan pengguna boleh membuka pautan Can lompat ke halaman program mini yang ditentukan.Selepas membuka pautan, akan ada halaman pemindahan H5 lalai WeChat (anda juga boleh menyesuaikan halaman pemindahan H5 Versi semasa sudah menyokong lompatan automatik ke program mini secara lalai dan tidak memerlukan pengesahan pengguna, ini sangat bagus. Bagaimana untuk mendapatkan
Melalui URL Linkantara muka pelayan
anda boleh mendapatkan Pautan URL yang membuka mana-mana halaman program miniUntuk butiran khusus, sila rujuk dokumentasi rasmi WeChat
.
Dalam
antara muka- Pautan URL yang dihasilkan WeChat, parameter
- hanya mengenali versi rasmi, walaupun terdapat
Walau bagaimanapun, pembolehubah persekitaran ini tidak berguna (iaitu set mesti sudah wujud dalam versi rasmi, jika tidak, ia akan melaporkan: ). Pautan URL yang dijana oleh
hanya akan melompat ke [versi rasmi] apabila dibuka dalampathenv_versionpathinvalid weapp pagepath, iaitu persekitaran WeChat - , walaupun anda
Jika [Versi Percubaan] atau [Versi Pembangunan] ditetapkan, ia perlu dibuka dalam
https://wxaurl.cn/pFawq35qbfdpelayar luar untuk melompat ke versi yang ditentukan Rujukenv_version. Apabila dibuka dalam beberapa penyemak imbas OPPO sendiri (seperti yang ditunjukkan di bawah), ia menggesa "Sila buka pautan web pada telefon mudah alih anda."

第三种:在自定义H5页面嵌入微信标签
这种适用于运行在微信环境的自定义H5页面,将跳转按钮融合在自研H5应用,点击按钮后跳转指定小程序页面。
- 需要
js-sdk-1.6.0以上才支持 (https://res.wx.qq.com/open/js/jweixin-1.6.0.js) - 在
wx.config中增加openTagList(开放标签列表)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [], // 必填,需要使用的JS接口列表
openTagList: [] // 可选,需要使用的开放标签列表,例如['wx-open-launch-app']
});openTagList(开放标签列表)目前支持配置:
- wx-open-launch-weapp - 指H5跳转小程序
- wx-open-launch-app - 指H5跳转app
- wx-open-subscribe - 服务号订阅通知按钮
- wx-open-audio - 音频播放
HTML标签示例
<div class="module-wrap">
<div class="module-A">
...
</div>
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx"
path="pages/home/index?user=123&action=abc"
>
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
</div>详细可参考微信官方文档。
注意要点
- 使用该功能必须是非个人主体认证的小程序。
- 只能跳已发布的【正式版】小程序,不能跳【体验版】或【开发版】。
-
path属性,官方文档一般是pages/home/index?user=123&action=abc这种示例,但实际使用可能会报页面不存在,需要在所声明的页面路径后添加.html后缀,如pages/home/index.html,有毒。
最后
好了,关于H5跳转小程序的场景就聊到这里了,希望能给大家带来帮助,大家有遇到其他啥坑点也可以留言一起交流~
更多编程相关知识,请访问:编程视频!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Bangunkan applet WeChat menggunakan Python
Jun 17, 2023 pm 06:34 PM
Dengan populariti teknologi Internet mudah alih dan telefon pintar, WeChat telah menjadi aplikasi yang sangat diperlukan dalam kehidupan orang ramai. Program mini WeChat membenarkan orang ramai menggunakan program mini secara langsung untuk menyelesaikan beberapa keperluan mudah tanpa memuat turun dan memasang aplikasi. Artikel ini akan memperkenalkan cara menggunakan Python untuk membangunkan applet WeChat. 1. Persediaan Sebelum menggunakan Python untuk membangunkan applet WeChat, anda perlu memasang perpustakaan Python yang berkaitan. Adalah disyorkan untuk menggunakan dua perpustakaan wxpy dan itchat di sini. wxpy ialah mesin WeChat
 Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Bolehkah program kecil menggunakan tindak balas?
Dec 29, 2022 am 11:06 AM
Program mini boleh menggunakan react. Cara menggunakannya: 1. Laksanakan pemapar berdasarkan "react-reconciler" dan jana DSL 2. Buat komponen program mini untuk menghuraikan dan membuat DSL 3. Pasang npm dan laksanakan Build; npm dalam alat; 4. Perkenalkan pakej ke halaman anda sendiri, dan kemudian gunakan API untuk menyelesaikan pembangunan.
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Cara uniapp mencapai penukaran pantas antara program mini dan H5
Oct 20, 2023 pm 02:12 PM
Bagaimana uniapp boleh mencapai penukaran pantas antara program mini dan H5 memerlukan contoh kod khusus Dalam beberapa tahun kebelakangan ini, dengan perkembangan Internet mudah alih dan populariti telefon pintar, program mini dan H5 telah menjadi bentuk aplikasi yang sangat diperlukan. Sebagai rangka kerja pembangunan merentas platform, uniapp boleh dengan cepat merealisasikan penukaran antara program kecil dan H5 berdasarkan set kod, meningkatkan kecekapan pembangunan. Artikel ini akan memperkenalkan cara uniapp boleh mencapai penukaran pantas antara program mini dan H5, dan memberikan contoh kod khusus. 1. Pengenalan kepada uniapp unia
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Bagaimana untuk mengendalikan pendaftaran program mini
Sep 13, 2023 pm 04:36 PM
Langkah-langkah operasi pendaftaran program mini: 1. Sediakan salinan kad pengenalan peribadi, lesen perniagaan korporat, kad pengenalan orang sah dan bahan pemfailan lain 2. Log masuk ke latar belakang pengurusan program mini 3. Masukkan halaman tetapan program mini; Pilih " "Basic Settings"; 5. Isikan maklumat pemfailan; 6. Muat naik bahan pemfailan; 7. Hantar permohonan pemfailan; 8. Tunggu keputusan semakan. Jika pemfailan tidak lulus, buat pengubahsuaian berdasarkan alasan dan serahkan semula permohonan pemfailan; 9. Operasi susulan bagi pemfailan ialah Can.
 Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Pengenalan kepada pembangunan applet WeChat dalam bahasa Java
Jun 09, 2023 pm 10:40 PM
Applet WeChat ialah aplikasi ringan yang boleh dijalankan pada platform WeChat Ia tidak memerlukan muat turun dan pemasangan, yang mudah dan pantas. Bahasa Java, sebagai bahasa yang digunakan secara meluas dalam pembangunan aplikasi peringkat perusahaan, juga boleh digunakan untuk pembangunan applet WeChat. Dalam bahasa Java, anda boleh menggunakan rangka kerja SpringBoot dan kit alat pihak ketiga untuk membangunkan applet WeChat. Berikut ialah proses pembangunan applet WeChat yang mudah. Untuk membuat program mini WeChat, pertama, anda perlu mendaftar program mini di platform awam WeChat. Selepas pendaftaran berjaya, anda boleh mendapatkan
 Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Tutorial menulis program sembang mudah dalam Python
May 08, 2023 pm 06:37 PM
Idea pelaksanaan x01 Penubuhan pelayan Pertama, pada bahagian pelayan, soket digunakan untuk menerima mesej Setiap kali permintaan soket diterima, utas baharu dibuka untuk menguruskan pengedaran dan penerimaan mesej Pada masa yang sama, terdapat pengendali untuk menguruskan semua Thread, dengan itu merealisasikan pemprosesan pelbagai fungsi ruang sembang Penubuhan pelanggan x02 adalah lebih mudah daripada pelayan Fungsi pelanggan hanya untuk menghantar dan menerima mesej, dan untuk memasukkan aksara tertentu mengikut peraturan tertentu. Ini membolehkan penggunaan fungsi yang berbeza, di sisi pelanggan, anda hanya perlu menggunakan dua utas, satu didedikasikan untuk menerima mesej, dan yang lain didedikasikan untuk menghantar mesej adalah kerana, hanya





