
Mengapa anda tidak boleh menggunakan indeks sebagai kunci apabila menggunakan v-for dalam vue? Artikel berikut akan memperkenalkan kepada anda sebab mengapa nilai utama v-for tidak boleh menjadi indeks. Saya harap ia akan membantu anda!

Apabila ramai yang menyebut soalan temuduga klise ini, mereka terus bercakap tentang 虚拟DOM dan diff算法.
Tidak mengapa untuk bercakap tentang perkara ini, tetapi jika saya, saya akan bercakap tentang masalah yang disebabkan oleh menulis nilai utama v-for sebagai indeks, dan kemudian bercakap tentang prinsipnya.
Saya pernah menulis v-for, dan nilai utama sentiasa indeks Sehingga satu hari, saya menulis ini dan menyebabkan pepijat dalam talian...
Mari kita ambil. lihat Demonstrasi pepijat dalam talian saya:
父组件代码
<Child
v-for="(item, index) in list"
:key="index"
:count="item.count"
:name="item.name"
@delete="handleDelete(index)"
/>
list: [
{
count: 1,
name: '第1个元素'
},
{
count: 2,
name: '第2个元素'
},
{
count: 3,
name: '第3个元素'
}
]
handleDelete(index) {
this.list.splice(index, 1)
},
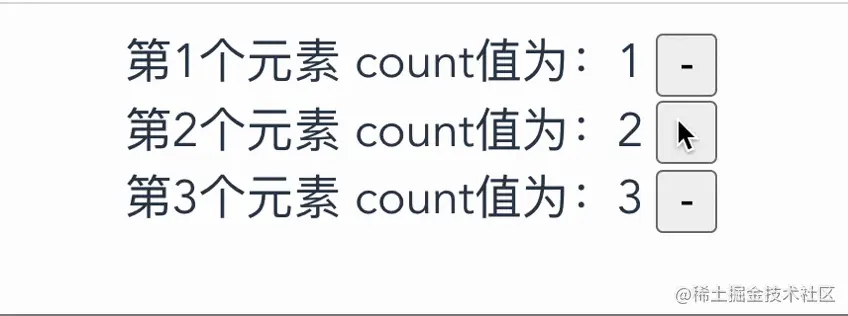
Seperti yang ditunjukkan dalam demonstrasi kod dan gif, klik untuk memadamkan elemen kedua dan semuanya kelihatan seperti biasa.
Tunggu sebentar, nilai kiraan elemen ketiga sebenarnya menjadi 2, wtf! ! !
Saya sangat terkejut sehingga saya melihat semula kod subkomponen itu
子组件
<div>
<span>{{ name }}</span>
count值为:{{ innerCount }}
<button @click="$emit('delete')">-</button>
</div>
props: {
count: {
type: Number,
default: 0
},
name: {
type: String,
default: ''
}
},
data() {
return {
innerCount: this.count
}
}Rasanya seperti tiada apa yang salah.
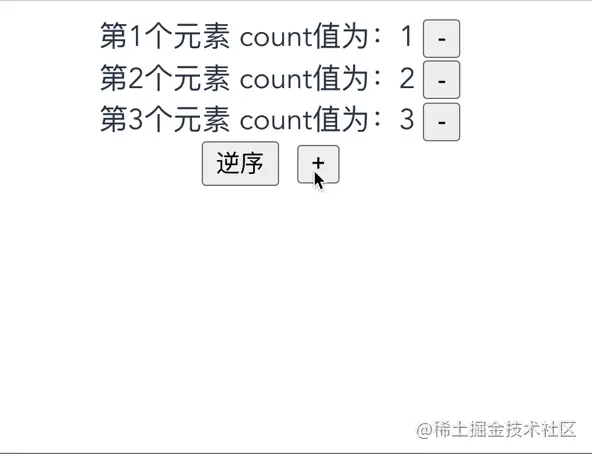
Saya tidak percaya, jadi saya mencipta beberapa lagi elemen untuk dipadamkan, dan juga cuba mengisih:

Sudah pasti, bukan sahaja terdapat masalah dengan memadamkan elemen, tetapi juga dengan menyusun soalan.
Tukar nilai kunci kepada item.name dan cuba lagi.
<Child v-for="(item, index) in list" :key="item.name" :count="item.count" :name="item.name" @delete="handleDelete(index)" />

Itu perkara biasa.
Nampaknya menulis nilai kunci sebagai indeks dalam v-for adalah sangat berbahaya.
Selepas berunding dengan dokumentasi rasmi vue, akhirnya saya faham sebabnya:
Apabila Vue mengemas kini senarai elemen yang diberikan menggunakan
v-for, ia lalai menggunakan "kemas kini di tempat" "strategi. Jika susunan item data diubah, Vue tidak akan mengalihkan elemen DOM untuk memadankan susunan item data, tetapi akan mengemas kini setiap elemen di tempatnya dan memastikan ia dipaparkan dengan betul pada setiap kedudukan indeks.
Mod lalai ini cekap, tetapi hanya sesuai untuk output pemaparan senarai yang tidak bergantung pada keadaan subkomponen atau keadaan DOM sementara (contohnya: nilai input borang) .
Tidak bergantung pada keadaan subkomponen
Terdapat baris kod yang sangat kritikal dalam subkomponen
data() {
return {
innerCount: this.count
}
}InnerCount ditakrifkan secara dalaman dalam subkomponen , supaya subkomponen mempunyai keadaannya sendiri Menurut dokumentasi rasmi, indeks tidak boleh digunakan sebagai nilai utama dalam kes ini.
Status DOM sementara
<div v-for="(item, index) in list1" :key="index"> <input type="text" /> <button @click="delClick(index)">删除</button> </div>

Item ke-2 dipadamkan, tetapi item ke-3 dalam borang menjadi 3 2, yang sama seperti contoh di atas yang bergantung pada keadaan subkomponen.
Apabila memaparkan senarai, ia bergantung pada keadaan subkomponen atau keadaan DOM sementara Jika terdapat fungsi seperti pemadaman, penambahan dan pengisihan, jangan gunakan indeks sebagai kuncinya.
Malah, semasa menulis senarai untuk pemaparan, jangan sekali-kali menggunakan indeks sebagai kunci, kunci mestilah pengecam unik.
Adapun sebabnya, anda hanya boleh memahaminya selepas memahami algoritma diff.
Soalan yang perlu dijawab:
Jangan risau, saya telah menetapkan bendera untuk menulis 100 artikel berkaitan isu vue. Saya akan menganalisisnya secara perlahan dalam artikel berikut.
Saya harap siri artikel vue saya dapat membantu anda di jalan hadapan~
[Cadangan berkaitan: tutorial video vue.js]
Atas ialah kandungan terperinci Mengapakah nilai utama arahan v-for tidak boleh menjadi indeks dalam vue?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!