 hujung hadapan web
hujung hadapan web
 View.js
View.js
 Mari kita bincangkan tentang cara melaksanakan pengikatan dua hala dalam Vue tanpa menggunakan model v?
Mari kita bincangkan tentang cara melaksanakan pengikatan dua hala dalam Vue tanpa menggunakan model v?
Mari kita bincangkan tentang cara melaksanakan pengikatan dua hala dalam Vue tanpa menggunakan model v?
Bagaimana jika pengikatan dua hala tidak dilaksanakan melalui model v dalam Vue? Artikel berikut akan memperkenalkan kepada anda bagaimana untuk mencapai pengikatan dua hala tanpa menggunakan v-model. Saya harap ia akan membantu anda!

Bagaimana untuk mencapai pengikatan dua hala tanpa menggunakan v-model?
Sesetengah orang berkata, adakah anda berani untuk bertanya soalan baru?
Jangan beritahu saya, ketika saya mula-mula belajar vue, saya terseksa dengan masalah-masalah ini saya menggigit peluru dan menulis mengikut demo dokumen laman web rasmi Selepas saya dapat menggunakannya, saya juga menulis banyak model-v dalam pembangunan harian Selepas saya membuat keputusan untuk mengkaji pepijat yang berkaitan dengan terperinci, saya mendapati bahawa masih terdapat banyak cara untuk melakukannya. [Cadangan berkaitan: tutorial video vue.js]
Mari kita lihat jawapannya dahulu:
<template>
<div class="test-v-model">
<p>使用v-model</p>
<input v-model="msg" placeholder="edit me" />
<p>{{ msg }}</p>
<p>不使用v-model</p>
<input :value="msg1" @input="handleInput" placeholder="edit me" />
<p>{{ msg1 }}</p>
</div>
</template>
<script>
export default {
name: 'test-v-model',
data() {
return {
msg: '',
msg1: ''
}
},
methods: {
handleInput(e) {
this.msg1 = e.target.value
}
}
}
</script>Tidak digunakan model-v, anda perlu mengikat nilai melalui atribut nilai dan menukar nilai mengikat melalui peristiwa input untuk mencapai pengikatan dua hala.
Dalam erti kata lain, v-model hanyalah bentuk singkatan
Malah, intipati v-model ialah gula sintaks, yang bertanggungjawab untuk mendengar peristiwa input pengguna kepada kemas kini data , dan lakukan beberapa pemprosesan khas pada beberapa adegan yang melampau. -- Dokumentasi rasmi
v-model secara dalaman menggunakan sifat yang berbeza untuk elemen input yang berbeza dan melontar acara yang berbeza:
- elemen teks dan kawasan teks Gunakan sifat
valuedaninputacara;- kotak semak dan radio menggunakan
checkedharta danchangeacara- pilih medan akan menggunakan
valuesebagai prop dan akan menggunakanchangesebagai acara; .
Pelanjutan pengetahuan yang berkaitan dengan soalan ini
- Pengikatan dua hala
- Pengikatan data sehala
- komponen vue Aliran data sehala untuk interaksi antara
S: Apakah pengikatan dua hala?
Pengikatan dua hala bermaksud apabila data berubah, paparan dikemas kini secara serentak dan apabila paparan berubah, data juga akan dikemas kini.
S: Apakah pengikatan data sehala?
Pengikatan data sehala ialah apabila data berubah , paparan dikemas kini secara serentak, dan apabila paparan berubah, data tidak akan dikemas kini.
Dalam vue, pengikatan dua hala dicapai melalui arahan model v dan pengikatan data sehala dicapai melalui v-bind
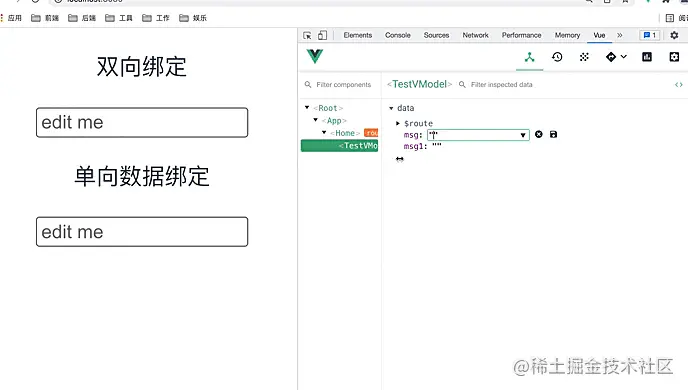
Baca yang berikut Anda boleh memahami perbezaan antara kod ini dan demonstrasi gif kod ini berjalan.
<template>
<div>
<p>双向绑定</p>
<input v-model="msg" placeholder="edit me" />
<p>{{ msg }}</p>
<p>单向数据绑定</p>
<input v-bind:value="msg1" placeholder="edit me" />
<p>{{ msg1 }}</p>
</div>
</template>
<script>
export default {
name: 'test-v-model',
data() {
return {
msg: '',
msg1: ''
}
}
}
</script>
Seperti yang dapat dilihat dari gif, menggunakan v-model, apabila data berubah, paparan dikemas kini secara serentak, dan apabila paparan berubah, data juga akan dikemas kini. Ini mengikat dua hala.
Menggunakan v-bind, apabila data berubah, paparan dikemas kini secara serentak. Apabila paparan berubah, data tidak akan dikemas kini. Ini adalah pengikatan data sehala.
S: Apakah vue aliran data sehala?
Komponen anak tidak boleh menukar atribut prop yang dihantar kepadanya oleh komponen induk Pendekatan yang disyorkan ialah ia membuang peristiwa untuk memberitahu komponen induk untuk menukar nilai terikat sendiri.
Ringkasnya, data turun dan acara meningkat.
Dokumen vue mencadangkan konsep aliran data sehala apabila memperkenalkan Prop. Klik di sini untuk melihat penerangan dokumen vue tentang aliran data sehala.
Semua prop membentuk ikatan ke bawah satu arah antara prop ibu bapa dan anak mereka: kemas kini prop induk akan mengalir ke bawah ke komponen anak, tetapi secara songsang Datang ke sini tidak mungkin. Ini akan menghalang komponen anak daripada menukar keadaan komponen induk secara tidak sengaja, menjadikan aliran data aplikasi anda sukar difahami.
Selain itu, setiap kali komponen induk bertukar, semua prop dalam komponen anak akan dimuat semula kepada nilai terkini. Ini bermakna anda tidak harus menukar prop dalam komponen kanak-kanak. Jika anda melakukan ini, Vue akan mengeluarkan amaran dalam konsol penyemak imbas.
Mari kita lihat contoh berikut:
Subkomponen secara langsung melakukan pengikatan dua hala pada nilai prop.
Kod komponen induk:
<template>
<child-component :value="fatherValue" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherValue: ''
}
}
}
</script>Kod komponen anak:
<template>
<div class="child-component">
<input v-model="value" placeholder="edit me" />
<p>{{ value }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
}
}
</script>


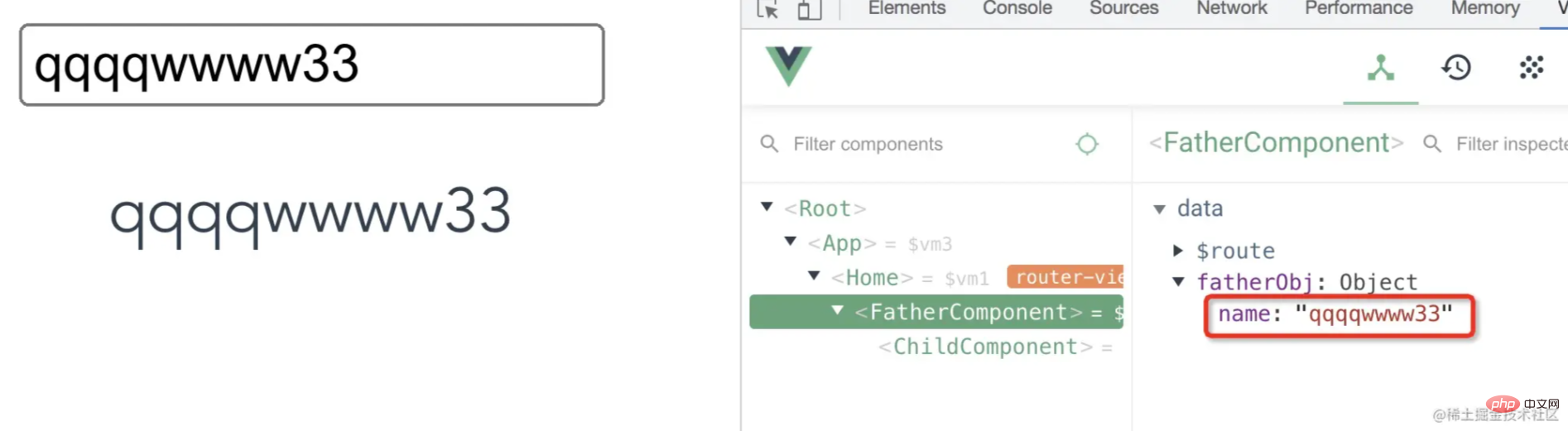
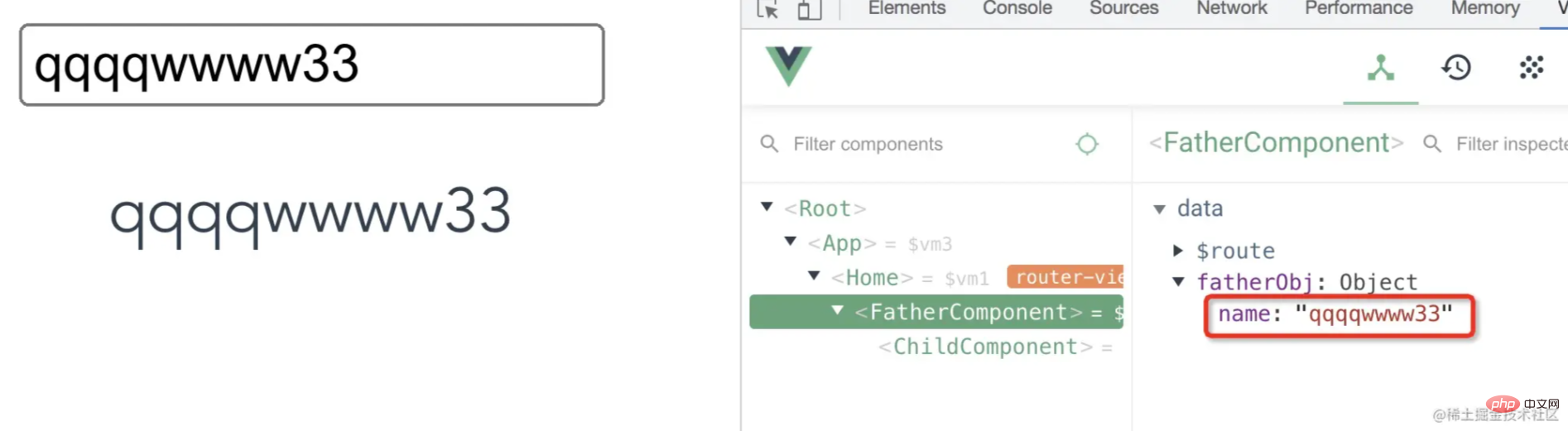
可以看到,childComponent中的 prop 值可以实现双向绑定,但是 FatherComponent 中的 data 值并未发生改变,而且控制台抛出了警告:
[Vue warn]: Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "value"
翻译一下:避免直接改变 prop 值,因为每当父组件重新渲染时,该值将被覆盖。相反,使用基于 prop 值的 data 或 computed。
很显然,直接改变子组件的 prop 值的这种行为被 vue 禁止了。
如何操作传入子组件的 prop 值
但是很多时候,我们确实要操作传入子组件的 prop 值,该怎么办呢?
正如上面的警告所说,有两种办法:
- 这个 prop 用来传递一个初始值,定义一个本地的 data property 并将这个 prop 用作其初始值
props: {
initialCounter: {
type: Number,
default: 0
},
},
data() {
return {
counter: this.initialCounter
}
}- 这个 prop 以一种原始的值传入且需要进行转换,用这个 prop 的值来定义一个计算属性
props: {
size: {
type: String,
default: ''
}
},
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}这样不管怎么操作数据都是操作的子组件数据了,不会影响到父组件数据。
所以,我们想用 prop 传入的数据实现双向绑定,可以这么写:
父组件代码不变
子组件里用 innerValue 来接收传入的 value :
<template>
<div class="child-component">
<input v-model="innerValue" placeholder="edit me" />
<p>{{ innerValue }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
value: {
type: String,
default: ''
}
},
data() {
return {
innerValue: this.value
}
}
}
</script>这里要注意一个问题
在 JavaScript 中对象和数组是通过引用传入的,所以对于一个数组或对象类型的 prop 来说,在子组件中改变变更这个对象或数组本身将会影响到父组件的状态。
还是上面的例子,我们将传入的值改为对象:
父组件代码:
<template>
<child-component :obj="fatherObj" />
</template>
<script>
import ChildComponent from './child.vue'
export default {
name: 'father-component',
components: {
ChildComponent
},
data() {
return {
fatherObj: {
name: 'lin'
}
}
}
}
</script>子组件代码:
<template>
<div class="child-component">
<input v-model="innerObj.name" placeholder="edit me" />
<p>{{ innerObj.name }}</p>
</div>
</template>
<script>
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: this.obj
}
}
}
</script>

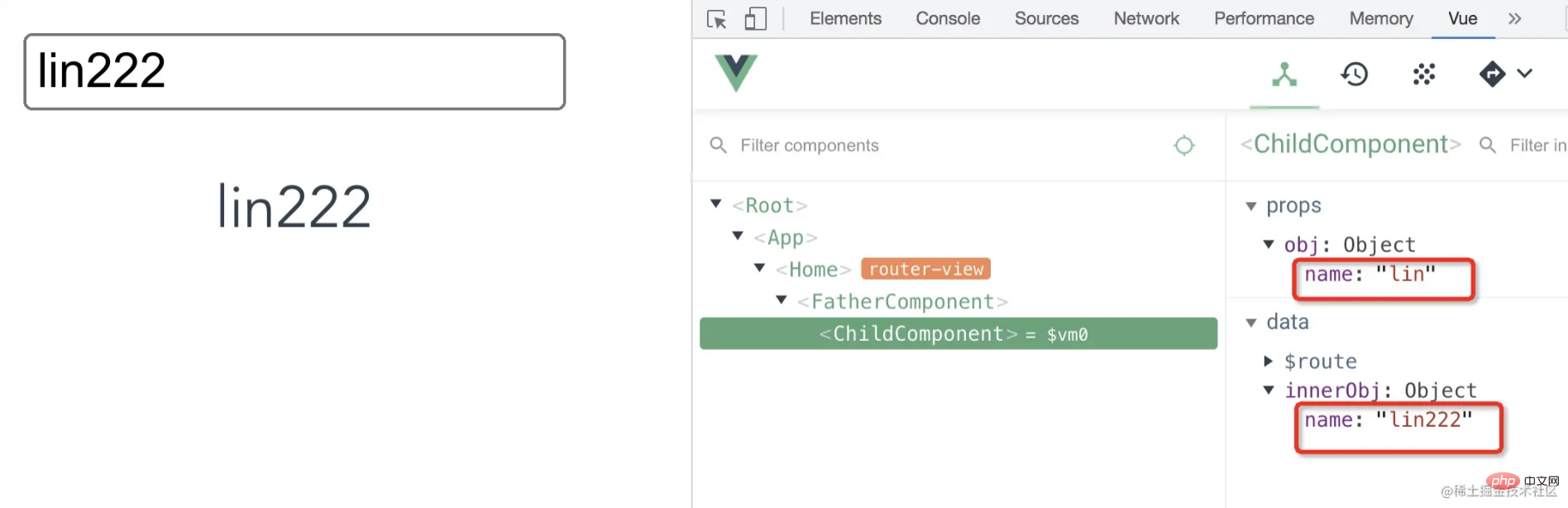
这里的 this.obj 是引用类型,赋值给了 innerObj,所以 innerObj 实际上还是指向了父组件的数据,对 innerObj.name 的修改依然会影响到父组件
所以,处理这种引用类型数据的时候,需要深拷贝一下
import { clone } from 'xe-utils'
export default {
name: 'child-component',
props: {
obj: {
type: Object,
default: () => {}
}
},
data() {
return {
innerObj: clone(this.obj, true)
}
}
}
如上图所示,这样子组件和父组件之间的数据就不会互相影响了。
总结
至此,终于把双向绑定和单向数据流讲清楚了,真的没想到,平时开发时都懂的概念,想讲清楚居然花了这么多篇幅,确实不容易,不过,这也是对自己的一种锻炼吧。
问:v-model是双向绑定吗?
是,但只是语法糖
问:v-model是单向数据流吗?
是,数据向下,事件向上
本题还有一些其他问法,比如:
- vue 的双向绑定和单向数据流有什么区别?
- 为什么说 vue 的双向绑定和单向数据流不冲突?
看完本篇文章,相信不管怎么问,你都能对这两个概念理解透彻了。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara melaksanakan pengikatan dua hala dalam Vue tanpa menggunakan model v?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.





