Mari kita bincangkan tentang pengubahsuai Vue yang biasa digunakan
Artikel ini akan membincangkan tentang pengubah suai Vue yang biasa digunakan, dan memperkenalkan pengubah suai komponen tersuai, pengubah suai acara dan pengubah pengikatan input borang saya harap ia akan membantu semua orang.

Penemuduga: Beritahu saya apa yang biasa anda gunakan Vue修饰符
Calon: Ujian lain? Siapa yang tidak mempunyai masa untuk mengingati perkara ini. Tidakkah saya tahu untuk menyemak dokumentasi apabila saya benar-benar perlu menggunakannya? [Cadangan berkaitan: tutorial video vue.js]
Penemu bual: Hah?
Calon: Baiklah, saya katakan.

Pewawancara: Betul Walaupun nampaknya tidak bermakna untuk menguji esei lapan bahagian ini, sebenarnya, apa yang saya uji ialah kebiasaan anda dengan Vue ? Adalah mustahil bagi seseorang yang telah membangunkan beberapa projek berskala besar dalam vue tidak dapat menjawab lebih daripada 5 soalan.
Calon: Anda betul.
...
Jawapan dan sambungan:
Dalam artikel sebelumnya "Bagaimana untuk menggunakan model v dalam komponen tersuai? Mari kita bincangkan tentang senario penggunaan pengubah suai .sync ", kami memperkenalkan pengubah suai .sync. Ini membawa kepada persoalan artikel ini, mari kita bincangkan tentang pengubahsuai vue yang biasa anda gunakan.
Jika pengubah digunakan dengan baik, kecekapan pembangunan akan bertambah baik Walaupun kita tidak berurusan dengan temu duga, kita juga harus menguasai pengubahsuai yang biasa digunakan.
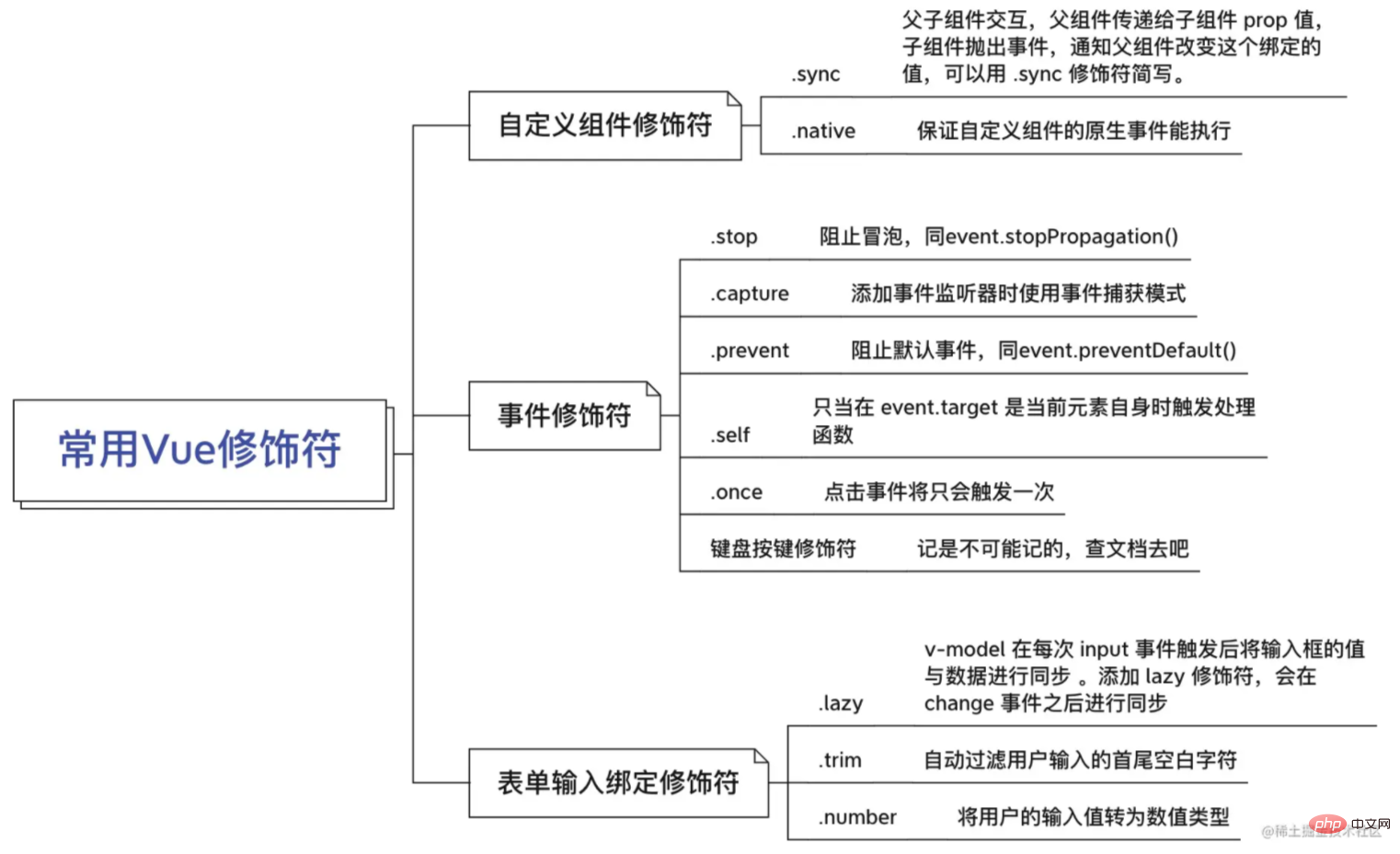
Pengubah suai komponen tersuai
.sync
Interaksi komponen ibu bapa-anak, komponen induk menghantar nilai prop kepada komponen kanak-kanak, Komponen kanak-kanak membuang acara untuk memberitahu komponen induk untuk menukar nilai pengikat, yang boleh disingkatkan dengan pengubah suai .sync.
父组件里 <children :value="fatherValue" @update:value="val => fatherValue = val"></children> 子组件里 this.$emit('update:value', newValue)
bersamaan dengan
父组件里 <children :value.sync="fatherValue"></children> 子组件里 this.$emit('update:value', newValue)
.nativue
.native pengubah suai ditambahkan pada diri Pada peristiwa komponen yang ditentukan, pastikan peristiwa asli komponen tersuai boleh dilaksanakan
执行不了 <my-button @click="handleClick"></my-button> 可以执行 <my-button @click.native="handleClick"></my-button>
Jika anda tidak menulis pengubah .native, maka @click di atas ialah acara tersuai klik , bukannya klik acara asli , melainkan klik acara tersuai berada my-button di dalam komponen emit, kaedah handleClick tidak akan dilaksanakan.
Pengubah suai acara
.berhenti
.stop pengubah suai, digunakan untuk mengelakkan menggelegak, sama seperti event.stopPropagation()
<div @click="handleDivClick"> <button @click.stop="handleBtnClick">click</button> </div>

Butang dibalut dalam div. Acara pada butang
tidak menambah pengubah suai .stop Klik butang dan laksanakan handleBtnClick dahulu dan kemudian handleDivClick. Acara pada butang
ditambah dengan pengubah suai .stop Mengklik butang hanya akan melaksanakan handleBtnClick.
Untuk mengetahui tentang acara menggelegak dan mengabadikan, sila klik di sini Temuduga adalah hampir satu kemestian.
.capture
.capture pengubah suai, digunakan untuk menggunakan mod tangkapan acara apabila menambah pendengar acara
<div @click.capture="handleDivClick"> <button @click="handleBtnClick">click</button> </div>
 < Acara pada 🎜>
< Acara pada 🎜>
Klik butang dan jalankan .capture dahulu dan kemudian handleBtnClick Sebenarnya, mod gelembung digunakan secara lalai. Acara pada handleDivClick
Klik butang untuk melaksanakan .capture dahulu dan kemudian handleDivClick. handleBtnClick
.self
pengubah suai, fungsi pengendali hanya dicetuskan apabila event.target ialah elemen semasa itu sendiri .self
<div @click.self="handleDivClick"> <button @click="handleBtnClick">click</button> </div>

. digunakan secara lalai. Acara .self pada handleBtnClickdiv ditambah dengan pengubah suai handleDivClick Apabila butang diklik, hanya
dilaksanakan. .selfhandleBtnClickhandleDivClick
pengubah suai, acara klik hanya akan dicetuskan sekali
<button @click.once="handleBtnClick">button</button>
button 上的事件加了 .once 修饰符,点击 button ,只执行一次 handleBtnClick 事件 ,之后再次点击,handleBtnClick 事件不会执行。
.prevent
.prevent 阻止默认事件,同event.preventDefault()
阻止a标签的跳转行为
<a href="#" @click.prevent="handleClick">点击跳转</a>
阻止复选框被勾选
<input type="checkbox" @click.prevent />
阻止 form 表单提交刷新页面问题
<el-form :model="form" @submit.native.prevent>
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-form>键盘按键修饰符
需要用到的时候再去查 vue文档 吧,太多了,不用记住。
表单输入绑定修饰符
.lazy
v-model 在每次 input 事件触发后将输入框的值与数据进行同步 。添加 .lazy 修饰符,会在 change 事件之后进行同步
<input v-model.lazy="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
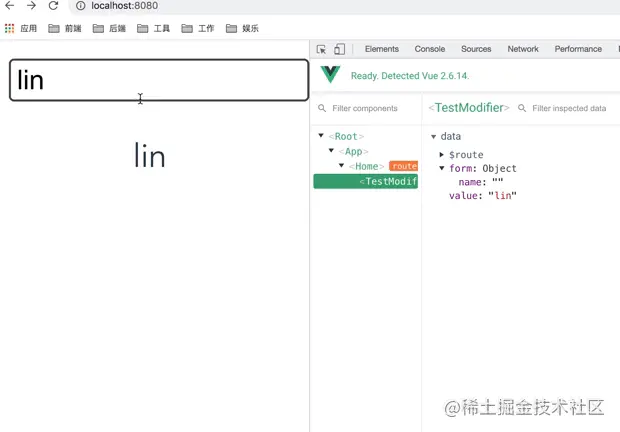
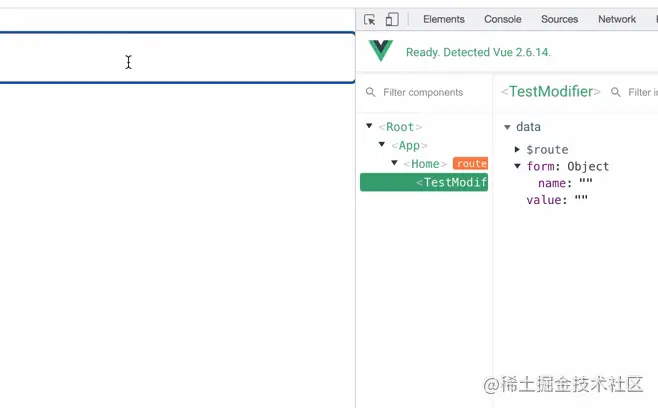
.trim
使用 .trim 修饰符,会自动过滤用户输入的首尾空白字符
<input v-model.trim="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
.number
使用 .number 修饰符,会将用户的输入值转为数值类型
<input v-model.number="value" />
<p>{{ value }}</p>
//...
data() {
return {
value: 'lin'
}
}
// ...
系统修饰符
这一部分平时开发很少用,像这种知识点知道怎么查阅就行,用到的时候再说,vue文档
总结
合理使用 vue 修饰符,能使我们的代码更简洁,提高我们的开发效率。
本文列出的修饰符平时开发中几乎都可以用到,如果你开发过 vue 项目,却没有使用过这些修饰符,要么是你开发的业务不够复杂,要么就是你的代码写得不够简洁,如果正巧你的简历写了熟练使用 vue,那么在面试官眼中就非常减分了。
vue 和 react 有一点很不同的地方,就是 vue 提供了很多语法糖和指令,能够让我们更快捷地去开发,要想熟练使用 vue,就要把这些语法糖和指令用熟。
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Mari kita bincangkan tentang pengubahsuai Vue yang biasa digunakan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Cara menambah fungsi ke butang untuk vue
Apr 08, 2025 am 08:51 AM
Anda boleh menambah fungsi ke butang VUE dengan mengikat butang dalam templat HTML ke kaedah. Tentukan kaedah dan tulis logik fungsi dalam contoh Vue.
 Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Cara Menggunakan Watch di Vue
Apr 07, 2025 pm 11:36 PM
Pilihan Watch di Vue.js membolehkan pemaju mendengar perubahan dalam data tertentu. Apabila data berubah, tontonkan mencetuskan fungsi panggil balik untuk melakukan paparan kemas kini atau tugas lain. Pilihan konfigurasinya termasuk segera, yang menentukan sama ada untuk melaksanakan panggilan balik dengan serta -merta, dan mendalam, yang menentukan sama ada untuk mendengarkan secara rekursif terhadap objek atau tatasusunan.
 Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Apakah yang dimaksudkan dengan pembangunan Vue Multi-Page?
Apr 07, 2025 pm 11:57 PM
Pembangunan pelbagai halaman Vue adalah cara untuk membina aplikasi menggunakan rangka kerja VUE.JS, di mana permohonan dibahagikan kepada halaman berasingan: Penyelenggaraan kod: Memisahkan aplikasi ke dalam beberapa halaman boleh menjadikan kod lebih mudah untuk dikendalikan dan diselenggarakan. Modularity: Setiap halaman boleh digunakan sebagai modul yang berasingan untuk penggunaan semula dan penggantian mudah. Routing mudah: Navigasi antara halaman boleh diuruskan melalui konfigurasi penghalaan mudah. Pengoptimuman SEO: Setiap halaman mempunyai URL sendiri, yang membantu SEO.
 Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Cara merujuk fail js dengan vue.js
Apr 07, 2025 pm 11:27 PM
Terdapat tiga cara untuk merujuk kepada fail JS dalam vue.js: Secara langsung tentukan jalan menggunakan & lt; skrip & gt; tag ;; import dinamik menggunakan cangkuk kitaran hayat yang dipasang (); dan mengimport melalui Perpustakaan Pengurusan Negeri VUEX.
 Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Cara kembali ke halaman sebelumnya oleh Vue
Apr 07, 2025 pm 11:30 PM
Vue.js mempunyai empat kaedah untuk kembali ke halaman sebelumnya: $ router.go (-1) $ router.back () menggunakan & lt; router-link to = & quot;/& quot; Komponen Window.History.Back (), dan pemilihan kaedah bergantung pada tempat kejadian.
 Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Cara melompat ke Div Vue
Apr 08, 2025 am 09:18 AM
Terdapat dua cara untuk melompat elemen div di Vue: Gunakan Vue Router dan tambahkan komponen router-link. Tambah pendengar acara @Click dan panggil ini. $ Router.push () kaedah untuk melompat.
 Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Cara Menggunakan Vue Traversal
Apr 07, 2025 pm 11:48 PM
Terdapat tiga kaedah umum untuk vue.js untuk melintasi tatasusunan dan objek: Arahan V-untuk digunakan untuk melintasi setiap elemen dan membuat templat; Arahan V-mengikat boleh digunakan dengan V-untuk menetapkan nilai atribut secara dinamik untuk setiap elemen; dan kaedah .map boleh menukar elemen array ke dalam tatasusunan baru.






