 hujung hadapan web
hujung hadapan web
 uni-app
uni-app
 uni-app Permulaan Pantas: Membangunkan dan membungkus apl Android pertama anda
uni-app Permulaan Pantas: Membangunkan dan membungkus apl Android pertama anda
uni-app Permulaan Pantas: Membangunkan dan membungkus apl Android pertama anda
Artikel ini akan memperkenalkan anda kepada rangka kerja merentas platform uni-apl, memperkenalkan sebab memilih apl uni dan membantu anda membangunkan aplikasi Android pertama anda dengan pantas menggunakan apl uni.

Pertama sekali, hari ini kami terutamanya memperkenalkan rangka kerja bahagian hadapan berbilang platform. Terdapat banyak penyelesaian matang di Internet untuk bahagian hadapan berbilang platform rangka kerja seperti Taro dan React Native , Flutter, dll. Ini adalah beberapa rangka kerja merentas platform hadapan yang sangat baik (jika anda ingin mengetahui lebih lanjut, anda boleh menyemak kelebihan dan kekurangan pelbagai rangka kerja dalam talian. Peringatan hangat: Terdapat tiada rangka kerja terbaik. Pilih satu yang sesuai dengan anda atau pasukan anda).
Mengapa memilih uni-app?
Pertama sekali, uni-app ialah rangka kerja yang menggunakan Vue.js untuk membangunkan semua aplikasi bahagian hadapan Pembangun menulis satu set kod yang boleh diterbitkan ke iOS, Android, Web (responsif ), dan pelbagai Program kecil (WeChat/Alipay/Baidu/Toutiao/QQ/Kuaishou/DingTalk/Taobao), Kuai App dan platform lain.
Pada masa kini, Vue telah menjadi salah satu rangka kerja hadapan arus perdana dan rangka kerja pembangunan pesat Dari perspektif merekrut rizab bakat dan meningkatkan kecekapan pembangunan projek, kami memilih untuk menggunakan rangka kerja uni-platform. . Dan uni-app kini menyokong 11 platform, yang bermaksud bahawa jika kami menggunakan uni-app untuk menulis aplikasi, ia boleh disusun dan dijana untuk 11 platform Ini sesuai untuk produk atau keperluan pelanggan yang berbeza.

Dan uni-app mempunyai 8 penunjuk utama seperti bilangan pembangun, kes, keluasan merentas hujung, fleksibiliti pengembangan, pengalaman prestasi, ekologi sekitar, kos pembelajaran dan pembangunan kos. mempunyai kelebihan yang lebih kuat.

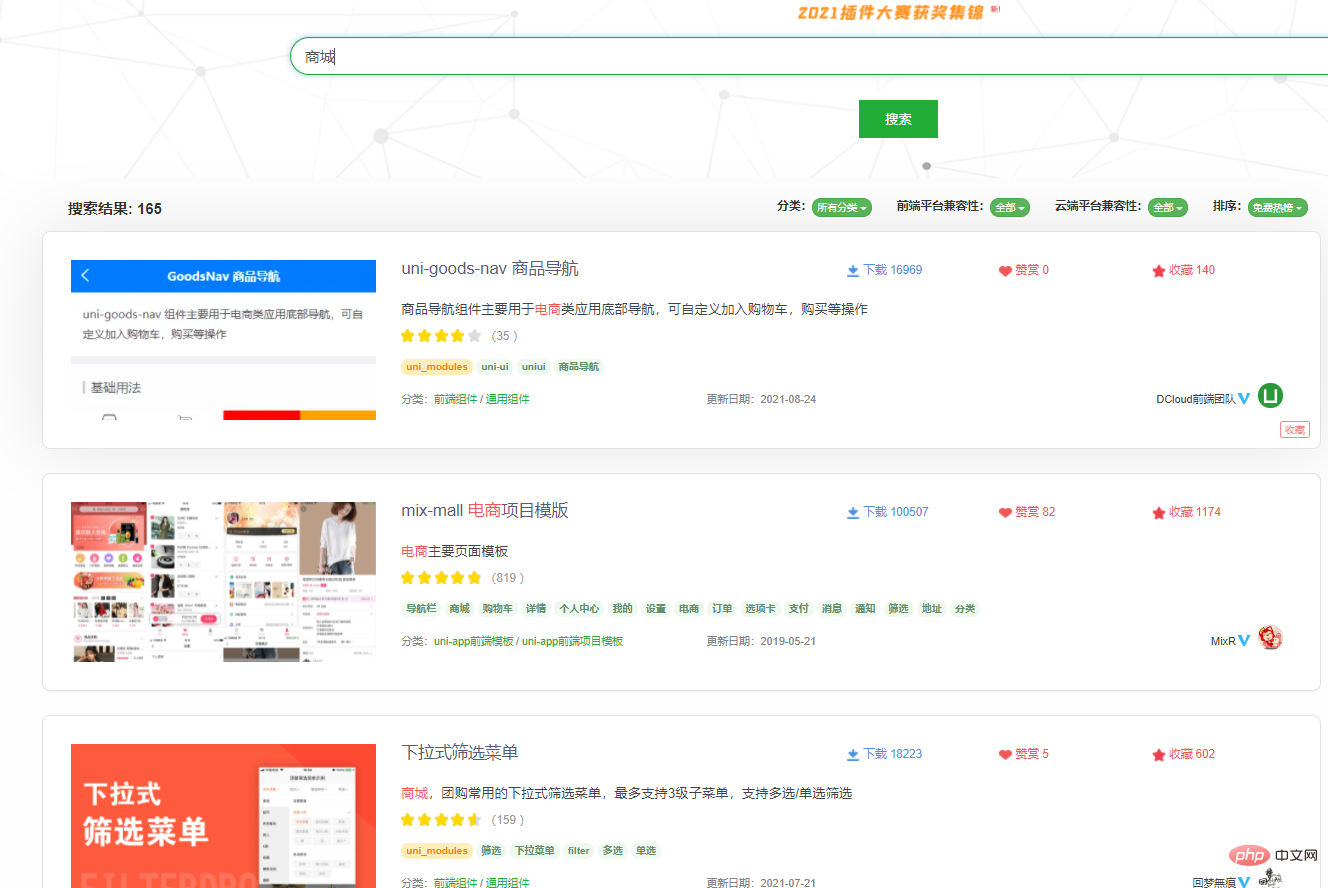
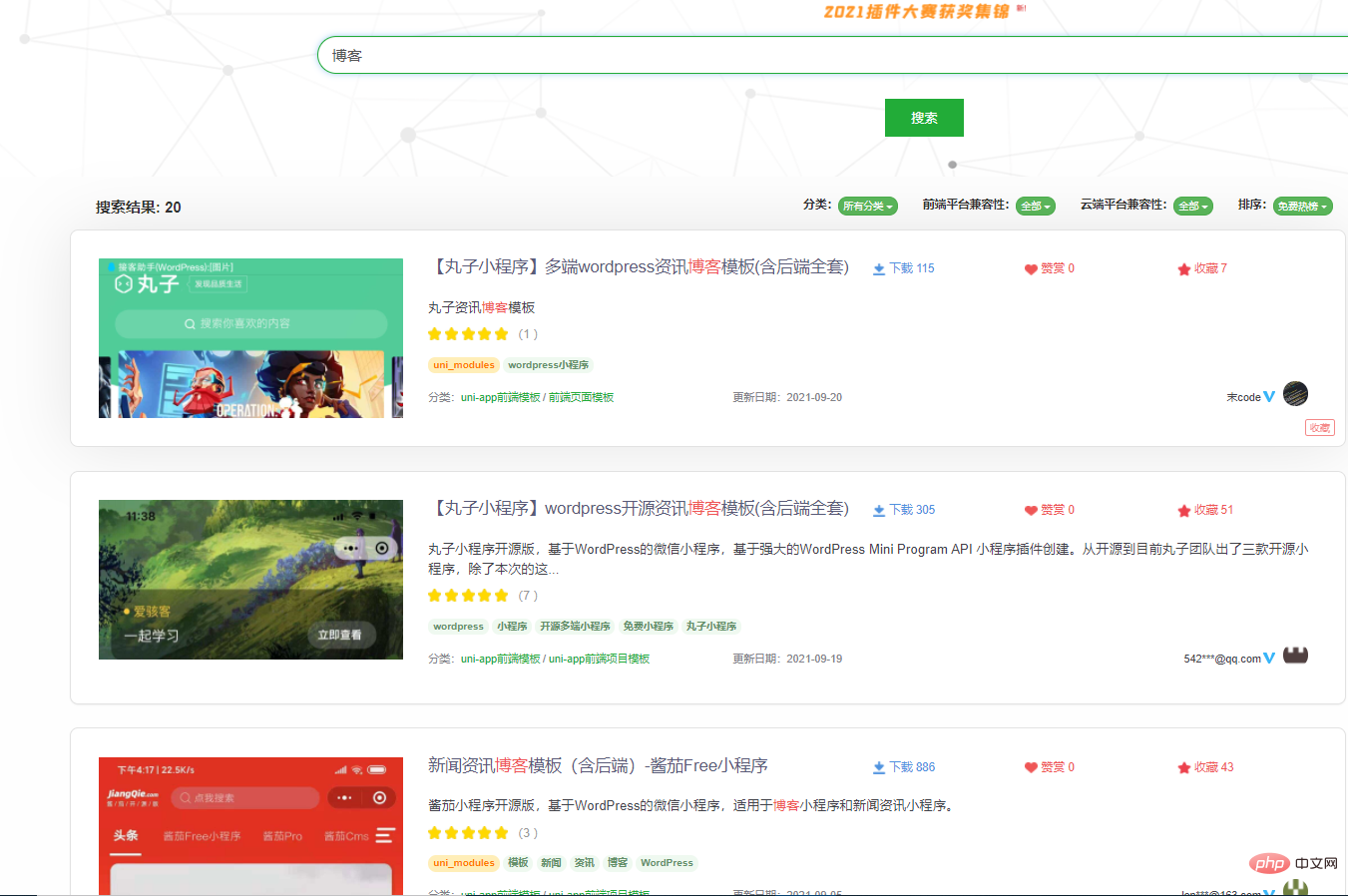
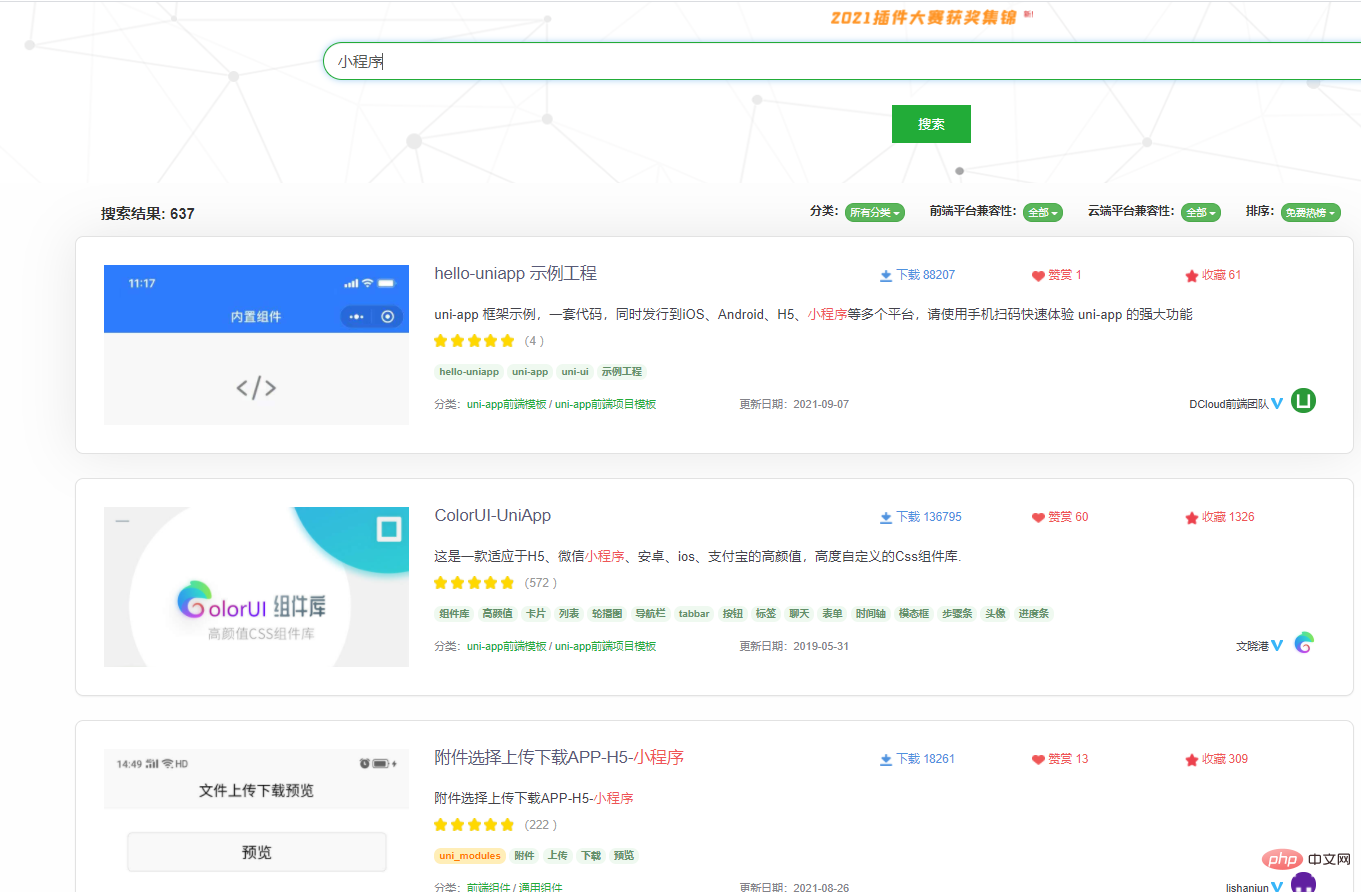
Bagi individu atau syarikat yang tidak bagus di bahagian hadapan atau syarikat kekurangan bahagian hadapan, uni-app pastinya merupakan pilihan terbaik, kerana ekologi di sekeliling uni- app sangat kaya Dalam pasaran pemalam, anda pada asasnya boleh mencari templat pemalam yang memenuhi keperluan kebanyakan orang. Seperti pusat membeli-belah, blog, program kecil, dll.



Bagaimana orang baru boleh bermula dengan cepat?
Jika anda seorang pembangun tanpa pengalaman front-end, pertama sekali disyorkan untuk mempunyai pemahaman umum tentang perkara pengetahuan yang berkaitan tentang vue (seperti sintaks asas vue, apakah dua- pengikatan cara, pertimbangan bersyarat, cara Kaedah biasa seperti pengikatan permintaan data), dan kemudian pelajari tentang dokumen api yang berkaitan bagi uni-app semasa membangunkan aplikasi uni-app (sudah tentu, anda juga boleh melakukan sintaks berkaitan pengaturcaraan semasa membangunkannya, yang akan membuatkan kita terbiasa dengannya lebih cepat).
dokumentasi api uni-app: https://uniapp.dcloud.io/api/README
Sebelum membangunkan, anda boleh lihat di uni- tutorial Video app:
"tutorial rasmi uni-app"
https://ke.qq.com/course/3169971
Melalui Mulakan dengan pantas dan alami aplikasi uni secara peribadi Sebelum memulakan, pembangun perlu memuat turun dan memasang alatan berikut:
Kaedah visualisasi adalah agak mudah persekitaran dan boleh digunakan di luar kotak , tidak perlu mengkonfigurasi nodejs.
- HBuilderX: Alamat muat turun IDE Rasmi

Bangunkan apl Android pertama anda dengan pantas
1. Buka HBuilderX=>File=>Projek Baharu=>jenis projek uni-app
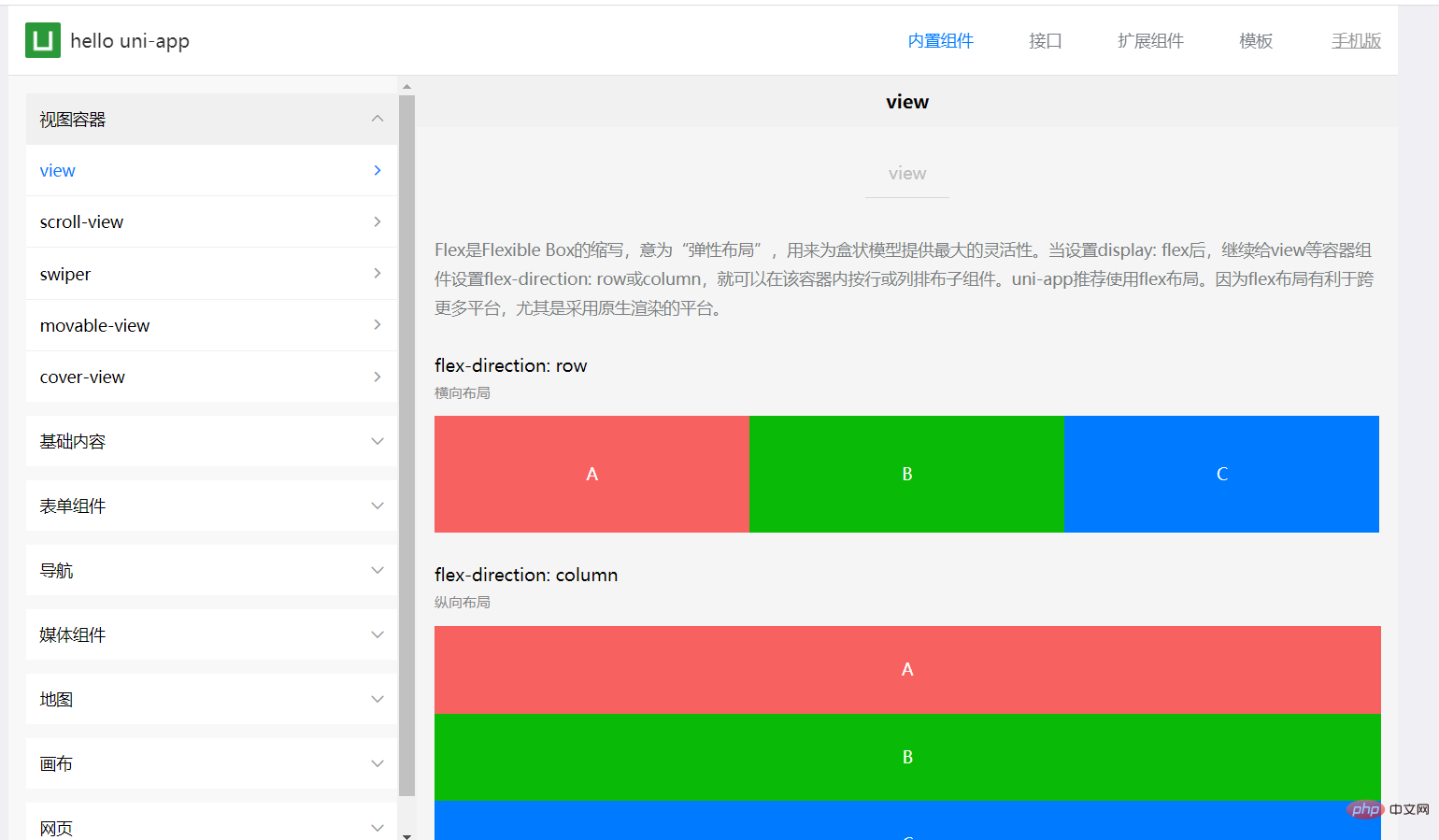
Perhatikan bahawa saya menggunakan uni di sini -Komponen Rangka untuk demonstrasi apl, terutamanya untuk menunjukkan kesan aplikasi Android yang dihasilkan.

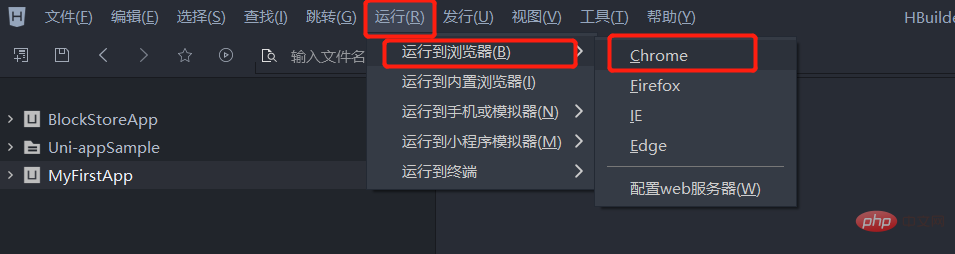
2 Jalankan dalam penyemak imbas untuk melihat kesan halaman web projek baharu kami MyFirstApp
Klik Jalankan pada bar alat=> Jalankan ke penyemak imbas=> 3. Terbitkan Apl asli (pembungkusan awan)

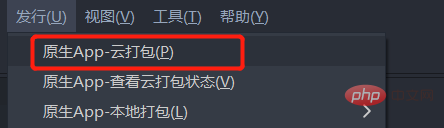
Klik Terbitkan pada bar alat => Apl Asli (pembungkusan awan) 

Masukkan e-mel log masuk bahagian belakang Dcloud dan kata laluan (jika anda tidak mempunyainya, anda perlu mendaftar dahulu)

Dapatkan pengenalan aplikasi (AppId) dalam manifest.json

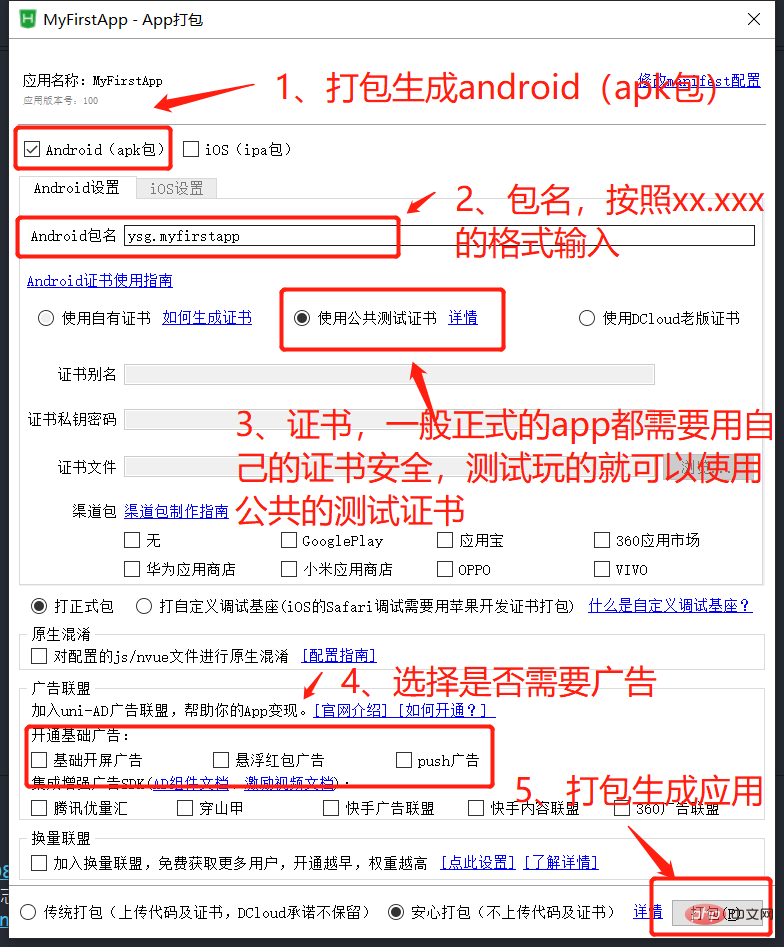
Konfigurasikan maklumat berkaitan yang diperlukan untuk Apl pembungkusan

Menunggu penyusunan dan pembungkusan (mungkin mengambil masa yang lama, harap bersabar)


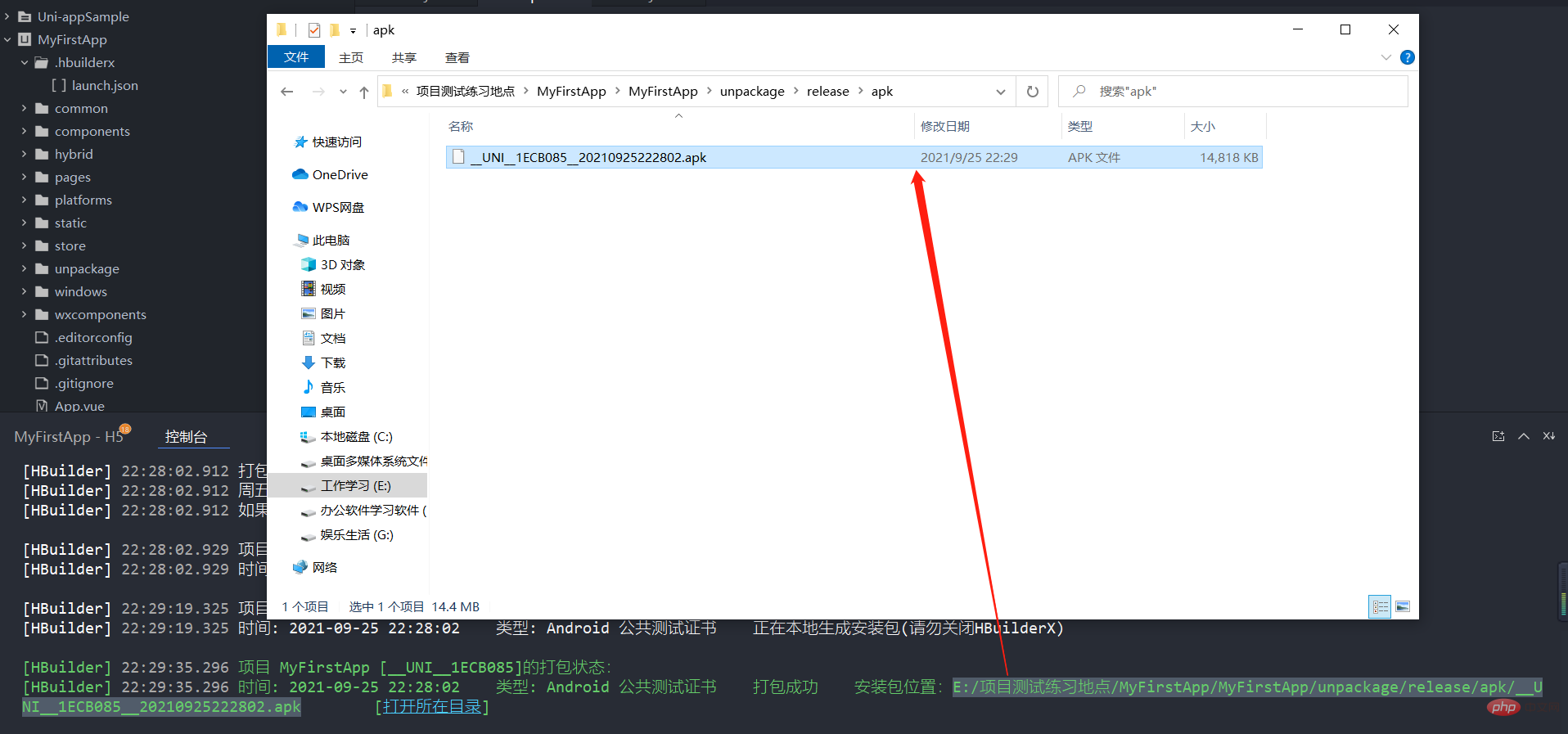
Selepas pembungkusan selesai, buka direktori tempat apk dijana untuk melihat dan memasangnya pada telefon Android anda untuk melihat kesannya

Disyorkan: "tutorial uniapp》
Atas ialah kandungan terperinci uni-app Permulaan Pantas: Membangunkan dan membungkus apl Android pertama anda. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? (Perkongsian tutorial)
May 13, 2022 pm 08:11 PM
Bagaimana untuk membangunkan uni-app dalam VSCode? Artikel berikut akan berkongsi dengan anda tutorial tentang membangunkan uni-app dalam VSCode Ini mungkin tutorial terbaik dan paling terperinci. Datang dan lihat!
 Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Gunakan uniapp untuk membangunkan navigasi peta yang mudah
Jun 09, 2022 pm 07:46 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan navigasi peta yang mudah? Artikel ini akan memberi anda idea untuk membuat peta mudah saya harap ia akan membantu anda!
 Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Mari kita bincangkan tentang cara menggunakan uniapp untuk membangunkan permainan ular!
May 20, 2022 pm 07:56 PM
Bagaimana untuk menggunakan uniapp untuk membangunkan permainan ular? Artikel berikut akan membimbing anda langkah demi langkah dalam melaksanakan permainan Snake dalam uniapp. Saya harap ia akan membantu anda!
 Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
Bagaimana untuk merangkum permintaan antara muka vue3 uni-app
May 11, 2023 pm 07:28 PM
antara muka uni-app, enkapsulasi kaedah global 1. Cipta fail api dalam direktori akar, buat fail api.js, baseUrl.js dan http.js dalam folder api 2.baseUrl.js kod fail exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js kod fail exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Contoh untuk menerangkan cara uniapp melaksanakan fungsi semua pilihan kotak berbilang pilihan
Jun 22, 2022 am 11:57 AM
Artikel ini membawa anda pengetahuan yang berkaitan tentang uniapp, yang terutamanya mengatur isu berkaitan melaksanakan fungsi pilih-semua kotak berbilang pilihan Sebab mengapa ia tidak dapat mencapai fungsi pilih-semua ialah apabila medan yang ditandakan pada kotak pilihan adalah diubah suai secara dinamik, status pada antara muka boleh berubah masa nyata, tetapi acara perubahan kumpulan kotak semak tidak boleh dicetuskan. Saya harap ia akan membantu semua orang.
 Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Membawa anda langkah demi langkah untuk membangunkan pemalam kalendar uni-apl (dan menerbitkannya)
Jun 30, 2022 pm 08:13 PM
Artikel ini akan membimbing anda langkah demi langkah dalam membangunkan pemalam kalendar uni-apl dan memperkenalkan cara pemalam kalendar seterusnya dibangunkan dari pembangunan hingga keluaran saya harap ia akan membantu anda!
 Bagaimana untuk mendapatkan nombor versi binaan aplikasi Android?
Sep 18, 2023 pm 07:05 PM
Bagaimana untuk mendapatkan nombor versi binaan aplikasi Android?
Sep 18, 2023 pm 07:05 PM
Mendapatkan nombor binaan aplikasi Android adalah mudah. Untuk melakukan ini, pengguna harus terlebih dahulu melancarkan aplikasi pada peranti Android atau emulator mereka dan kemudian menavigasi ke tetapan atau menu pilihannya. Seterusnya, mereka harus mencari bahagian "Perihal" atau "Maklumat", kerana di sinilah nombor binaan biasanya tinggal. Setelah ditemui, klik padanya dan ia akan memaparkan butiran yang diperlukan, termasuk gabungan nombor dan/atau huruf, seperti "1.2.3" atau "v1.0.0". Memandangkan kedua-dua pembangun dan pengguna memerlukan maklumat ini untuk mengenal pasti versi dan kemas kini yang berbeza, mendapatkan nombor versi binaan adalah penting untuk pengurusan aplikasi Android yang berkesan. Versi binaan Nombor versi binaan dalam Android adalah untuk membezakan versi aplikasi atau sistem pengendalian yang berbeza.
 Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Mari kita bincangkan tentang pemuatan lungsur turun paparan skrol uniapp
Jul 14, 2022 pm 09:07 PM
Bagaimanakah uniapp melaksanakan pemuatan lungsur turun paparan skrol? Artikel berikut bercakap tentang pemuatan lungsur turun applet WeChat scroll-view Saya harap ia akan membantu semua orang.



