 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Dalam sepuluh minit, anda akan belajar cara melaksanakan carta pai menggunakan hanya satu div dan css.
Dalam sepuluh minit, anda akan belajar cara melaksanakan carta pai menggunakan hanya satu div dan css.
Dalam sepuluh minit, anda akan belajar cara melaksanakan carta pai menggunakan hanya satu div dan css.
Artikel ini membawakan anda soalan berkaitan tentang cara menggunakan div dengan css untuk melaksanakan rajah penyakit. Saya harap ia akan membantu semua orang.

Sila tatal ke penghujung artikel untuk mendapatkan kod lengkap.
Kami hanya menggunakan satu div dan hanya css untuk melaksanakan carta pai.
Struktur HTML
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
Kami menambah beberapa pembolehubah css:
--p: peratusan bar kemajuan (nombor tulen, Tanpa % ), nilai carta pai adalah konsisten dengan kandungan div (dengan %).
--b: Nilai ketebalan sempadan
--c: Warna utama sempadan
Artikel ini menggunakan pembolehubah yang disingkatkan dalam persekitaran pengeluaran, untuk mencapai kebolehbacaan, kita harus menggunakan --p -> c - > --warna utama untuk diwakili.
Tetapan asas Pai
Kami menetapkan gaya asas untuk carta pai.
.pie {
--w: 150px; // --w -> --width
width: var(--w);
aspect-ratio: 1; // 纵横比,1 说明是正方形
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}Di atas kami menggunakan nisbah aspek: 1; untuk memastikan bahawa div adalah segi empat sama, anda juga boleh menggunakan ketinggian: var(--w) untuk mencapai kesan.
Seterusnya, kami menggunakan elemen pseudo untuk melaksanakan carta pai mudah:
.pie:before {
content: "",
position: absoute;
border-radius: 50%;
inset: 0; // 知识点 1
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0); // 知识点 2
}Titik pengetahuan 1: inset: 0 bersamaan dengan atas: 0; atas: 0;
Titik pengetahuan 2: kecerunan kon-kecerunan kon, kaedah css, lebih banyak kandungan, #0000 di sini ialah nilai perenambelasan lutsinar.
#0000 Warna Hex · Merah (0%) · Hijau (0%) · Biru (0%).
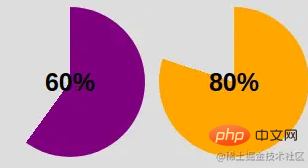
Selepas kecerunan kon digunakan:

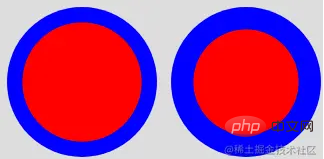
Untuk menjadikan hanya kawasan sempadan kelihatan, kami menggunakan atribut topeng untuk menyembunyikan bahagian bulatan tengah. Kami akan menggunakan kaedah radial-gradient():
radial-gradient(farthest-side,red calc(99% - var(--b)),blue calc(100% - var(--b)))
Selepas menggunakan kod di atas, rajah kesan boleh diperolehi seperti berikut:

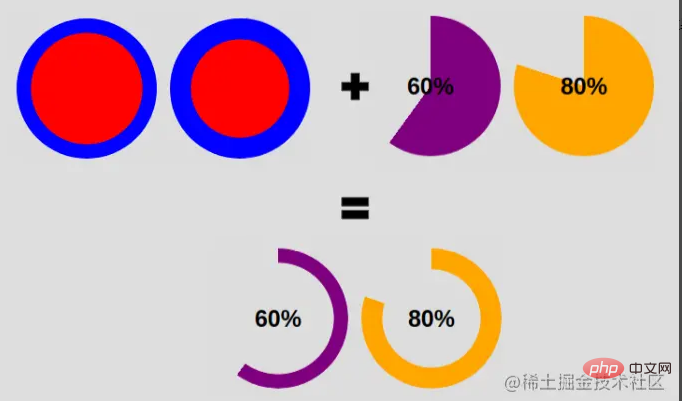
Matlamat kami adalah seperti berikut :

Kita boleh mencapainya dengan menukar kod:
<div class="pie" style="--p:60;--b:10px;--c:purple;">60%</div>
.pie {
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
place-content: center;
margin: 5px;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before {
content: "";
position: absolute;
border-radius: 50%;
inset: 0;
background: conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask:radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}Tambah tepi bulat
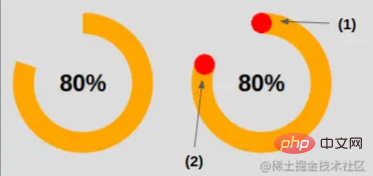
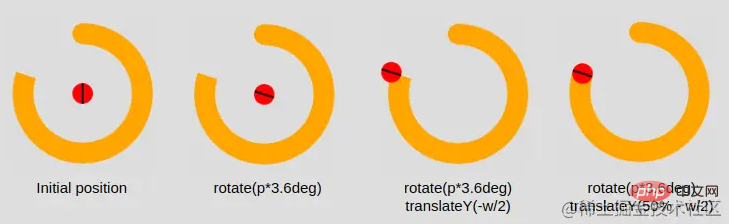
Cara menambah bulatan Bagi bahagian tepi, selepas membaca ilustrasi di bawah, anda akan faham helah kecil ini.

Untuk kesan (1) dalam gambar, letakkan bulatan di tepi permulaan.
.pie:before {
background:
radial-gradient(farthest-side, var(--c) 98%, #0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%), #0000 0);
}Untuk kesan (2) dalam gambar, letak bulatan di tepi hujung.
.pipe: after {
content: "";
position: absolute;
border-radius: 50%;
inset: calc(50% - var(--b)/2); // 知识点1
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2)); // 知识点2
}Titik pengetahuan 1: Inset: 0; ia adalah singkatan dari kiri: 0;
Di sini kita ada:
left = right = 50% - b/2
Di sini kita telah mengalihkan elemen 50% ke kiri dan kanan - b/2, yang bersamaan dengan lebar elemen menjadi b, dan berpusat ke kiri dan betul. Perkara yang sama untuk ketinggian.
Titik pengetahuan 2: Pengiraan darjah putaran --
angle = percentage * 360deg / 100
Mula-mula putarkan elemen mengikut darjah yang sepadan, dan kemudian gerakkan kedudukannya Ini melibatkan pemusatan paksi Y. Teks mungkin agak sukar untuk difahami, jadi anda boleh memahaminya dengan ilustrasi berikut:

Tambah animasi
Sehingga kini, apa yang kami ada dicapai ialah gambar bentuk pai statik. Kami akan menambah animasi padanya seterusnya.
Daftar pembolehubah pertama:
@property --p {
syntax: '<number>';
inherits: true;
initial-value: 0;
}Kemudian, kami mencipta bingkai utama:
@keyframes p {
from {
--p: 0
}
}Nota: Di sini kita hanya perlu menetapkan nilai --p dari . Penyemak imbas secara automatik akan memadankan nilai dalam pratetap kami kepada (div class="pie" style="--p:60;">60%
Akhir sekali, kami memanggil animasi .
animation: p 1s .5s both;
Hei~ Salin kod di bawah dan cuba. Sudah tentu, kami juga menyediakan gambar.
Kod dan rendering
<div class="pie" style="--p:20"> 20%</div> <div class="pie" style="--p:40;--c:darkblue;--b:10px"> 40%</div> <div class="pie no-round" style="--p:60;--c:purple;--b:15px"> 60%</div> <div class="pie animate no-round" style="--p:80;--c:orange;"> 80%</div> <div class="pie animate" style="--p:90;--c:lightgreen"> 90%</div>
@property --p{
syntax: '<number>';
inherits: true;
initial-value: 1;
}
.pie {
--p:20;
--b:22px;
--c:darkred;
--w:150px;
width: var(--w);
aspect-ratio: 1;
position: relative;
display: inline-grid;
margin: 5px;
place-content: center;
font-size: 25px;
font-weight: bold;
font-family: sans-serif;
}
.pie:before,
.pie:after {
content: "";
position: absolute;
border-radius: 50%;
}
.pie:before {
inset: 0;
background:
radial-gradient(farthest-side,var(--c) 98%,#0000) top/var(--b) var(--b) no-repeat,
conic-gradient(var(--c) calc(var(--p)*1%),#0000 0);
-webkit-mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
mask: radial-gradient(farthest-side,#0000 calc(99% - var(--b)),#000 calc(100% - var(--b)));
}
.pie:after {
inset: calc(50% - var(--b)/2);
background: var(--c);
transform: rotate(calc(var(--p)*3.6deg)) translateY(calc(50% - var(--w)/2));
}
.animate {
animation: p 1s .5s both;
}
.no-round:before {
background-size: 0 0, auto;
}
.no-round:after {
content: none;
}
@keyframes p{
from{--p:0}
}Renderings:

(Belajar perkongsian video: Tutorial video css)
Atas ialah kandungan terperinci Dalam sepuluh minit, anda akan belajar cara melaksanakan carta pai menggunakan hanya satu div dan css.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.



