 alat pembangunan
alat pembangunan
 VSCode
VSCode
 Mari kita bincangkan tentang cara mengkonfigurasi persekitaran .NET dalam VSCode dan membangunkan serta nyahpepijat .NET 5
Mari kita bincangkan tentang cara mengkonfigurasi persekitaran .NET dalam VSCode dan membangunkan serta nyahpepijat .NET 5
Mari kita bincangkan tentang cara mengkonfigurasi persekitaran .NET dalam VSCode dan membangunkan serta nyahpepijat .NET 5
Bagaimana untuk mengkonfigurasi persekitaran .NET dalam VSCode? Artikel berikut akan memperkenalkan kepada anda cara menggunakan VSCode untuk membangunkan dan menyahpepijat .NET 5 dari awal saya harap ia akan membantu anda!

Bangunan dan nyahpepijat .NET 5 dari awal menggunakan Kod VS. Anda boleh membangunkan dan menyahpepijat aplikasi .NET 5 tanpa memasang VS 2019.
Nama penuh Kod VS ialah Kod Visual Studio Visual ialah persekitaran pembangunan bersepadu web merentas platform yang ringan yang boleh dijalankan di bawah Linux, Mac dan Windows!
Artikel ini ialah tutorial tentang pembangunan Kod VS dan penyahpepijatan .NET 5. Operasi sebenar dilakukan di bawah Windows, tetapi ia juga boleh digunakan untuk sistem lain. [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Pemasangan persekitaran
Artikel ini menunjukkan persekitaran pembangunan: WIN10 x64 Visual Studio Code 1.55.1
. NET 5.0 SDK Windows x64 Installer:
https://dotnet.microsoft.com/download/dotnet/thank-you/sdk-5.0.202-windows-x64-installer
Lagi muat turun versi Sistem: https://dotnet.microsoft.com/download
VSCode:
https://code.visualstudio.com/
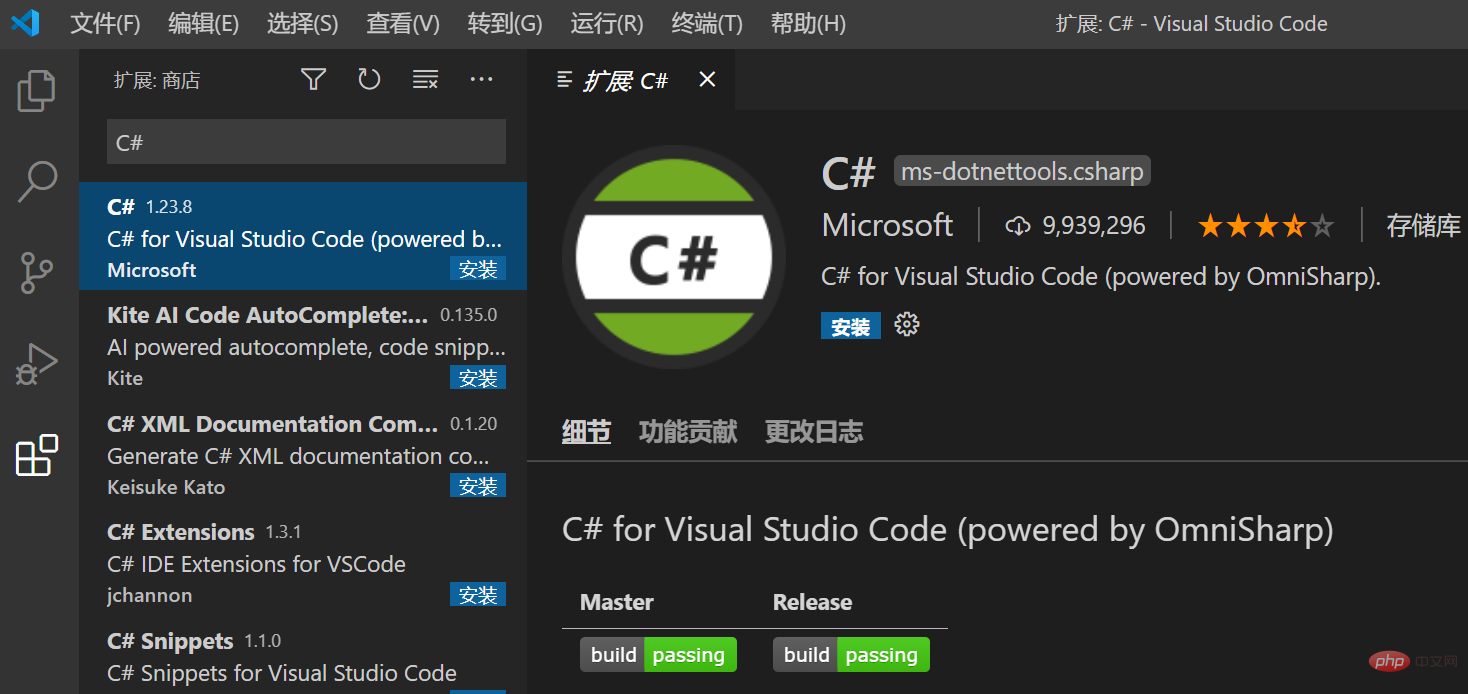
VSCode C# plug- dalam:
Buka sambungan dan cari C#, pilih C# untuk dipasang.

Mulakan semula Kod VS selepas memasang pemalam.
Buat projek
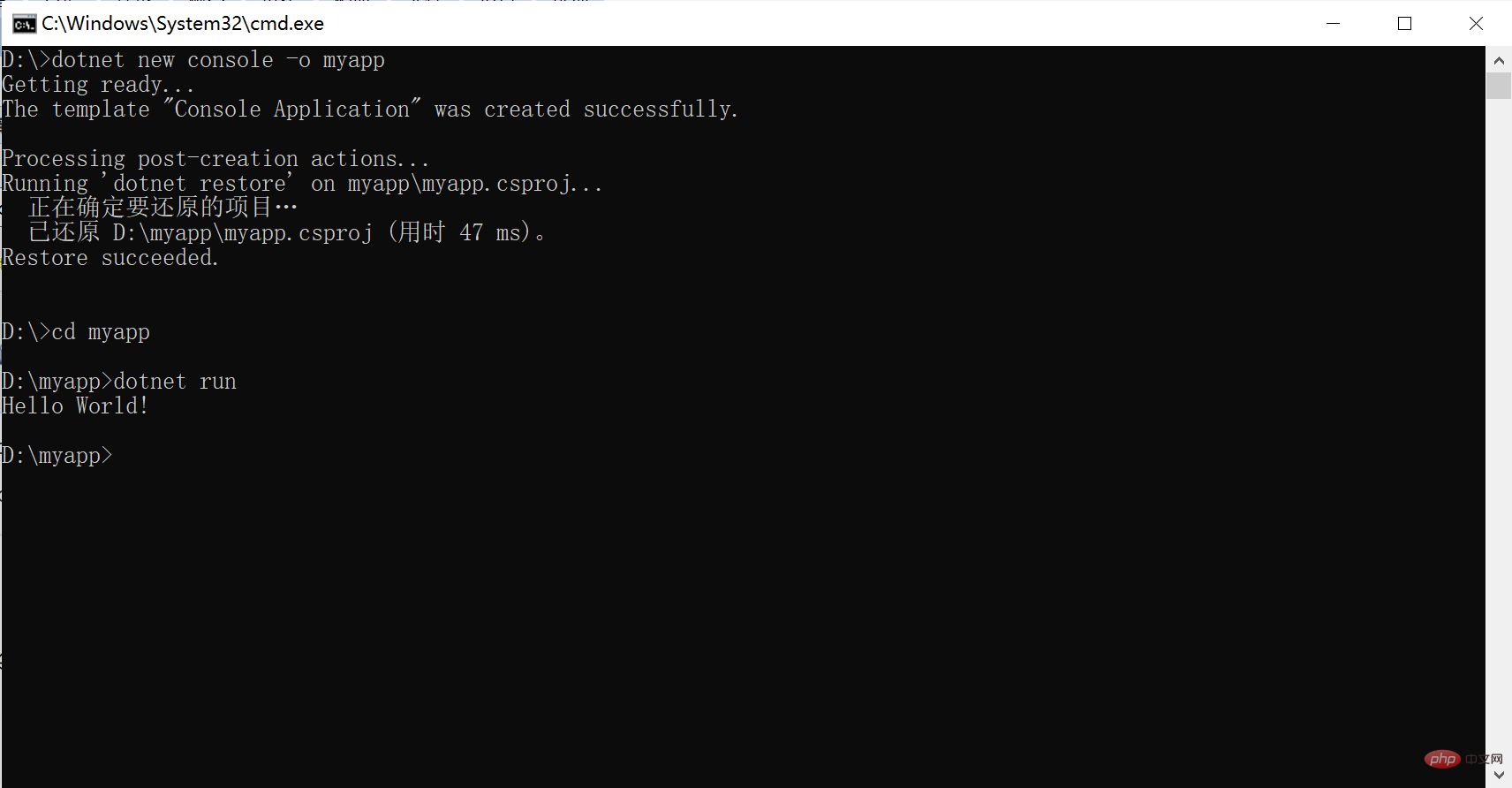
Mula-mula pastikan .NET Core SDK berjaya dipasang.
dotnet --version
Outputnya adalah seperti berikut:
5.0.202
Kemudian anda boleh mencipta projek.
dotnet new console -o myapp cd myapp dotnet run

Selepas keseluruhan arahan dilaksanakan, projek dibuat. dotnet new akan melaksanakan dotnet restore secara lalai, anda hanya memerlukan dotnet run.
Bangun menggunakan Kod VS
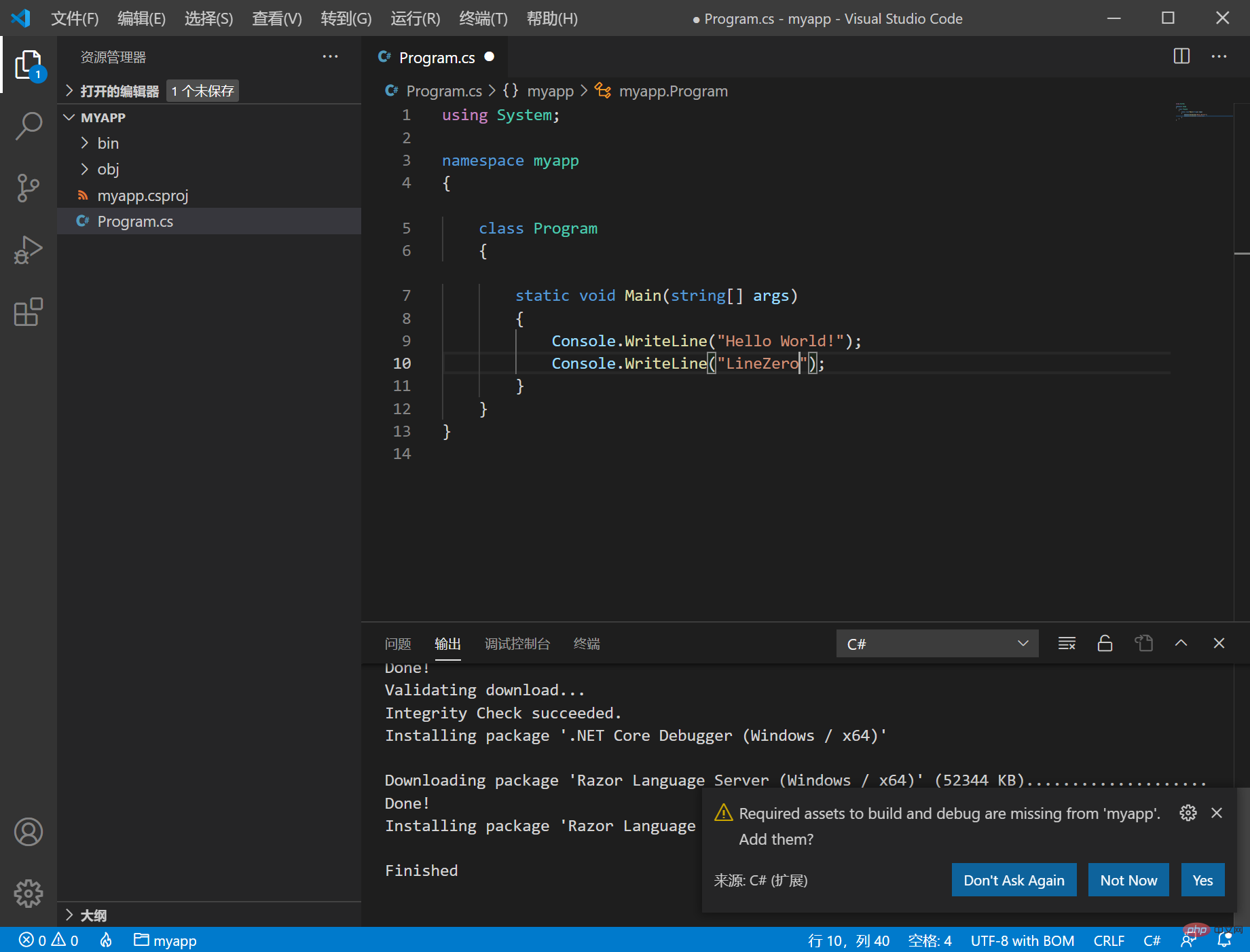
Gunakan Kod VS untuk membuka folder myapp dan membuka fail Program.cs
Jika ini kali pertama anda membukanya, anda perlu sabar menunggu pemalam dipasang. Pemasangan berjaya seperti yang ditunjukkan di bawah:

Kemudian tunggu sebentar, seperti yang ditunjukkan dalam gambar di atas, gesaan Aset yang diperlukan untuk membina dan nyahpepijat hilang daripada 'myapp' . Tambahkan mereka?, Pilih sahaja Ya.
Pemalam akan menjana folder .vscode secara automatik dan mengkonfigurasi launch.json untuk kami.
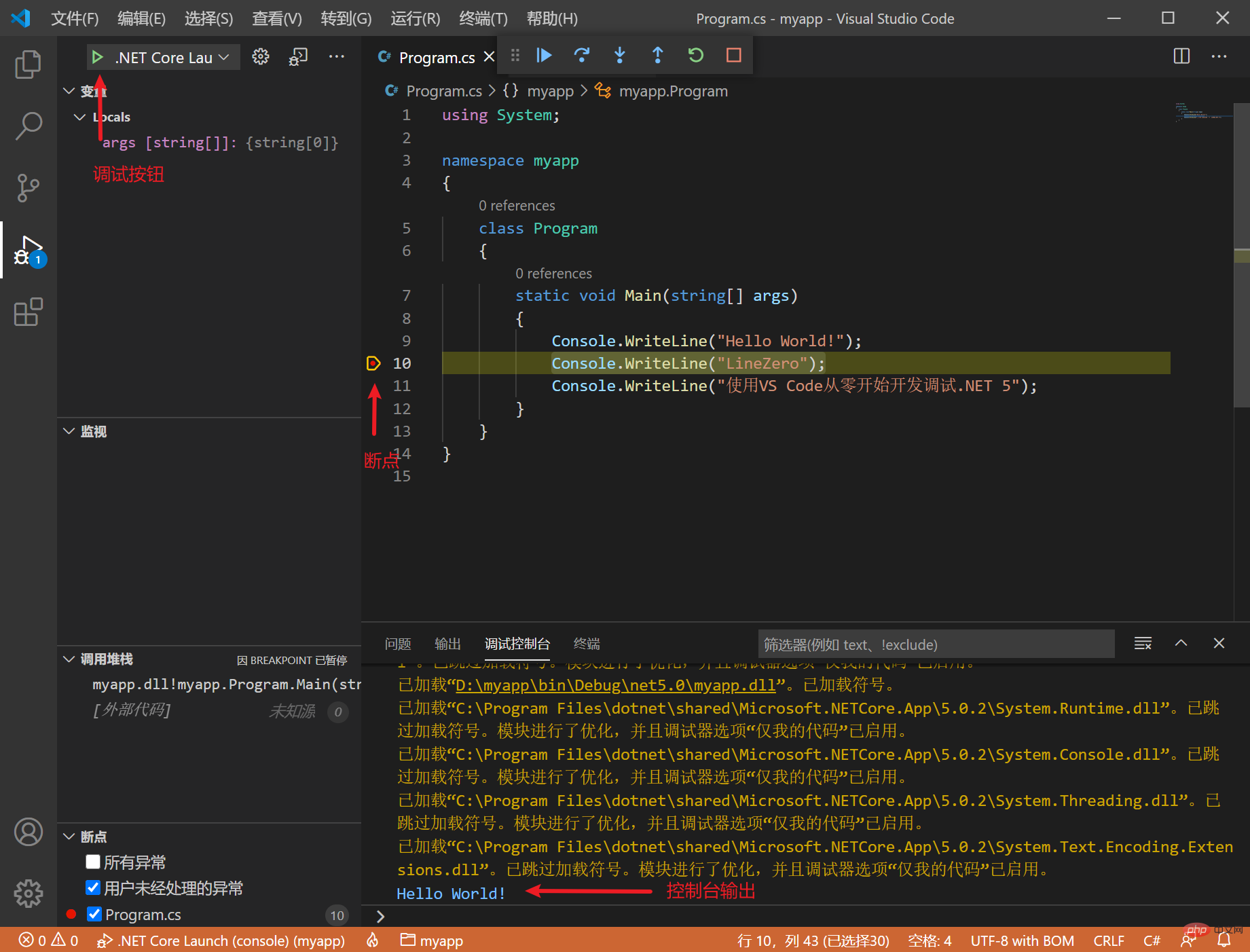
Gunakan Kod VS untuk nyahpepijat
Seterusnya, beralih kepada tetingkap nyahpepijat untuk nyahpepijat, klik butang nyahpepijat
dan tetapkan titik putus dengan jayanya.

F10 melangkau F11 satu langkah dan menyahpepijat pelaksanaan F5.
Anda juga boleh memilih nyahpepijat tambahan, seperti berikut:
Kod ditambahkan pada Console.ReadKey();
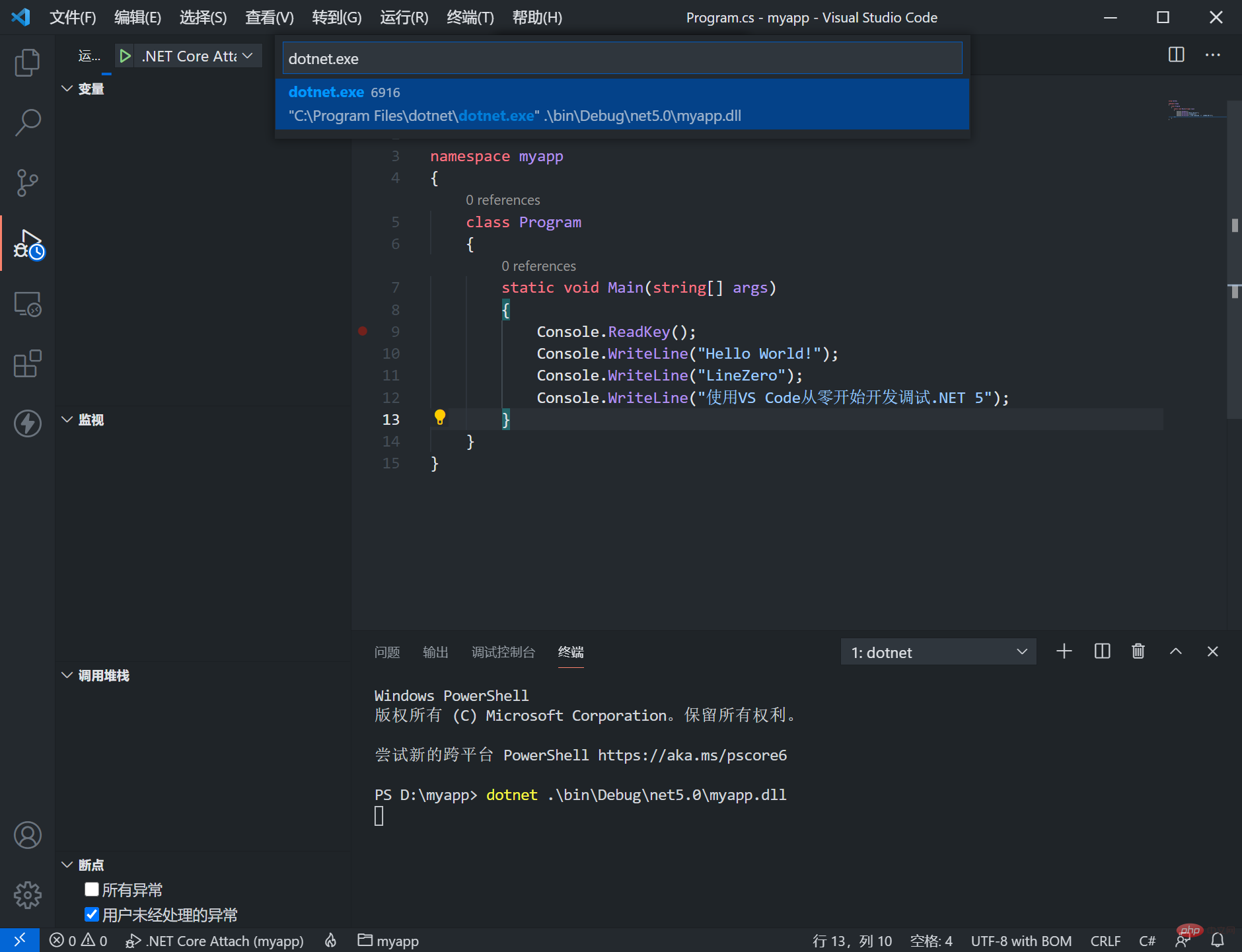
dan kemudian dilaksanakan dalam terminal dotnet .binDebugnet5.0myapp.dll
Kemudian tukar ke dalam penyahpepijatan .NET Core Attach Klik butang nyahpepijat, pilih dotnet.exe

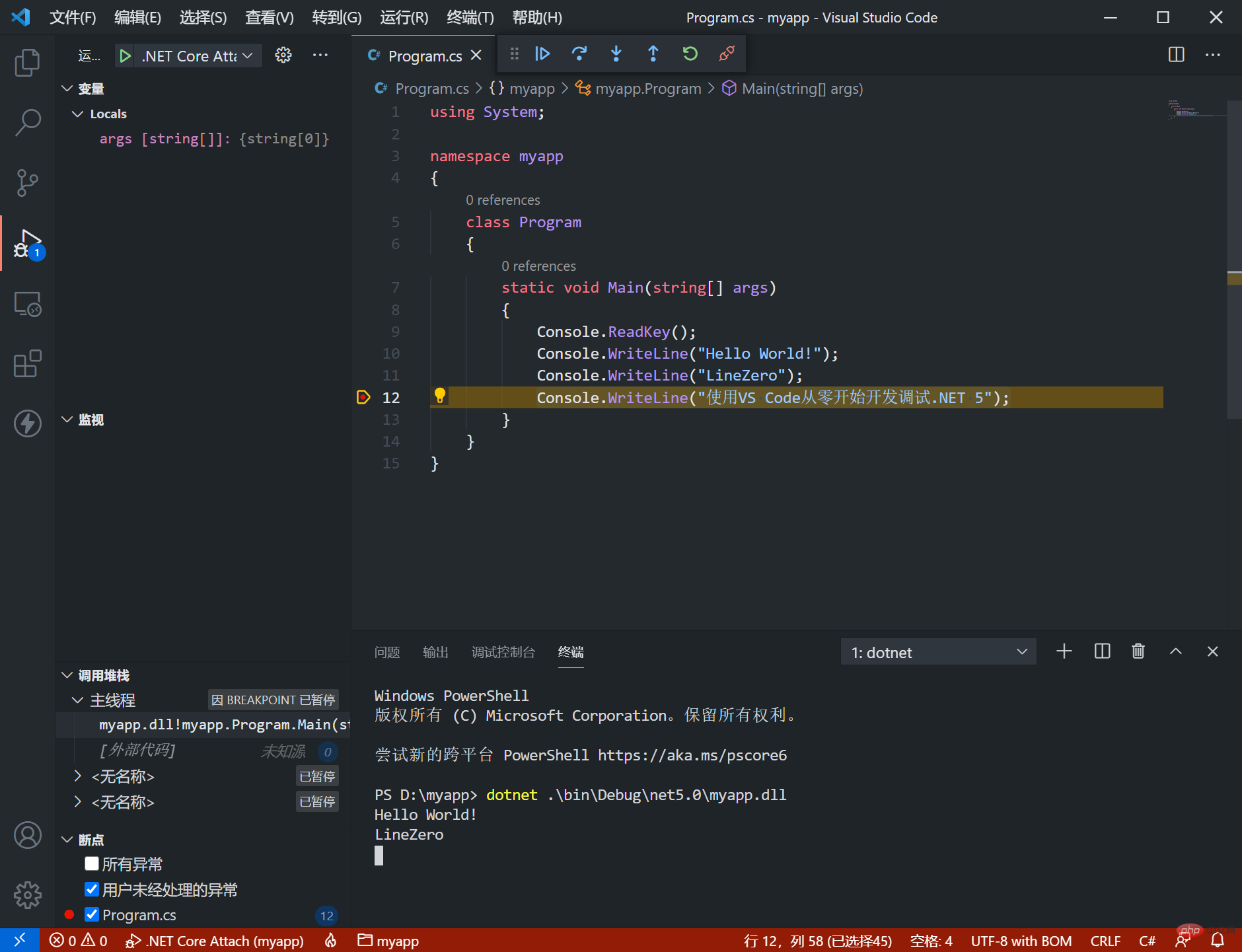
Masukkan titik putus dalam Kod VS, dan kemudian masukkan sebarang kekunci dalam terminal untuk meneruskan, dan program boleh Pergi ke keadaan penyahpepijatan seperti biasa.

boleh menulis kod dengan mudah, dan pemalam C# menyediakan gesaan pintar untuk pembangunan. Dengan cara ini anda boleh membangunkan .NET 5 tanpa memasang VS 2019.
Pemalam Kod VS
Pemalam penampilan
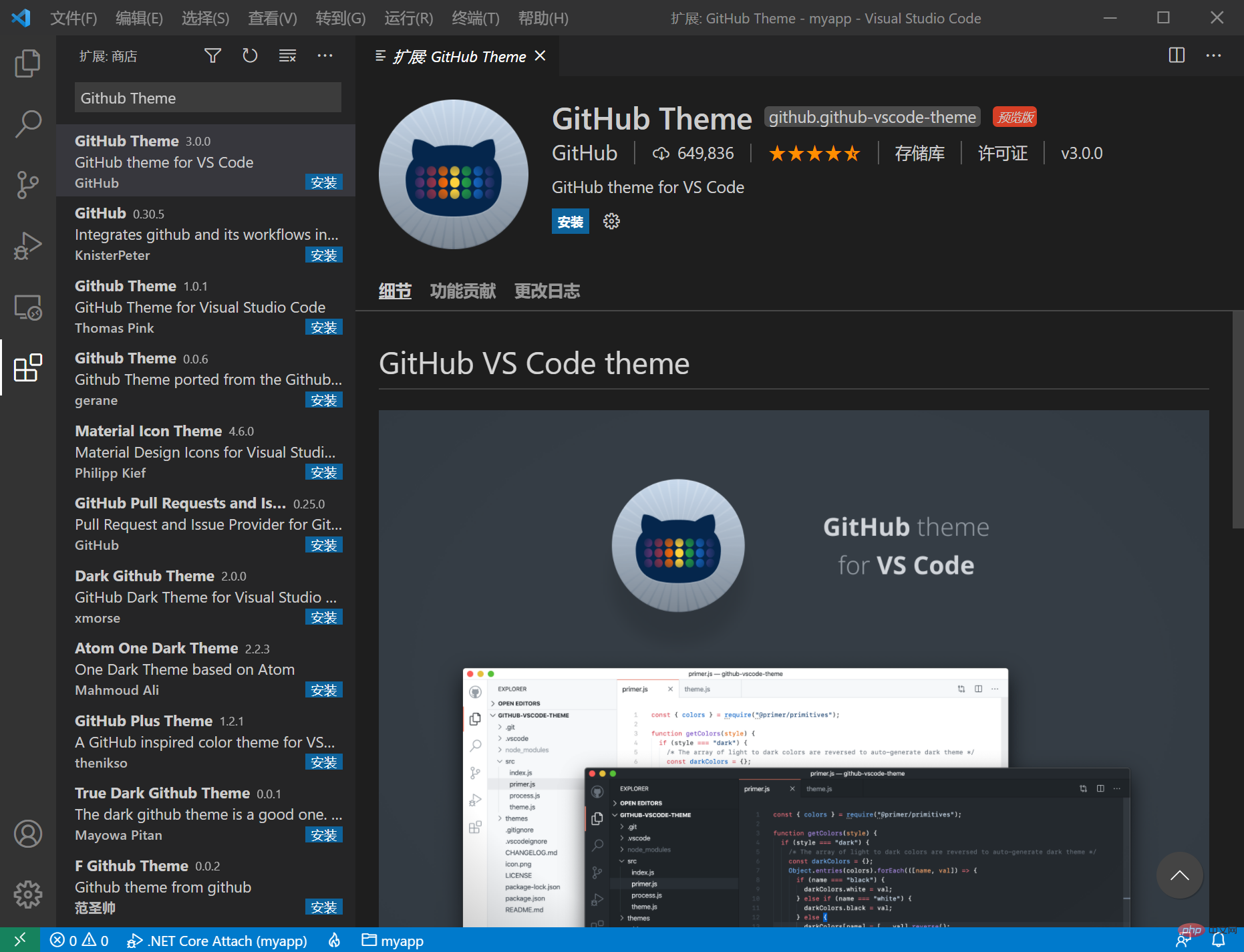
Pemalam Tema Tema GitHub

Lebih Pelbagai tema boleh dicari untuk Tema
Pemalam ikon ikon: ikon vskod
Pemalam pembangunan
Visual Studio IntelliCode coding smart prompt
REST Client antara muka permintaan artifak
Contoh:
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "sample linezero",
"time": "Wed, 21 Oct 2020 18:27:50 GMT"
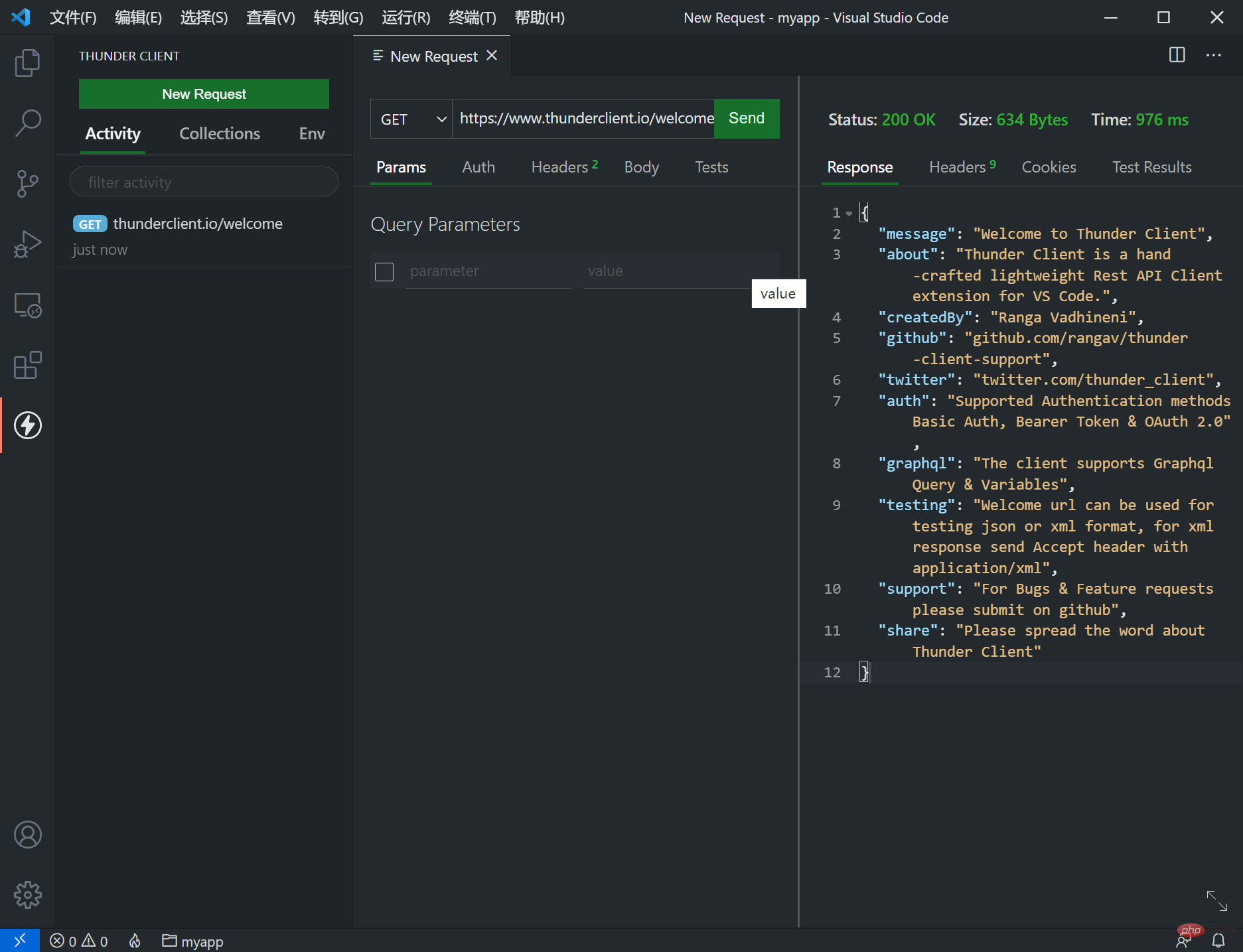
}Klien Thunder meminta antara muka seperti PostMan

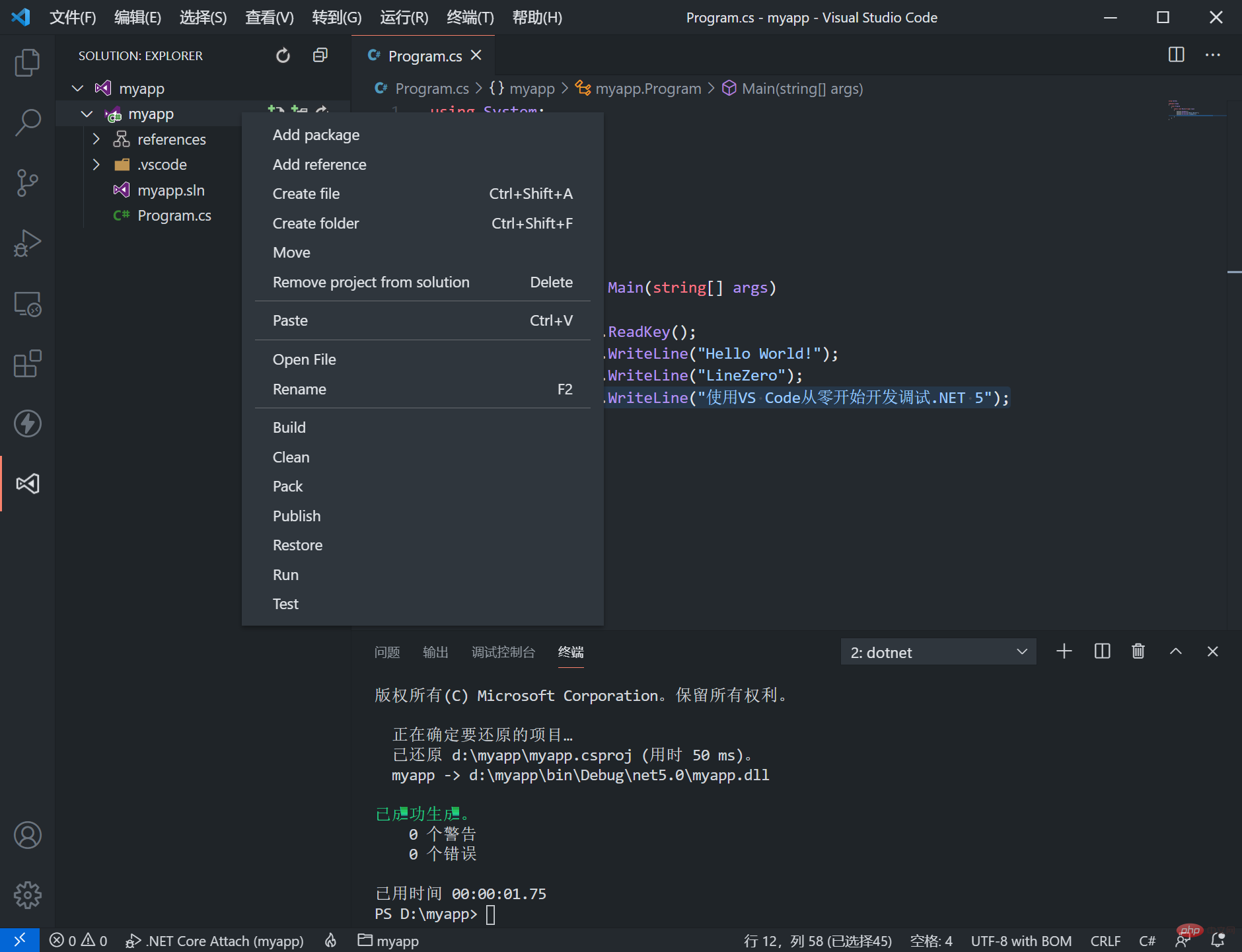
vscode-solution-explorer Mengendalikan projek seperti VS

Buku baharu ASP.NET Core 3.1 Diterbitkan "Pengenalan Praktikal kepada Pembangunan Projek Teras ASP.NET"
Jingdong: https://item.jd.com/12961032.html
Dangdang: http://product.dangdang.com/ 29122210.html
Untuk pengetahuan lanjut tentang VSCode, sila lawati: tutorial vscode! !
Atas ialah kandungan terperinci Mari kita bincangkan tentang cara mengkonfigurasi persekitaran .NET dalam VSCode dan membangunkan serta nyahpepijat .NET 5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Relevan berterusan C# .NET: Lihat penggunaan semasa
Apr 16, 2025 am 12:07 AM
Relevan berterusan C# .NET: Lihat penggunaan semasa
Apr 16, 2025 am 12:07 AM
C#.NET masih penting kerana ia menyediakan alat dan perpustakaan yang kuat yang menyokong pelbagai pembangunan aplikasi. 1) C# menggabungkan rangka kerja NET untuk menjadikan pembangunan cekap dan mudah. 2) Mekanisme keselamatan dan sampah jenis C#meningkatkan kelebihannya. 3) .NET menyediakan persekitaran berjalan lintas platform dan API yang kaya, meningkatkan fleksibiliti pembangunan.
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
Cara menukar mod cina dengan vscode
Apr 15, 2025 pm 11:39 PM
VS Kod untuk menukar mod Cina: Buka antara muka Tetapan (Windows/Linux: Ctrl, MacOS: CMD,) Cari "Editor: Bahasa" Tetapan Pilih "Cina" dalam menu drop-down Simpan tetapan dan mulakan semula kod vs
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.



