Apakah maksud lang dalam html5?
Dalam HTML5, nama penuh lang ialah "bahasa", yang bermaksud "bahasa". kandungan unsur. Sintaks "
".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer Dell G3.
Dalam HTML5, nama penuh lang ialah "bahasa", yang bermaksud "bahasa".
lang ialah atribut global yang boleh digunakan pada mana-mana elemen HTML (ia akan mengesahkan mana-mana elemen HTML. Tetapi ia tidak semestinya berguna).
Dalam HTML 4.01, atribut lang tidak boleh digunakan dengan:
,
, ,
lang menentukan bahasa kandungan elemen.
Sintaks:
<element lang="value">
| nilai th> | Penerangan | ||||
|---|---|---|---|---|---|
nilai
|
Kod bahasa yang menentukan kandungan elemen. |

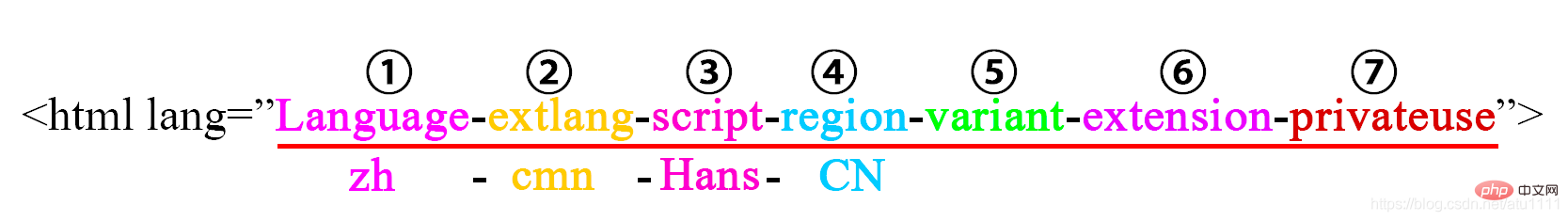
Teg Bahasa terdiri daripada empat subteg dari ① hingga ⑦. Jika anda mempunyai sebarang pengiraan yang tidak jelas, sila rujuk kepada dokumen yang disediakan dalam bahagian sumber.
Maksud setiap bahagian
①bahasa: bahasa utama, gunakan kod "zh" untuk mewakili bahasa Cina, huruf kecil. Nampaknya tidak ada syarat wajib untuk permodalan, itu hanya adat. Ikuti sahaja tabiat anda. Sentiasa memandang janggal kepada orang lain bukanlah cara yang baik untuk menunjukkan keperibadian anda.
②extlang: diterjemahkan sebagai "bahasa lanjutan"? Bagi bahasa Cina, bahagian ini mewakili bahasa Mandarin dan dialek. Contohnya, "cmn" bermaksud Mandarin, "yue" bermaksud Kantonis, dan saya tidak tahu apa maksud "lzh". huruf kecil.
③skrip: Format penulisan, bahasa Cina tidak mempunyai perubahan ejaan bahasa Barat, hanya "dipermudahkan" dan "tradisional". "Hans" bermaksud Cina ringkas dan "Hant" bermaksud Cina tradisional, dengan huruf pertama ditulis dengan huruf besar.
④Wilayah: Wilayah, wilayah yang berkaitan dengan Cina mungkin Tanah Besar China (CN), Taiwan, China (TW), Hong Kong, China (HK), Macau, China (MO) dan Singapura (SG) .
⑤⑥⑦: Teka...
Masalah dengan dialek
Saya mengira, selain "cmn" menunjukkan Mandarin, IANA juga meluluskan Ada sekurang-kurangnya 13 sub-tag dialek, disenaraikan seperti berikut:
cdo, cjy, cpx, czh, czo, gan, hak, hsn, lzh, mnp, nan, wuu, yue
menyebabkan kekeliruan Apa yang menarik ialah tag ini sama ada boleh digunakan sebagai sub-tag extlang untuk mewakili dialek (bahasa lanjutan?) atau mereka boleh diletakkan dalam kedudukan bahasa sebagai bahasa utama. Jadi apakah hubungan antara teg ini dan teg "zh" tradisional? IANA mentakrifkan "zh" sebagai "bahasa makro". Saya tidak tahu bagaimana untuk menterjemahkannya, bahasa mikro? Bahasa makro? Atau keluarga bahasa? Pandangan BCP 47 ialah bahasa Cina mengandungi beberapa bahasa, dan nampaknya dialek bahasa Cina boleh dianggap sebagai bahasa bebas. Oleh itu, "zh" masih boleh digunakan sebagai bahasa utama, dan kemudian dialek ditandakan dalam kedudukan extlang, iaitu format seperti . Pada masa yang sama, ia juga menyokong penggunaan dialek secara langsung sebagai bahasa utama, iaitu format seperti .
Selepas menjelaskan kekeliruan yang disebabkan oleh dialek, cadangan peribadi saya ialah menggunakan "zh" sebagai bahasa utama. Saya tidak mahu masuk ke dalam perbincangan politik atau mendalami isu akademik esoterik, dan satu-satunya sebab saya mencadangkan menggunakan "zh" sebagai subteg bahasa utama adalah untuk mengelakkan kekeliruan. Label dialek yang sedikit (walaupun tidak banyak) pada masa kini masih dalam keadaan yang sangat menggembirakan. Jangan lupa bahawa terdapat legenda dalam dunia menggunakan dialek sebagai bahasa rahsia dalam serangan balas, dan Harbin, Xi'an dan Chengdu mungkin mempunyai dialek yang berbeza. Siapa tahu berapa banyak bahasa Cina yang akan diluluskan oleh bos IANA pada masa hadapan dan menghafal semuanya? Atau apabila mengekalkan kod tersebut, semak dahulu sama ada ia dialek Cina atau bahasa asing di beberapa sudut?
“zh” bermaksud bahasa Cina; “zh-xxx” masih bermaksud bahasa Cina, tetapi ciri dialek perlu dipertimbangkan. Ungkapan sedemikian tidak akan membawa kepada sebarang salah faham.
Lebih pendek lebih baik
Pengesyoran W3C ialah: "Peraturan keemasan semasa membuat teg bahasa adalah untuk memastikan teg itu sesingkat mungkin". Sesetengah bahagian label benar-benar tidak diperlukan. Sebagai contoh, jika aplikasi seperti sintesis pertuturan tidak terlibat, kewujudan bahagian extlang adalah sedikit kepentingan Tidak kira apa dialek atau loghat yang anda tuturkan, anda akan menulis teks yang sama. Bahagian rantau ini nampaknya tidak begitu bermakna dalam bahasa Cina Adakah sesiapa tahu perbezaan antara orang Singapura yang berbahasa Mandarin dan orang-orang tanah besar?
Jadi, contoh W3C menjadi penggunaan terbaik - "zh-Hans" - Cina, dipermudahkan. Cukuplah. Atau saya secara peribadi berpendapat tidak mengapa untuk hanya menggunakan "zh", atau campuran mudah dan tradisional.
Serasi
Secara tradisinya, “zh-CN” biasanya digunakan Adakah standard baharu ini disokong oleh semua penyemak imbas? . Cubalah, atau adakah lebih selamat untuk menggunakan "zh-Hans-CN" sekarang?
Penafian
tidak dapat menjamin ketepatan kandungan. Cara yang lebih dipercayai ialah membaca dokumentasi standard.
Saya menulis artikel pendek ini kerana saya hanya memberitahu rakan tentang kandungan yang berkaitan, jadi saya menulisnya secara santai. Jika ia dapat membantu netizen lain, itu adalah penghormatan saya.
Walaupun empat pautan sumber disediakan, saya sebenarnya tidak membacanya lagi kali ini. Ini semua ditulis dari ingatan Jika ada salah silap, harap dimaafkan dan mohon dimaklumkan.
Cadangan berkaitan: "tutorial video html"
Atas ialah kandungan terperinci Apakah maksud lang dalam html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.






