 hujung hadapan web
hujung hadapan web
 Soal Jawab bahagian hadapan
Soal Jawab bahagian hadapan
 Apakah sintaks untuk baca sahaja dan dilumpuhkan dalam html5
Apakah sintaks untuk baca sahaja dan dilumpuhkan dalam html5
Apakah sintaks untuk baca sahaja dan dilumpuhkan dalam html5
Dalam HTML5, sintaks untuk baca sahaja dan dilumpuhkan ialah "" dan "" digunakan untuk tentukan medan input Sebagai baca sahaja, atribut yang dilumpuhkan menentukan bahawa elemen itu harus dilumpuhkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Apakah sintaks untuk baca sahaja dan dilumpuhkan dalam html5
Atribut baca sahaja menentukan bahawa medan input adalah baca sahaja.
Medan baca sahaja tidak boleh diubah suai. Walau bagaimanapun, pengguna masih boleh tab ke medan dan memilih atau menyalin teksnya.
Atribut baca sahaja menghalang pengguna daripada mengubah suai nilai sehingga syarat tertentu dipenuhi (seperti kotak semak sedang diperiksa). Kemudian, anda perlu menggunakan JavaScript untuk menghapuskan nilai baca sahaja dan menukar medan input kepada keadaan boleh diedit.
Atribut baca sahaja boleh digunakan dengan atau .
Sintaks
<input readonly="value">
Atribut dilumpuhkan menentukan bahawa elemen input harus dilumpuhkan.
Elemen input yang dilumpuhkan tidak tersedia dan tidak boleh diklik. Atribut yang dilumpuhkan boleh ditetapkan sehingga beberapa syarat lain dipenuhi (seperti kotak pilihan dipilih, dsb.). Kemudian, anda perlu menggunakan JavaScript untuk mengalih keluar nilai yang dilumpuhkan dan menukar nilai elemen input kepada tersedia.
Nota: Atribut yang dilumpuhkan tidak boleh digunakan dengan .
Sintaks
<input disabled="value">
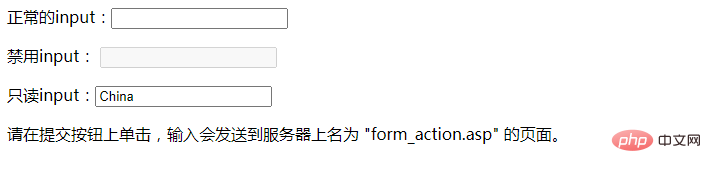
Contoh adalah seperti berikut:
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>Hasil output:

Tutorial yang disyorkan : " tutorial video html》
Atas ialah kandungan terperinci Apakah sintaks untuk baca sahaja dan dilumpuhkan dalam html5. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





