
Dalam HTML5, jarak baris diwakili oleh "ketinggian baris"; gunakan atribut ini untuk menetapkan ketinggian baris teks Atribut ini akan mempengaruhi reka letak kotak garisan akan ditakrifkan Jarak minimum antara garis dasar dalam elemen ini, sintaksnya ialah "
".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi HTML5, komputer Dell G3.
Atribut ketinggian garis menetapkan jarak antara baris (ketinggian garisan).
Nota: Nilai negatif tidak dibenarkan.
Penjelasan
Atribut ini akan mempengaruhi reka letak kotak baris. Apabila digunakan pada elemen peringkat blok, ia mentakrifkan jarak minimum antara garis dasar dalam elemen itu dan bukannya jarak maksimum.
Perbezaan yang dikira antara ketinggian baris dan saiz fon (dikenali sebagai "jarak baris" dalam CSS) dibahagikan kepada dua bahagian dan ditambah pada bahagian atas dan bawah baris kandungan teks. Kotak terkecil yang boleh mengandungi kandungan ini ialah kotak baris.
Nilai angka asal menentukan faktor penskalaan dan unsur turunan akan mewarisi faktor penskalaan ini dan bukannya nilai yang dikira.
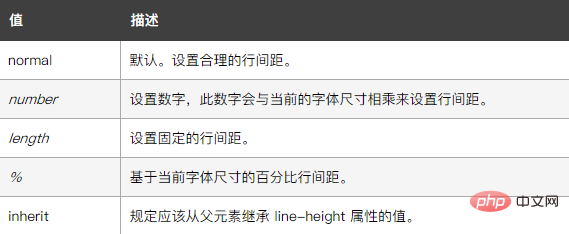
Nilai yang mungkin untuk tetapan sifat ini ialah:

Contohnya adalah seperti berikut:
<html> <head> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p style="line-height: 90%"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p style="line-height: 200%"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body> </html>
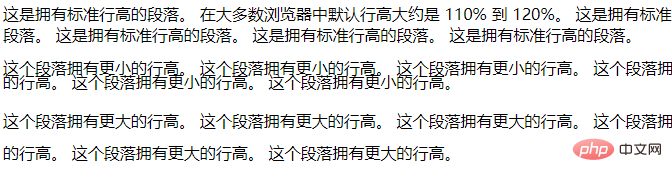
Hasil keluaran:

Tutorial disyorkan: "tutorial video html"
Atas ialah kandungan terperinci Apakah yang dimaksudkan dengan jarak baris html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!