 applet WeChat
applet WeChat
 Pembangunan program mini
Pembangunan program mini
 Mari kita bincangkan tentang cara melaksanakan komponen aliran air terjun terpotong dalam program kecil
Mari kita bincangkan tentang cara melaksanakan komponen aliran air terjun terpotong dalam program kecil
Mari kita bincangkan tentang cara melaksanakan komponen aliran air terjun terpotong dalam program kecil
Bagaimana untuk melaksanakan komponen aliran air terjun terpotong dalam program mini? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan applet WeChat yang boleh memotong komponen aliran air terjun. Saya harap ia akan membantu anda!

Aliran air terjun ialah kaedah susun atur biasa Terdapat banyak cara untuk melaksanakannya, seperti membahagikan terus kepada dua lajur, dan kemudian mengawal penambahan elemen di sebelah kiri dan. lajur kanan; terdapat satu lagi cara Ia adalah untuk meletakkan kedua-dua belah melalui kedudukan mutlak. [Cadangan pembelajaran berkaitan: Tutorial Pembangunan Program Mini]
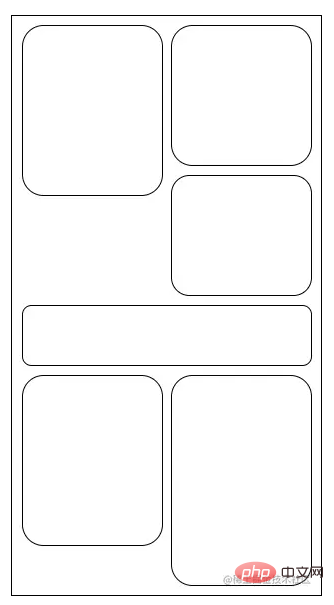
Aliran air terjun yang diperkenalkan dalam artikel ini berbeza daripada yang konvensional, kerana aliran air terjun mungkin terputus di tengah:

Untuk susun atur di atas, ia tidak sesuai jika dipaksa untuk dibahagikan kepada dua lajur, jadi saya menggunakan kedudukan mutlak untuk susun atur Sejak ketinggian elemen dalam air terjun aliran tidak tetap, Oleh itu, saya perlu mencari jalan untuk mendapatkan ketinggian setiap elemen, dan kemudian menentukan sama ada elemen itu harus diletakkan pada keseluruhan baris, di sebelah kiri, atau di sebelah kanan.
Mula-mula, mari kita lihat pelaksanaan bahagian templat:
<view class="container" style="height:{{height}}px;">
<view wx:for="{{list}}" wx:key="index" style="{{item.style}}" class="wrapper">
<abstract item="{{item}}"/>
</view>
</view>
<view wx:if="{{tmp}}" class="computed-zone">
<view class="wrapper">
<abstract item="{{tmp}}"/>
</view>
</view>Templat agak mudah, bekas container dan kemudian gelung melalui tatasusunan untuk menghasilkan sekumpulan wrapper bekas rata.
wrapper Bekas adalah elemen pembalut yang diposisikan secara mutlak wrapper Bekas perlu meletakkan komponen yang perlu dibuat untuk menjadi lebih fleksibel, saya menetapkan komponen pemaparan ini sebagai nod maya . Apabila menggunakan komponen, anda boleh menentukan komponen tersuai yang sebenarnya diberikan.
Oleh kerana elemen wrapper berada pada kedudukan mutlak, kita perlu mengekalkan ketinggian keseluruhan container secara manual.
Persoalan di sini ialah, bagaimana kita boleh mendapatkan ketinggian unsur di dalamnya? computed-zone dalam templat ada di sini untuk menyelesaikan masalah ini Sebelum meletakkan elemen ke dalam tatasusunan, kami mula-mula memberikan elemen dalam computed-zone, dan kemudian menggunakan api WXML untuk mendapatkan saiz pemaparan sebenar elemen, supaya. kita boleh Mengetahui lebar dan ketinggian sebenar yang diberikan bagi elemen ini.
Selepas mempunyai maklumat saiz pemaparan setiap elemen, kami perlu mengesahkan sama ada elemen itu menduduki keseluruhan baris atau separuh daripadanya:
Jika lebar pemaparan bagi elemen adalah sama dengan Jika bekas adalah sama, maka anda boleh menilai bahawa elemen ini memenuhi keseluruhan baris, dan anda perlu menetapkan bekas pembalut
Jika 1 syarat tidak dipenuhi, maka Anda perlu meletakkanwrapperkepada lebar keseluruhan baris; 🎜> di kiri atau kanan berdasarkan jumlah ketinggian elemen kiri dan kanan.
Selepas analisis, apa yang perlu ditulis sedikit ialah mengira offsetwrapper dan sama ada meletakkannya di kiri atau kanan, atau sama ada ia mengambil keseluruhan baris, kod teras Pelaksanaannya adalah seperti berikut:
wrapperApabila menggunakan komponen ini, kita tidak boleh memaparkan elemen secara langsung dengan menetapkan tatasusunan, tetapi mesti menggunakan kaedah contoh komponen
{
// 将 setData Promise 化,方便使用
$setData(data) {
return new Promise(resolve => {
this.setData(data, () => {
resolve();
});
});
},
// 获取元素的渲染尺寸
getRect(item) {
return this.$setData({
tmp: item,
}).then(() => {
return new Promise((resolve, reject) => {
const query = this.createSelectorQuery(); // 注意要使用 this,不要再使用 wx 前缀了
query.select('.computed-zone .wrapper').boundingClientRect();
query.exec(ret => {
if (ret[0]) {
resolve(ret[0]);
} else {
reject('not found dom!');
}
});
});
});
},
// 添加元素,内部使用
addItem(item) {
let tick = this.tick;
return this.getRect(item).then(rect => {
if (tick !== this.tick) {
return Promise.reject('tick');
}
const { margin } = this.data;
let { height, width } = rect;
const windowWidth = this.sysInfo.windowWidth;
let [ leftTotal, rightTotal ] = this.height; // leftTotal 左侧栏高度,rightTotal 右侧栏高度,
let marginPx = this.sysInfo.getPx(margin);
let style = '';
if (Math.abs(width - windowWidth) < 3) {
// 占满屏幕宽度
style = `left:0;top:${ Math.max(leftTotal, rightTotal) }px;width:100%;`;
leftTotal = rightTotal = Math.max(leftTotal + height, rightTotal + height);
} else if (rightTotal < leftTotal) {
// 放入右边
style = `right:${ marginPx }px;top:${ rightTotal }px;`;
rightTotal += height;
} else {
// 放入左边
style = `left:${ marginPx }px;top:${ leftTotal }px;`;
leftTotal += height;
}
const { list = [] } = this.data;
const targetKey = `list[${list.length}]`; // 利用直接操作数组下标的方式来触发数组修改,性能有很大提升
this.height = [leftTotal, rightTotal]; // 记录最新的左右侧高度
return this.$setData({
[targetKey]: {
data: item,
style,
},
height: Math.max(leftTotal, rightTotal),
});
});
},
// 实际添加元素使用,自建Promise队列,保证顺序一致
add(item) {
let pending = this.pending || Promise.resolve();
return this.pending = pending.then(() => {
return this.addItem(item);
}).catch(err => {
console.error(err);
this.pending = null;
throw err;
});
},
clear() {
this.tick = tick++;
this.height = [0, 0];
this.pending = null;
this.setData({
list: [],
height: 0,
});
},
}Fleksibiliti aliran air terjun yang dicapai dengan cara ini adalah agak tinggi, tetapi penggunaan prestasi tidak rendah Anda perlu mendapatkan saiz pemaparan sebenar unsur-unsur tersebut jika anda ingin menyokong saiz semula daripada tingkap, penggunaannya sangat teruk. add(item)
Github
dancoretan kod WeChat. Pelajar yang memerlukan boleh memberikannya cubalah. Berdasarkan model di atas, ia sebenarnya boleh dioptimumkan untuk hanya memaparkan elemen dalam kawasan yang boleh dilihat, yang boleh meningkatkan prestasi aliran air terjun saya harap pelajar yang mempunyai masa dapat memperbaikinya suka~o ( ̄▽ ̄)d
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan, sila lawati:Video Pengaturcaraan
! !Atas ialah kandungan terperinci Mari kita bincangkan tentang cara melaksanakan komponen aliran air terjun terpotong dalam program kecil. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Laksanakan kesan flip kad dalam program mini WeChat
Nov 21, 2023 am 10:55 AM
Melaksanakan kesan flipping kad dalam program mini WeChat Dalam program mini WeChat, melaksanakan kesan flipping kad ialah kesan animasi biasa yang boleh meningkatkan pengalaman pengguna dan daya tarikan interaksi antara muka. Yang berikut akan memperkenalkan secara terperinci cara melaksanakan kesan khas flipping kad dalam applet WeChat dan memberikan contoh kod yang berkaitan. Pertama, anda perlu menentukan dua elemen kad dalam fail susun atur halaman program mini, satu untuk memaparkan kandungan hadapan dan satu untuk memaparkan kandungan belakang Kod sampel khusus adalah seperti berikut: <!--index.wxml-. ->&l
 Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik imej
Nov 21, 2023 am 09:08 AM
Applet WeChat melaksanakan fungsi muat naik gambar Dengan perkembangan Internet mudah alih, applet WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Program mini WeChat bukan sahaja menyediakan pelbagai senario aplikasi, tetapi juga menyokong fungsi yang ditentukan oleh pembangun, termasuk fungsi muat naik imej. Artikel ini akan memperkenalkan cara untuk melaksanakan fungsi muat naik imej dalam applet WeChat dan memberikan contoh kod khusus. 1. Kerja persediaan Sebelum mula menulis kod, kita perlu memuat turun dan memasang alat pembangun WeChat dan mendaftar sebagai pembangun WeChat. Pada masa yang sama, anda juga perlu memahami WeChat
 Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Alipay melancarkan program mini 'Chinese Character Picking-Rare Characters' untuk mengumpul dan menambah pustaka aksara yang jarang ditemui
Oct 31, 2023 pm 09:25 PM
Menurut berita dari laman web ini pada 31 Oktober, pada 27 Mei tahun ini, Ant Group mengumumkan pelancaran "Projek Pemilihan Watak Cina", dan baru-baru ini membawa kemajuan baharu: Alipay melancarkan program mini "Pemilihan Watak Cina-Watak Biasa" untuk mengumpul koleksi daripada masyarakat Watak nadir menambah pustaka aksara jarang dan memberikan pengalaman input yang berbeza untuk aksara jarang untuk membantu memperbaik kaedah input aksara jarang dalam Alipay. Pada masa ini, pengguna boleh memasukkan applet "Watak Tidak Biasa" dengan mencari kata kunci seperti "Pengambilan aksara Cina" dan "aksara jarang". Dalam program mini, pengguna boleh menghantar gambar aksara jarang yang belum dikenali dan dimasukkan oleh sistem Selepas pengesahan, jurutera Alipay akan membuat entri tambahan ke dalam perpustakaan fon. Laman web ini mendapati bahawa pengguna juga boleh mengalami kaedah input pemisahan perkataan terkini dalam program mini Kaedah input ini direka untuk perkataan yang jarang dengan sebutan yang tidak jelas. Pembongkaran pengguna
 Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Laksanakan kesan menu lungsur dalam applet WeChat
Nov 21, 2023 pm 03:03 PM
Untuk melaksanakan kesan menu lungsur dalam Program Mini WeChat, contoh kod khusus diperlukan Dengan populariti Internet mudah alih, Program Mini WeChat telah menjadi bahagian penting dalam pembangunan Internet, dan semakin ramai orang telah mula memberi perhatian kepada dan. gunakan Program Mini WeChat. Pembangunan program mini WeChat adalah lebih mudah dan pantas daripada pembangunan APP tradisional, tetapi ia juga memerlukan penguasaan kemahiran pembangunan tertentu. Dalam pembangunan program mini WeChat, menu lungsur ialah komponen UI biasa, yang mencapai pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan menu lungsur dalam applet WeChat dan menyediakan praktikal
 Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Laksanakan kesan penapis imej dalam program mini WeChat
Nov 21, 2023 pm 06:22 PM
Melaksanakan kesan penapis gambar dalam program mini WeChat Dengan populariti aplikasi media sosial, orang ramai semakin gemar menggunakan kesan penapis pada foto untuk meningkatkan kesan artistik dan daya tarikan foto. Kesan penapis gambar juga boleh dicapai dalam program mini WeChat, menyediakan pengguna dengan fungsi penyuntingan foto yang lebih menarik dan kreatif. Artikel ini akan memperkenalkan cara melaksanakan kesan penapis imej dalam program mini WeChat dan memberikan contoh kod khusus. Pertama, kita perlu menggunakan komponen kanvas dalam applet WeChat untuk memuatkan dan mengedit imej. Komponen kanvas boleh digunakan pada halaman
 Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel
Nov 21, 2023 pm 05:59 PM
Gunakan applet WeChat untuk mencapai kesan penukaran karusel WeChat applet ialah aplikasi ringan dengan ciri pembangunan dan penggunaan yang mudah dan cekap. Dalam program mini WeChat, adalah keperluan biasa untuk mencapai kesan penukaran karusel. Artikel ini akan memperkenalkan cara menggunakan applet WeChat untuk mencapai kesan penukaran karusel dan memberikan contoh kod khusus. Mula-mula, tambahkan komponen karusel pada fail halaman applet WeChat. Contohnya, anda boleh menggunakan teg <swiper> untuk mencapai kesan penukaran karusel. Dalam komponen ini, anda boleh lulus b
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;



